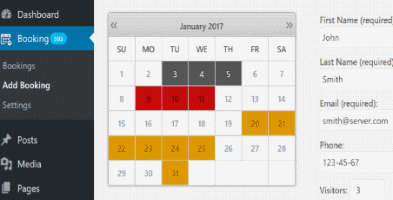
Booking Calendar je odličan plagin za pravljenje stranice za rezervacije na WordPress sajtu, čak i u svojoj besplatnoj verziji. Zbog načina rada plagina, stranica na kojoj je implementiran (stavljen) ne sme biti keširana.
Sajtu na kojem sam radio bila je potrebna stranica za buking. Pošto keširanje sajta donosi mnoge prednosti, meni je bilo neprihvatljivo isključiti ga na nivou celog sajta. U ovom članku ću opisati kako sam namestio da radi i keširanje (ostatka sajta) i Booking Calendar plagin. Prilično je jednostavno.
1. Isključivanje keširanja stranice
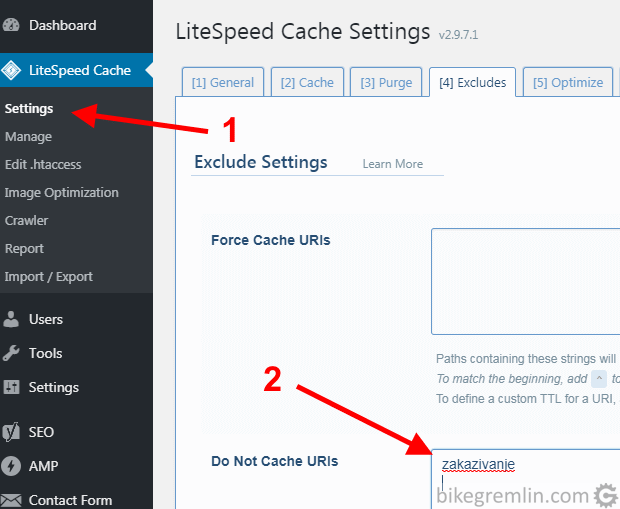
Mnogi plaginovi za keširanje omogućavaju isključivanje keširanja za određene URL adrese. LiteSpeed Cache plagin koji ovaj sajt koristi to svakako omogućava. Ovde ću prikazati podešavanja za njega, mada je princip isti kod svih ostalih. Slika 1 govori sve:

Picture 1
U polju “Do Not Cache URls” se može uneti ceo URL, ili samo deo (tada će svi URL-ovi koji sadrže taj tekst biti isključeni iz keširanja). U ovom slučaju, svaki URL koji sadrži “zakazivanje” neće biti keširan preko LiteSpeed keša. Što je i bio cilj, jer stranica za zakazivanje sadrži Booking Calendar, naravno.
Ispod “Do Not Cache URIs” polja, nalzi se polje “Do Not Cache Query Strings”. Tu isto treba unedi stranicu sa Booking-om (isto “zakazivanje” u ovom slučaju).
Kada se to uradi, dobro je i testirati da li radi. Prvo treba isprazniti sav keš. To možete uraditi klikom na opciju “Manage” u drop down meniju LiteSpeed Cache, a zatim klik na “Empty Entire Cache” (da, crvena slova).
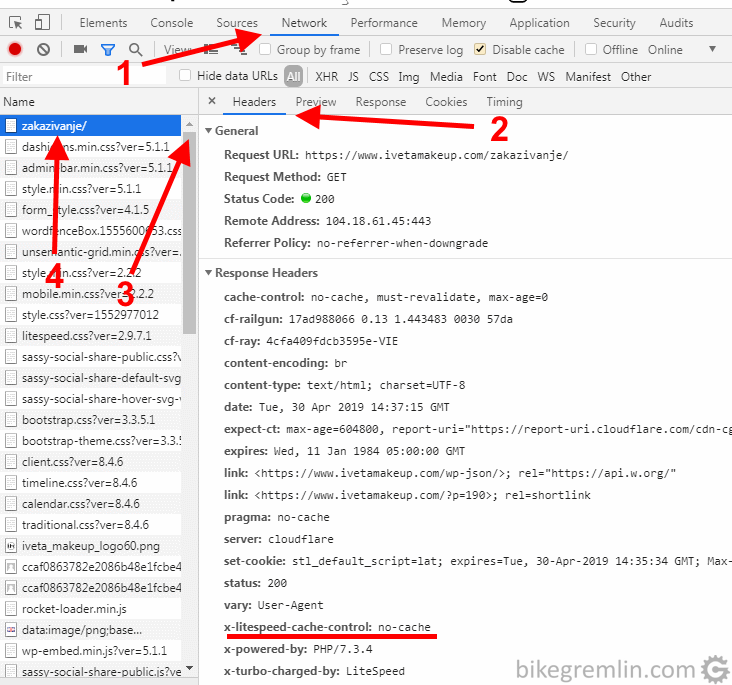
U Chrome browseru (procedura je slična i za sve ostale) otvorite stranicu sa Booking Calendarom, a zatim pritisnite taster F12. Zatim pritisnite F5, kako bi se stranica ponovo učitala. Slika 2 objašnjava (tačka <3> je za skrolovanje do vrha, pa izbor stranice <4>).

Picture 2
Treba da stoji “no-cache”. Pritisnite F5 nekoliko puta, da se stranica ponovo učita, pa proverite da li uvek stoji “no-cache”.
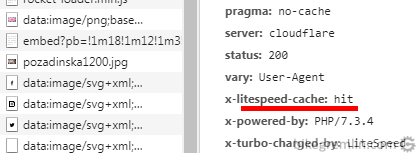
Poslednji test je provera da li keširanje radi na ostatku sajta. Posetite bilo koju drugu stranicu i ponovite proceduru. Trebalo bi da umesto “no-cache” piše “hit”. Ako ne pri prvoj poseti, onda svakako nakon pritiska F5 i “osvežavanja” stranice.

Picture 3
Ovim je rešen problem keširanja na sajtu. Ako koristite Cloudflare (što svakako preporučujem), čitajte dalje.
2. Isključivanje Cloudflare keširanja stranice
Pošto i Cloudflare kešira sadržaj, potrebno je isključiti i njegovo keširanje za Booking stranice. Ovo mi nije isprve palo na pamet, tako da sam davio autore plagina na Booking Calendar forumu za podršku……. uh, OK, uradio sam 10 sklekova za kaznu. 🙂
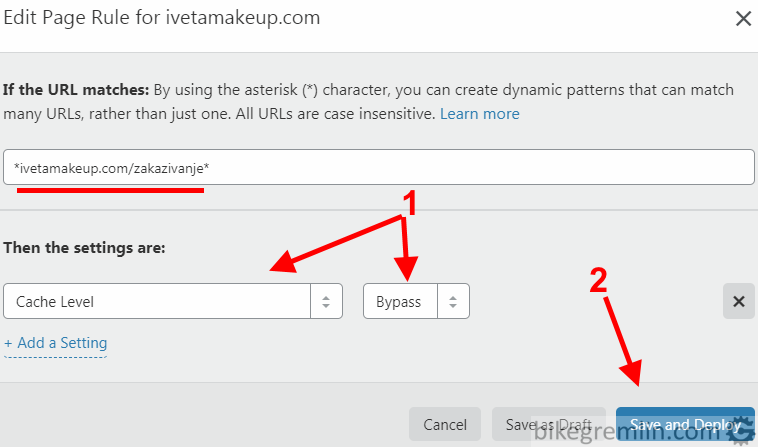
Za onemogućavanje (kakva reč! 🙂 ) keširanja određenog URL-a, ili dela URL-a, treba napraviti Cloudflare “Page Rule” koji to navodi. U Cloudflare meniju kliknite na “Page Rules”, i na “Create Page Rule”.
U primeru na slici 4, sve stranice čija adresa sadrži “ivetamakeup.com/zakazivanje”, šta god došlo pre, ili posle toga, neće biti keširane.

Picture 4
Pošto se Page Rules “okidaju” po redu, od prvog, i kada se prvo pogodi, Cloudflare ne čita dalje ostala, pazite na redosled kako ih smeštate.
To je to. Nadam se da će pomoći i drugima u sličnom problemu (ako se nisu sami setili – meni je trebalo vremena da skontam).