U ovom članku pričaću o novoj verziji WordPress-a (5, sa aktuelnim apdejtom 5.0.3 u trenutku pisanja članka, januar 2019.) i njegovom “podrazumevanom” editoru Gutenbergu. Pokušavam da sumiram utiske i stavim sve na papir za buduću evidenciju – tako da su sve dopune i ispravke dobrodošle. Članak je više u smislu dokumentovanja i glasnog razmišljanja. Planiram ažurirati ovaj članak i dodavati informacije kako vreme prolazi. Objasniću šta je to Gutenberg, osnovne pojmove, pružiti dobre linkove za dalje čitanje, ali osnovna tema je šta to predstavlja i kuda sve to ide.
Sadržaj:
- WordPress – uvod
- WordPress – “napredna upotreba”
2.1. WordPress Teme
2.2. Plaginovi
2.3. Elementor i drugi “drag and drop” page builder-i - Gutenberg
3.1. Istorija – prethodni “klasični” editor
3.2. Novi editor: “Gutenberg” – prvi utisci
3.3. Osnovne karakteristike Gutenberga – blokovi
3.4. “Moćniji” editor
3.5. Promene arhitekture
3.6. Mane?
3.7. Kako mi se sviđa? - Nove verzije i pečevi
4.1. WordPress 5.1 verzija
4.2. WordPress 5.2 verzija
4.3. WordPress 5.3 verzija
4.4. WordPress 5.4 verzija
4.5. WordPress 5.5 verzija
1. WordPress – uvod
Kada sam, sada već “davne” 2015. godine planirao informacije o biciklima postaviti na Internet, tako da budu svima dostupne, shvatio sam da praktično dve decenije nisam “pratio gradivo”. Puno toga se promenilo od vremena dial-up Interneta i statičkih .html sajtova (“Sićaš li se, baba, Dreamweaver-a?”).
Trebalo je naći alat s kojim ću relativno lako predstaviti svo znanje on-line, uz, ako je moguće, ne previše ružan izgled, a tako da bude upotrebljivo i sa mobilnog telefona (i tableta). Posle malo istraživanja, spisak se sveo na dva kandidata: Joomla i WordPress.
Zašto sam se (bio) odlučio za WordPress? Delovalo mi je da Joomla ima nešto strmiju “krivu učenja”, pogotovo za početak, iako mi je tada izgledalo da pruža više slobode u izmenama izgleda i funkcionalnosti sajta. Izgled sajta mi nije bio previše bitan, dok god je pregledno i čitko – a to osnovno je i WordPress davao “iz kutije” (tj. bez ikakvog kodiranja, “budženja” i sl.). Dok je samo kretanje u WordPress-u bilo moguće bez ikakvog učenja – prosto i intuitivno, mislim, svakome ko je ikada koristio bilo koji tekst procesor (Ms Word i slično, je li).
2. WordPress – “napredna upotreba”
U uvodu sam pričao o jednostavnosti WordPress-a. Šta se dešava ako se poželi nešto više? Recimo lepa prezentacija neke firme, sa kontakt stranom, “šarenim” menijem i slično? To je, barem kod prethodnih verzija WordPress-a, a u velikoj meri i kod trenutne (5.0.3.), već malo teže.
Naravno, danas je WordPress ozbiljna platforma u širokoj upotrebi za pravljenje sajtova, tako da način da se ograničenje dizajna prevaziđe postoji, čak nekoliko različitih. O tome u narednim poglavljima.
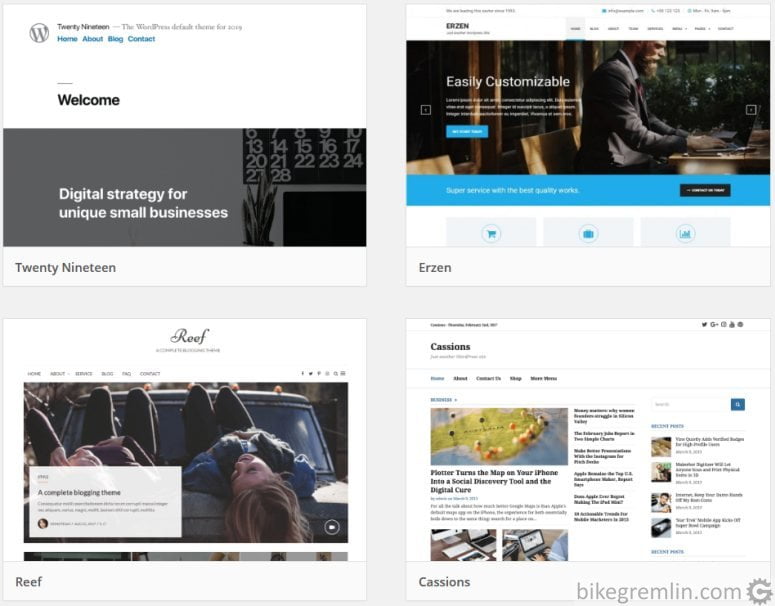
2.1. WordPress Teme
Tema je skup strukturiranog PHP-a, HTML-a i CSS-a, urađenih po WordPress standardima, kojima se uređuje izgled i funkcionalnost WordPress sajta. Manje tehničkim rečnikom, tema je neki osnovni izgled sajta. Slika 1 govori više od reči:

Slika 1
Primer iz stvarnog sveta analogan WordPress temama bio bi izbor marke/modela automobila. Većina automobila može biti različite boje, prednja sedišta se mogu pomerati napred-nazad, menjati nagib i sl. Ipak, kada kupite auto, ograničeni ste na njegov osnovni dizajn – bilo da je u pitanju limuzina, karavan, sportski auto, pikap i sl. Ograničen je broj izmena koje možete napraviti na automobilu (a da su funkcionalno i finansijski “smislene”, tj. da nije bolje rešenje uzeti drugačiji auto). Slično je i sa temama: ako želite nešto određeno, krenite od teme koja je najpribližnija tom izgledu.
Teme mogu biti besplatne, ili plaćene. Plaćene daju nešto više mogućnosti za izmenu izgleda (i funkcionalnosti) klikom dugmeta. Ipak, sve teme su u priličnoj meri ograničene na svoj osnovni izgled/dizajnom.
Pored izmena “na klik”, teme se mogu prilagođavati pisanjem sopstvenog koda. Naime, WordPress je otvorenog koda, tako da se svaka tema i WordPress uopšte može slobodno menjati po želji (ako čovek zna šta radi). Kod tema, ovo se najlakše postiže pravljenjem “child tema”. Detalji o tome kako se ovo radi prevazilaze obim ovog članka. Na primer – ikonice za prijavu/odjavu i linkovi na bikegremlin Instagram i YouTube kanal u vrhu ove strane su rezultat malo PHP programiranja u child temi koju sam napravio, pošto u besplatnoj verziji teme koju koristim nije bilo moguće ubaciti ih samo klikom miša.
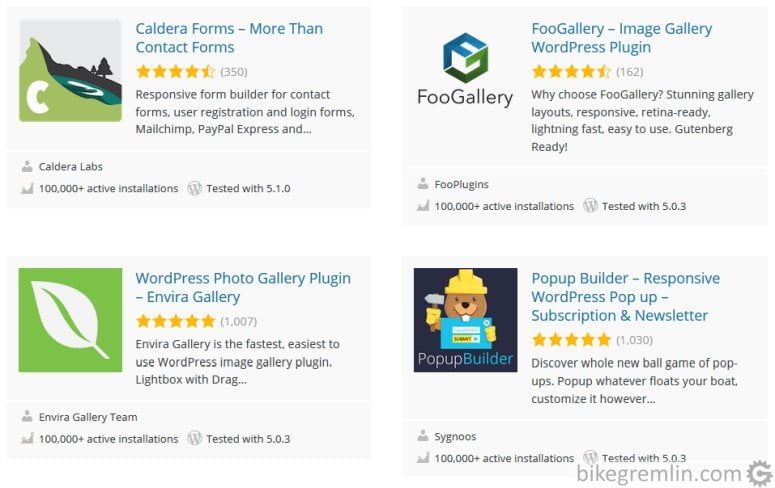
2.2. Plaginovi
Drugi način (koji može i da dopunjuje prethodni) je korištenje plaginova. Analogan primer iz “realnog sveta”: ako je tema kao model automobila, plagin je kao dodatna oprema. Recimo ugradnja alarma u automobil je kao korištenje bezbednosnog plagina za WordPress. S tim što se u WordPress-u ovo radi klikom na dugme (uz minimum podešavanja) i mnogi odlični plaginovi su potpuno besplatni. 🙂

Slika 2
Slika 2 iznad prikazuje listu od nekoliko plaginova, sa kratkim objašnjenjima (na engleskom doduše) promena/dodataka u izgledu, ili/i funkcionalnosti koje ti plaginovi omogućavaju.
2.3. Elementor i drugi “drag and drop” page builder-i
Sve prethodno opisane metode su ipak ograničene osnovnim dizajnom izabrane teme. Page builder-i omogućavaju praktično potpunu slobodu u dizajniranju izgleda sajta. Korištenjem prevlačenja mišem – uz minimum kodiranja, ili potpuno bez njega (pogotovo u skupljim, plaćenim verzijama).
“Automobilska” analogija iz prethodnih primera bi ovo opisala kao: pravljenje svog automobila po želji. Sa svim prednostima (potpuna sloboda), ali i manama koje ću spomenuti u ovom poglavlju.
Instaliraju se kao i svi ostali plaginovi, ali su ovo ipak “specijalni plaginovi”, da ih tako nazovem. Dva najpoznatija ovakva alata su Elementor i Beaver Builder.

Slika 3
Glavna mana ovih alata je što ih se teško reši. Ako neki od njih prekine sa podrškom, ili razvojem, ili samo rešite da deinstalirate ove “specijalne plaginove”, moraćete praktično ceo sajt (i sav sadržaj) praviti ispočetka.
Drugi problem je SEO – pošto sadržaj pravljen ovim alatima nije strukturiran (videti Schema.org markiranje strukturiranih podataka) i lak za razumevanje pretraživačima Interneta.
Koga zanima više, članak koji detaljno (na engleskom) objašnjava prednosti i mane “graditelja stranica”.
3. Gutenberg
Nazvan po Johanu Gutenbergu, čoveku koji je uveo štampanje presom u Evropu. Kako opisati Gutenberg ukratko i tačno? Reći samo “novi editor za WordPress” je tačno, ali ne objašnjava u potpunosti o čemu se radi. Gutenberg je jedan potpuno novi koncept, može se reći “radikalan zaokret” u WordPress metodologiji i filozofiji. U nastavku ću objasniti šta je sve drugačije, na koji način, kuda (bi) sve to (moglo da) ide…
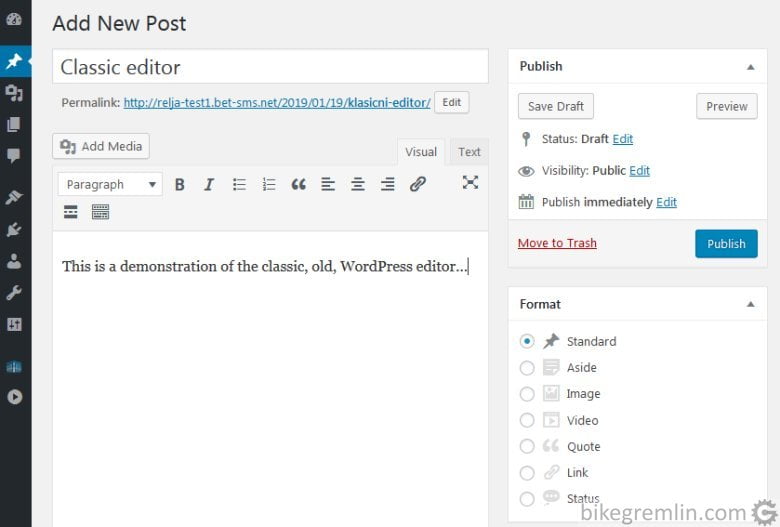
3.1. Istorija – prethodni “klasični” editor
Od svog pojavljivanja i prve 1.0 verzije, editor tekstova/stranica/članaka u WordPress-u je bio manje više isti, jednostavnog izgleda bele, prazne stranice.

Slika 4
Sve napredne opcije, bilo u izgledu, linkovima, ili kodu, morale su se raditi “ručno” – editovanjem html koda stranice (u “tekstualnom režimu”, ne u “vizuelnom”). Pisanje teksta, uz eventualno ubacivanje po neke slike (što je bila početna namena WordPress-a kao platforme za pisanje blogova) jeste i dan danas najlakše izvesti (tehnički) u ovom klasičnom editoru. Opet, za izmene dizajna, klasični editor je u potpunosti zavisio od tema, child-tema, plaginova i/ili graditelja strana (eng page builder).
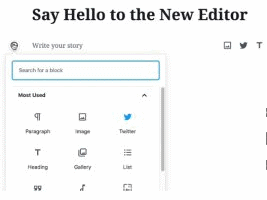
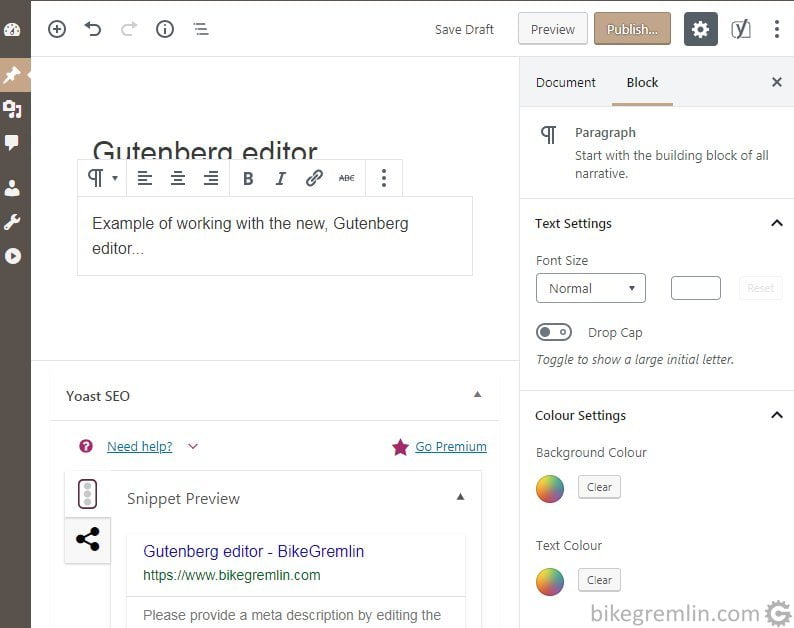
3.2. Novi editor: “Gutenberg” – prvi utisci

Slika 5
Slike 4 i 5 prikazuju stari i novi editor. Novi editor sam prvi put isprobao u obliku plagina, u WordPress verziji 4.9.8. Nije mi se dopao – delovao je nekako tromo, pretrpano, nepotrebno zakomplikovano. Međutim, bio sam svestan da je to smer u kojem će WordPress ići, sviđalo mi se, ili ne, tako da sam se nastavio informisati, pratiti i, kada je izašla verzija 5.0 WordPress-a, u decembru 2018, na testnom sajtu sam prvo isprobao kako to sve radi. Rešio sam bio da sačekam da se reši barem deo problema i bagova pre nego i BikeGremlin apdejtujem na novu verziju. Za sve to vreme sam se informisao o novom editoru. Šta sam do sad naučio?
3.3. Osnovne karakteristike Gutenberga – blokovi
Osnovna odlika Gutenberga su blokovi. Svaki pasus, (pod)naslov, slika, galerija i sl. se postavljaju pomoću odgovarajućeg bloka – u kojem se definišu izgled i dosta drugih atributa. Na primer, kod koji omogućava linkovanje željenog podnaslova, u prethodnim verzijama morao se unositi na odovarajuće mesto pomoću tekstualnog html editora. Sada je dovoljno u advanced polju podnaslova uneti željeni “HTML Anchor”.
Blokovi omogućavaju puno fleksibilnosti kada se pravi sadržaj. Mogu se snimiti, kopirati, obrisati celi, a moguća je i navigacija od bloka do bloka. Na ovu tačku ću se vratiti malo kasnije. Sad još želim dodati da su opcije za uređenje izgleda i funkcionalnosti svakog bloka bogate, kao i da ne vidim ni jedan razlog da se dodatno ne proširuju, uz razvoj novih tipova blokova i sl.
Ranije (uz klasični editor) mogli Ste birati veličinu podnaslova i to je otprilike bilo to. Sada svaki blok ima mnoštvo opcija sa funkcionalnostima koje su ranije bile implementirane samo pomoću posebnih plaginova. Od jednostavnijih stvari, do komplikovanijih (tabele, na primer, poput ove u tekstu o Unior modularnim alatima, sada se mogu ubacivati izborom odgovarajućeg bloka, bez potrebe za ručnim pisanjem HTML-a, ili plaginom za to). Ako Vas zanima još detalja, pogledajte članak (na engleskom) sa detaljnim opisom svih Gutenberg blokova.
3.4. “Moćniji” editor
Novi Gutenberg editor praktično počinje da preuzima funkcije mnogih plaginova pa čak i graditelja stranica. Ovo jeste korak ka pravljenju WordPress-a kao kompletnog CMS-a. Ili barem samostalnijeg, koji se manje oslanja na plaginove i Elementor (i ostale graditelje stranica).
Kaže se da je cilj bez plana samo želja. WordPress je izbacio Gutenberg blokove kao prvu od više faza promena ka kompletnijem CMS-u. Planirane faze su:
- Blokovi – od WordPress verzije 5.0.
- Unapređenje blok editora i kontrole grešaka u plaginovima i PHP-u – verzija 5.1. planirana od februara 2019.
- Sledeća planirana faza je pravljenje templejtova za stranice i članke.
- Na kraju – usavršavanje svih funkcija kako bi se dobile sve mogućnosti koje pružaju aktuelni graditelji stranica, efektivno ih izbacujući iz upotrebe (ili barem nudeći prilično dobru alternativu).
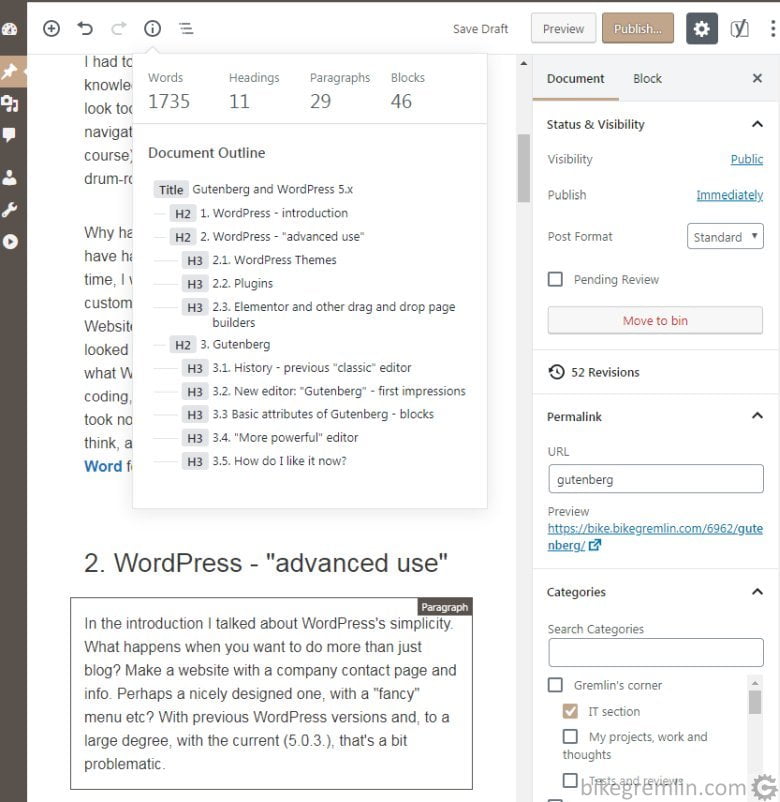
Kompletan sadržaj je lepo strukturiran u editoru. Lako se pronalazi sve. Lako i brzo se i podešavaju/menjaju stvari koje editor dozvoljava da se menjaju.

Slika 6
3.5. Promene arhitekture
Članak (na engleskom, “naravno”) koji objašnjava šta je promenjeno u arhitekturi WordPress-a od verzije 5 (uz objašnjenja šta je to API, a šta REST API). Izmene su po mom mišljenju drastične. Prvo, uvodi se JavaScript kao alat za pravljenje blokova – pored dosadašnjeg fokusa na (samo) PHP-u. Ovo omogućava “pravljenje sajta” kao SPA (eng. Single Page Application), tj. da se većina stvari vezanih za korisnički interfejs radi na browseru korisnika, ne na host serveru (pozivom PHP aplikacija).
Kad smo kod PHP-a, do polovine 2019, ukinuće se podrška za PHP 5.2. i verzija 5.6. postaće “minimum”. Do kraja 2019, planira se insistiranje na PHP verziji 7.0. Hostovi i developeri se u principu mogu radovati ovome, jer bi trebalo da radi brže i stabilnije, mada će sigurno biti i onih koji će psovati ovu izmenu.
Kompatibilnost sa starim sistemom prilagođavanja izgleda korištenjem “shortcode” za pozivanje će vremenom biti u potpunosti napuštena. Divi teme i graditelj stranica na primer koriste dosta shortcode i njihovi korisnici mogu biti zabrinuti.
Mnogi plaginovi ne rade savršeno (ili uopšte) sa novim WordPress-om, ali to se popravlja iz nedelje u nedelju.
Razvoj je prebačen sa WordPress Trac-a na GitHub.
3.6. Mane?
Po mom mišljenju, ako je verovati tekstu ljudi pametnijih od mene na temu strukture podataka, ovde je propuštena prilika da se dizajn editora koji se sastoji iz blokova preslika u kod koji stranica prikazuje posetiocima (i pretraživačima). Format blokova za pisanje sadržaja je kao izmišljen za sprovođenje Schema.org markiranja sadržaja. Ipak, kod stranice koja se prikazuje posetiocu, kada je WordPress generiše, ne oslikava strukturu blokova.
3.7. Kako mi se sviđa?
Aktuelna verzija 5.0.3. Prvi put ikada WordPress omogućava da kursor na ekranu editora ostane gde je bio nakon snimanja napisanog sadržaja (tj. da se ne vrati na početak teksta). Za mene je ovo veoma dobrodošla promena.
Mnogi su kritikovali Gutenberg kao nezgodan za pisanje dužih tekstova. Meni lično se baš dopada što je napravljen kako jeste – možda je potrebno delić sekunde više da se otvori novi blok i sve definiše, ali posle toga je snalaženje (navigacija), menjanje i pisanje uopšte puno lakše, preglednije nekako.
Mane:
- Problem koji do sadašnje (5.0.3.) verzije nije rešen je ubacivanje slika u “medijsku biblioteku” direktno iz editora. Tada se ne dobije meni za unošenje svih podataka i atributa slike, već je potrebno sliku editovati u biblioteci naknadno, ili je “ručno” prvo importovati u biblioteku, pa onda dodati u članak/stranicu. Ovo traži više vremena i maltretiranja.
- Drugi problem sa slikama je opis (ispod) slike u galeriji slika. U novoj verziji, opis je stavljen unutar same slike u njenom donjem delu. Kada se stranica gleda sa mobilnog, tekst zauzme više od pola slike, stojeći preko nje.
- Ne postoji mogućnost stavljanja anchor linkova na određeni paragraf, samo za (pod)naslove. Za paragrafe se i dalje mora raditi ručno editovanje koda. Navigacija i izmene su lakše jer se radi samo u selektovanom bloku, ali bih voleo da vidim ovu opciju ubačenu u Gutenbergove opcije za podešavanje atributa bloka.
- Tabele, barem sa temom koju koristim (Generatepress) nisu “responzivne” (ne izgledaju lepo/pregledno na mobilnom telefonu).
- Editovanje tabela je bolno sporo. Nešto manje bolno od verzije 5.4.
Editor i dalje radi nešto sporije nego što bih voleo. Puno bolje nego u prvim verzijama, ali i dalje nije baš kako treba. Popravljeno od verzije 5.4.Autosave se vrši svakih 10 sekundi – da, svakih 10 sekundi i opet i opet… 🙂 Ume biti veoma iritirajuće. Na primer ako unosite spisak tagova, može se desiti da ne budu snimljeni ponekad, a ponekad da budu – dodatna čar je što se spisak (trenutno) snimljenih tagova učitava i prikazuje sa priličnom zadrškom. Mora se “hvatati” “prozor” između dva auto-sejva kako bi se proverilo stanje i “snimljenost” stranice, zatvorila stranica koja se edituje bez upozorenja da će izmene biti izgubljene i sl. Takođe, često se desi da autosave bude urađen nakon snimanja sadržaja stranice, pa kada je kasnije otvorite, dobijete obaveštenje da “postoji svežija autosave verzija stranice”.Ažuriranje: problem je rešen u verziji 5.2.2.- Bold i italic neće baš uvek lepo da se selektuju kada se markira tekst, a i prelom takvog teksta se na ekranu vrši i u pola (u sred) reči. Pri
- mer ovog problema.
- Ne postoji način da se prilagođava izgled numerisane liste (poput spiska sadržaja na početku ovog članka). Tako da moram “ordered list” blok da uređujem u HTML edit režimu, kako bih dobio izgled koji želim. Koristim obično Online HTML Editor.
Copy/paste običnog teksta uvek pravi novi red i po jedan razmak na početku i kraju “paste-ovanog” teksta. Zna biti nepraktično i iritirajuće.Popravljeno u verziji 5.2.3.
Nakon što je WordPress verzija 5.0.3. neko vreme stabilno radila na testnom sajtu i kada sam se uverio da su svi plaginovi koje koristim stabilni, BikeGremlin prelazi na Gutenberg – počev od 12. januara 2019. Za sada je sve u redu. 🙂
4. Nove verzije i pečevi
Dalje verzije i komentare vezane za njih, pisaću u posebnim podnaslovima u nastavku:
4.1. WordPress 5.1 verzija
21. februara 2019, izlazi WordPress 5.1. Šta je novo?
Ima dosta stvari dodatih za pomoć developerima. Još jedan korak ka prelasku na samo PHP 7.0 i novije.
Šta sa “običnim” autorima sajtova? Od svih mana navedenih u poglavlju 3.7, ispravljena je samo brzina odziva, čak i u radu sa tabelama. Još uvek je stariji editor (bio) brži, ali sad nije tako strašno. Sve ostale mane su za sada još uvek tu – uključujući i iritirajući autosave.
4.2. WordPress 5.2 verzija
U trenutku pisanja ovog dodatka, koristim već verziju WordPress-a 5.2.2. Šta je novo?
- Opcija “Site Health”, u “Tools” meniju, daje analizu (potencijalnih) problema sa instalacijom i sajtom. Vrši razne provere performansi i bezbednosti. Pogledajte je. Dosta je rudimentarna, ali korisna.
- Zaštita od PHP grešaka. Ako WordPress detektuje problem sa PHP kodom, blokiraće taj kod i omogućiti Vam da se ulogujete u bek-end i ispravite problem.
- Napuštanje podrške za PHP verzije starije od 5.6. dovode do boljih performansi. Prastare teme i plagini mogu naići na probleme sa kompatibilnošću.
- Naporni i dosadni auto-save je izgleda doveden u red. Ne aktivira se sam od sebe u toku pisanja članka.
U verziji 5.2.3, konačno je ispravljeno čudno ponašanje copy/paste opcije.
4.3. WordPress 5.3 verzija
U vreme pisanja ovoga, već je aktuelna verzija 5.3.2. Šta je novo?
Suštinski, još jedan korak ka pretvaranju WordPress-a u pravi page builder. Uz dodavanje novih vrsta blokova, neke nove opcije u starim blokovima, mogućnost grupisanja blokova, određivanje fiksnih širina kolona…
Brzina rada u bekendu, pogotovo snimanja i apdejta stranica (i postova) je drastično povećana – konačno radi kako treba. Osim tabela – one su još uvek frustrirajuće spore.
Da ne zaboravim: prilikom logovanja, sad vas svako malo pita je li mejl koji ste stavili još uvek važeći.
Pominje se i kompatibilnost sa PHP 7.4. Ja ne bih žurio sa prelaskom na tu verziju PHP-a, pošto je još daleko od proverene i stabilne. Ali bih svakako preporučio prelazak na verziju PHP 7.3 – ko još nije do sada. Teme i plagini koji je još uvek ne podržavaju vrlo verovatno nisu napisani kako treba i računam da je vreme za traženje zamene.
Dosta lep i detaljan opis svih izmena (na engleskom) je dat na sajtu Kinsta hosting provajdera.
4.4. WordPress 5.4 verzija
Najveće unapređenje je konačno sređena opcija konverzije starih članaka (classic) u Gutenberg blokove! Do sada je bilo problema sa slikama dodatim kao galerija – to je “pucalo” pri konverziji, pa su se galerije morale ponovo, ručno kreirati. Ovo u ogromnoj meri olakšava prelazak na Gutenberg.
Mimo toga, nisam primetio neke radikalne izmene – što je OK. Bekend je malo “upeglan” – moj subjektivni osećaj je da radi brže i od verzije 5.3.
Ubačeni su još neki blokovi (ikonice društvenih mreža na primer). Detalje je najbolje videti na zvaničnom sajtu za WordPress verziju 5.4.
4.5. WordPress 5.5 verzija
Ili nisam dovoljno testirao, ili se problem sa galerijama iz klasičnih (classic) blokova, kada se prebace u Gutenberg, vratio?!
Od dobrih stvari – anchor linkovi se sada mogu postaviti lako, iz WP menija, za bilo koji paragraf, ili sliku, ne samo za naslove. Mada je opis i dalje ostao neizmenjen:
“Enter a word or two — without spaces — to make a unique web address just for this heading, called an “anchor.” Then, you’ll be able to link directly to this section of your page. Learn more about anchors (WP.org link)”
Još jedna opcija koja je uvedena je aktiviranje automatskog ažuriranja tema i plagina. Samo se klikne na opciju “Enable auto-updates” u spisku plagina, ili tema. Ovo ne bih preporučio za “žive” (produkcione) sajtove. Napravite klon staging kopiju sajta na pod-domenu, po mogućnosti na istom hosting serveru, pa tu testirajte sva ažuriranja pre puštanja istih na produkciju.