Booking Calendar is an excellent plugin for making reservations page on a WordPress website, even in it’s free version. Because of the way it works, the page where it is implemented (placed) must not be cached.
A website I was working on needed a booking plugin. Since website caching has many benefits, it was not acceptable for me to disable it for the entire website. Here I’ll explain how I made both the Booking Calendar to work, along with allowing caching for all the other website pages. It is fairly simple.
1. Disabling page caching
Some caching plugins allow excluding certain URL-s from caching. Plugin this website was using, LiteSpeed Cache, certainly allowed for that. Here I’ll explain the procedure for this plugin, though principle is the same for any other. Picture 1 explains it all:

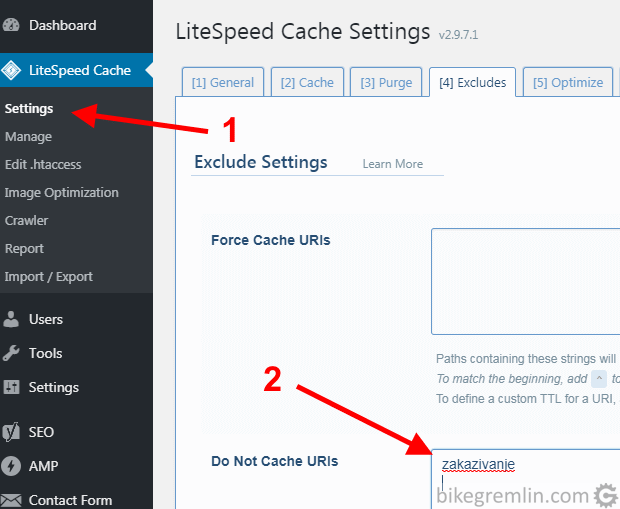
Picture 1
In the field “Do Not Cache URls” you can enter the entire URL, or a part of an URL (in which case all the URL-s containing that text will be excluded from caching). In this case, any URL that contains “zakazivanje” (“appointments” in Serbocroatian) will not be cached by LiteSpeed. Which was the goal, because the appointments page has Booking Calendar, of course.
Below the “Do Not Cache URIs” field, there’s another field called “Do Not Cache Query Strings”. There the Booking page should also be added (“zakazivanje” in this case).
Once this is done, it is good to test if it works. Purge cache before testing. You can do this by choosing “Manage” option in LiteSpeed Cache dropdown menu, then “Empty Entire Cache” (yes, the red letters).
In Chrome browser (similar procedure goes for all the other browsers), open the page with Booking Calendar, then click F12 button. Then press F5 to reload the page. Picture 2 explains it (point <3> is to scroll all the way to the top, then select the page <4>).

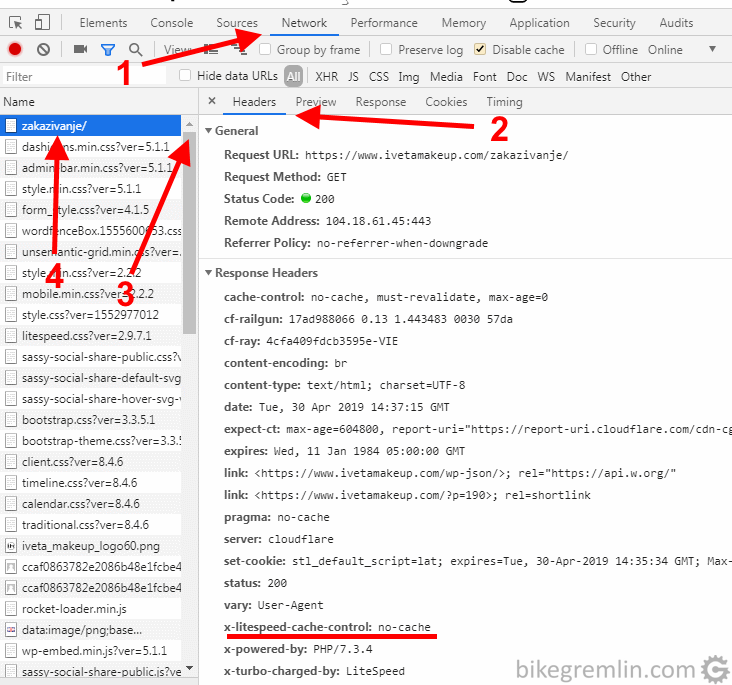
Picture 2
There should be “no-cache”. Reload the page a few times using F5 and check if “no-cache” stays that way.
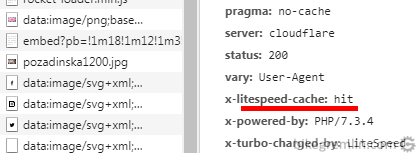
Now check if the rest of the site is still cached. Visit any other page, repeating the same procedure. Instead of “no-cache”, you should see: “hit”. If not the first time, then definitely after pressing F5 and re-loading the page.

Picture 3
This solves the caching problem on the website. If you are using Cloudflare (which I would recommend), read on.
2. Disabling Cloudflare page caching
Since Cloudflare caches content as well, that caching too should be disabled for the Booking page(s). This hadn’t occured to me from the start, so I did bother the plugin’s developers on the Booking Calendar support forum……… huh, OK, I did 10 punishment pushups. 🙂
For disabling caching of a certain URL, you should make a Cloudflare “Page Rule” that instructs that. In Cloudflare menu click on “Page Rules”, then on “Create Page Rule”.
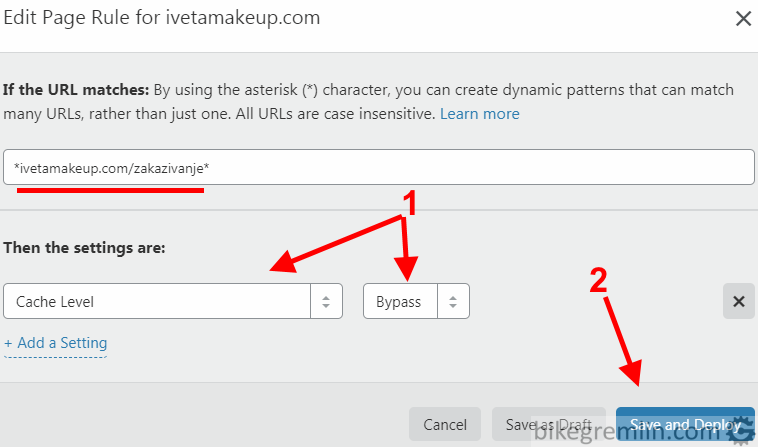
In the example in picture 4, all the pages who’s address contains “ivetamakeup.com/zakazivanje” (whatever comes before, or after that) will not be cached.

Picture 4
Since Page Rules are checked in order, from the first (top one) and once a Page Rule is matched, the rest are disregarded, pay attention on how you are sorting them.
That’s it. Hope it helps someone with a similar problem (unless they think of it themselves – it took me some time figuring it out).


Hello, thank you for your article but i have problem with my site i don’t know how to exclude rating plugin from lite speed cache and from cloudflare.
Cloudflare and LiteSpeed allow caching setup so that an URL containing pre-set characters is excluded from caching. If the rating plugin is used on every page and it requires for caching to be completely disabled, then it is complicated.
Which plugin is it?
Have you tried contacting the plugin’s developers, on the WordPress.org support page for the plugin?
I have a plugin called latepoint essentially a booking system, but I’m having so much trouble with it. Now I did all these steps and I see this on all pages PRAGMA: no cache
any help would be immensely appreciated.
The steps are supposed to disable cache.
If the configuration was made using a filter that is not specific enough (either with Cloudflare, or LiteSpeed, or whichever cashing method is used), then the no-cache could be set for all, or most pages.
What exactly is the problem?