How to configure widgets (including the footer ones) to work on a per-language basis via the free Polylang WordPress language plugin? Step-by-step instructions.
In a separate article, I wrote about how to make custom language tags and flags.
0. Introduction
I highly prefer Polylang to WPML for multilingual WordPress websites. However, while I can use the unlimited lifetime pro WPML plugin, I have no licence for the Polylang Pro – and the annual subscription is too expensive for the non-profit stuff.
The problem with the free Polylang is that you can’t set language versions for widgets (apart from the “legacy widgets”) – both in the sidebar, and in the footer. That can be a problem if you wish to show different sidebar or footer widgets/text/pictures for different languages.
However, I’ve figured out how to solve it, and here are the step-by-step instructions.
1. Create a child theme
It is always a good idea to create a child theme – regardless of any edits. Here is a list of child theme codes with instructions of how to make a child theme.
2. Figure out your language codes
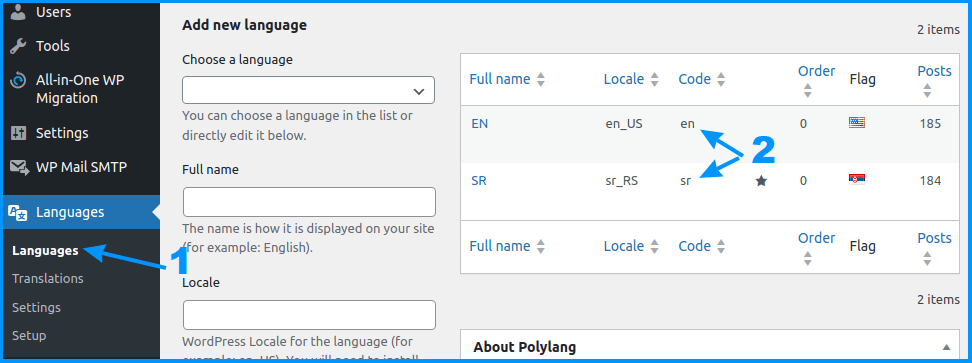
For each language version, there is a matching Polylang “code.” You need to see what your site uses. This is how to figure that out:

So, in this case I’ll be using “en” for English, and “sr” for Serbian.
3. Add custom code for Polylang
Add this to your child theme’s functions.php file:
// BEGIN BikeGremlin language class edit
// Add language class to body tag
function add_language_class_to_body( $classes ) {
// Get current language from Polylang
$current_language = pll_current_language();
// Add the current language to the body classes
if ( $current_language ) {
$classes[] = $current_language;
}
return $classes;
}
add_filter( 'body_class', 'add_language_class_to_body' );
// END BikeGremlin language class editAdd this to the child theme’s style.css file (here, I used “sr” for Serbian, and “en” for English):
Note – I’m using “body.en” and “body.sr” as listed in chapter 2 about Polylang’s language codes.
/* BEGIN BikeGremlin language class edit */
/* Hide the widget with class 'widget-sr' when the page's language is set to English ('en' class is present on the body tag) */
body.en .widget-sr {
display: none;
}
/* Hide the widget with class 'widget-en' when the page's language is set to Serbian ('sr' class is present on the body tag) */
body.sr .widget-en {
display: none;
}
/* END BikeGremlin language class edit */The WordPress plugin I used for this syntax highlighting. 🙂
4. Add the class to any widghets you wish to make language-specific
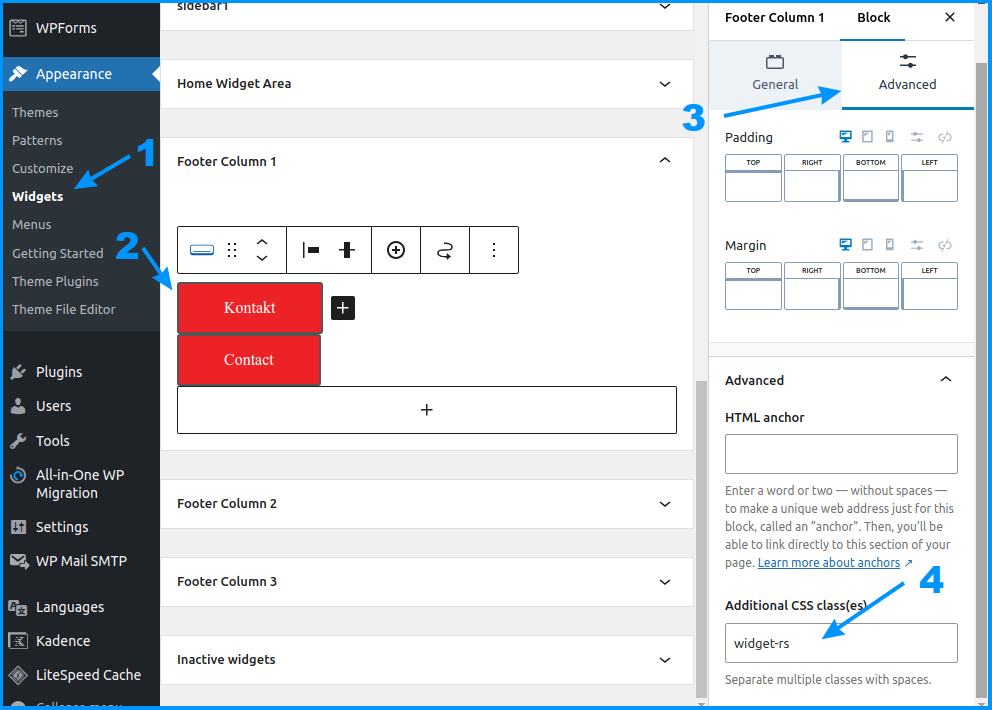
Now you can use the “Additional CSS class(es) option to define stuff as needed:

- Widgets with “widget-rs” will be hidden when English language is active.
- Widgets with “widget-en” will be hidden when Serbian language is active.
- Widgets without the additional CSS class will display normally (always for the new widgets, and with a Polylang language selector option for the “legacy widgets”).
Works like a charm! 🙂
Conclusion and sources
The free Polylang is very powerful, pretty stable, and I’ve had great results with it over the years. Yes, the paid (Pro) version is also good (in my opinion it is better than WPML (this comes from an unlimited lifetime licence user!), for reasons beyond the scope of this article), but for small non-profit projects, I can’t afford to pay the price of the pro version.
That is why I didn’t mind making some custom code to make it work.
Sources:
Last updated:
Originally published:
