Peta WordPress radionica Davora Altmana bila je posvećena HTML-u, CSS-u, WordPress temama i hijerarhiji fajlova. U ovom članku objasniću osnove HTML-a i CSS-a, kao i kako su oni “isprepletani”, da bi se pomoću njih napravila web stranica koja je funkcionalna, lepa i koja se kasnije može lako menjati i re-stilizovati.
Spisak ostalih članaka vezanih za ovu seriju radionica:
- [01] WordPress radionica – uvod
- [02] WordPress radionica – WordPress.com uvod
- [03] WordPress radionica – napredni WordPress.COM tutorijal
- [04] WordPress Local by Flywheel – tutorijal
- [05] HTML i CSS objašnjeni
Napisao sam sve onako kako bih ja voleo da mi je neko to objasnio (da najlakše shvatim) i da mi bude zgodno za kasnije podsećanje. Ako još nekom pomogne – super. Ako vam se ne svidi način objašnjavanja / pristup – opet super, ponudiću na kraju korisne linkove gde je to sve takođe objašnjeno.
Sadržaj:
- Čemu služe HTML i CSS (i JavaScript)?
- HTML
2.1. Struktura HTML-a
2.2. Vrste podela HTML elemenata (tagova)
2.3. HTML atributi i vrednosti
2.4. ID i Klasa HTML elementa - CSS
3.1. Struktura CSS-a
3.2. CSS deklaracije
3.3. CSS Selektor
3.4. Grupisanje CSS Selektora
3.5. Uvezivanje CSS Selektora
3.6. Selektor ugneždenih elemenata
3.7. Specifičnost selektora - Kombinovanje HTML-a i CSS-a
- WordPress i CSS
- Korisni linkovi / izvori
1. Čemu služe HTML i CSS (i JavaScript)?
Pre objašnjavanja svakog od ovih pojmova pojedinačno i detaljnije, objasniću prvo suštinu. Ako zamislimo web dizajn kao dizajn klasičnog automobila, naredne dve slike govore više od reči:

Slika 1

Slika 2
Da ostanemo na istoj analogiji: da bismo dodali rezervni točak (i gumu), koristićemo HTML, a da bismo “prefarbali” auto u Ferari crvenu, koristićemo CSS.
HTML takođe nudi neke (rudimentarne) opcije za promenu izgleda, ali lakše je za kasnije održavanje, lakše ažuriranje i izmenu izgleda, puno je praktičnije kada sav dizajn stoji sačuvan u CSS fajlu i odatle se menja. Prihvatite ovo kako je rečeno za sad, a do kraja ovog članka, shvatićete kako tačno funkcionišu HTML i CSS i kako se njihovim kombinovanjem može dobiti lep sajt.
Još nisam spomenuo poslednju stavku iz naslova ovog poglavlja: JavaScript. JavaScript je programski jezik koji omogućava da stranice budu interaktivne. Na primer, padajući meniji na vrhu ove strane su kreirani pomoću JavaScript-a.
U ovom primeru sa automobilom, analogija JavaScript-a bi bio on-board računar, koji upravlja vožnjom, kormanom, ručicama i pedalama, ali može i da promeni boju karoserije, njen oblik, promeni motor i šasiju, kao i da utovara i istovara putnike i robu (ako podatke zamislimo tako).
JavaScript je jednom rečju moćan – izmene, dodavanje i izuzimanje CSS i HTML koda, generisanje istog, uvoz/izvoz podataka… praktično sve može. S tim da ga treba koristiti pametno. Neke stvari je najbolje (i najbrže, kako pri dizajniranju, tako i pri kasnijem radu sajta) raditi pomoću HTML-a, druge preko CSS-a, a treće preko JavaScript-a. Svo troje imaju svoje mesto, namenu i kombinuju se.
JavaScript neće biti dalje objašnjen u ovom članku – držaćemo se HTML-a i CSS-a za početak.
2. HTML
Krajem 80ih godina 20. veka, gospodin Tim Berners-Lee osmislio je HTML (eng. Hyper-Text Markup Language) kao način za lakšu razmenu dokumenata u CERN-u. Osnovna ideja je bila da se lako postavljaju linkovi unutar jednog dokumenta, ka drugim dokumentima. Koga zanima kompletna istorija i razvoj HTML-a, može početi od Vikipedije, pa guglati dalje – neću time opterećivati ovaj članak (i čitaoce).
HTML je danas standardizovan od strane World Wide Web konzorcijuma (W3C). Aktuelna verzija je HTML 5 i ovde ću objasniti strukturu i funkcionalnosti koje pruža.
2.1. Struktura HTML-a
HTML se sastoji iz elemenata. Ti elementi opisuju (čine) kompletan sadržaj web strane. Ispod je dat primer HTML koda i kako to izgleda na strani:
<h2>Naslov</h2>
<p>Tekst - u paragrafu.<br>Novi red.</p>
<p>Paragraf sa <a href="https://www.bikegremlin.com/">hiperlinkom</a>!</p>Naslov
Tekst – u paragrafu.
Novi red.
Paragraf sa hiperlinkom!
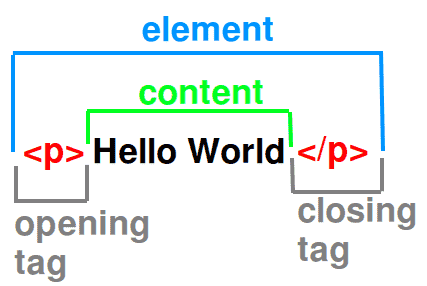
Primer iznad ima element <h2> za naslov, dva <p> elementa za paragrafe i jedan <a> element za link, kao i jedan, samostalan element <br> kojim se u HTML-u označava novi red, unutar teksta. Osnovna struktura HTML elementa prikazana je na slici 3:

Slika 3
Na slici se vidi otvaranje elementa tagom “<p>”, sadržaj elemenata “Hello World” i zatvaranje elementa, tj. njegov kraj označen tagom </p>. Nemaju svi elementi “closig tag” (tj. zatvaranje), poput <br> elementa prikazanog u prvom primeru koda.
Dakle, postoje upareni elementi i samostalni elementi.
Da bi HTML stranica bila kompletna i čitljiva za browser, mora sadržati sledeće elemente:
- <!DOCTYPE html> – samostalni element koji govori browseru da je stranica napisana pomoću HTML 5 jezika (da bi znao kako da je čita).
- <html> </html> – tag koji se stavlja na početku (odmah nakon <!DOCTYPE html> ) i na samom kraju HTML stranice – čime se browseru stavlja do znanja odakle – dokle da čita stranicu. Unutar ovog taga nalaze se svi elementi stranice.
- <head> </head> – tag unutar kojeg se smeštaju elementi zaglavlja stranice.
- <body> </body> – sav sadržaj stranice nalazi se unutar <body> taga.
- Poseban element je komentar – koji služi za pisanje komentara, kako bi kod bio razumljiviji ljudima koji ga čitaju (browser-i jednostavno preskaču ove elemente, kao da ne postoje). Sintaksa je:
<!– komentar – tekst –>
Hajde da sada editujemo naš prvi primer koda, tako da može poslužiti kao “prava” web stranica:
<!DOCTYPE html>
<html>
<!-- početak naslova stranice - komentar -->
<head>
<title>Naslov stranice - u vrhu browser-a se prikazuje</title>
</head>
<!-- još jedan komentar koji obeležava početak body dela strane -->
<body>
<h2>Naslov</h2>
<p>Tekst - u paragrafu.<br>Novi red.</p>
<p>Paragraf sa <a href="https://www.bikegremlin.com/">hiperlinkom</a>!</p>
</body>
</html>Ako bismo ovaj tekst koda snimili kao tekstualni fajl sa ekstenzijom “.htm”, ili “.html” (“primer.html” recimo), browser bi ga mogao otvoriti i prikazati stranicu.
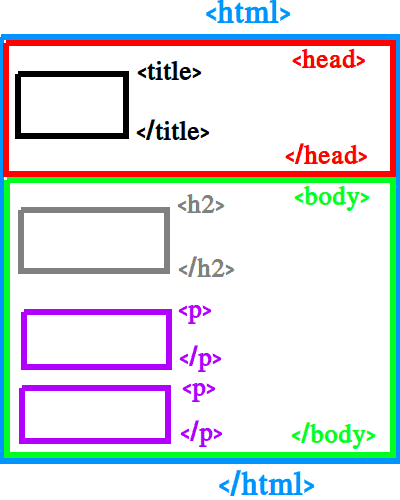
Ovaj primer pokazuje još jednu važnu stvar: ugneždenje HTML elemenata. Vidite kako su <head> i <body> elementi ugneždeni unutar <html> elementa? Isto tako, <title> element je ugnežden unutar <head> elementa. Kod je napisan sa “uvlačenjem” redova kako bi se vizuelno lakše pratilo ugneždenje, tj. kako bi kod bio čitljiviji. Vizuelno, ako nekom pomaže da shvati, to se može prikazati ovako:

Slika 4
2.2. Vrste podela HTML elemenata (tagova)
Postoje sledeće podele HTML elemenata:
- Upareni i samostalni
- Blok i inline
- Semantički i nesemantički
Upareni i samostalni
Podela je na osnovu toga da li je potreban tag za zatvaranje – u paru, ili ne.
Upareni: “<p> Tekst paragrafa </p>” i samostalni: “<br>” (ispravno je ovaj tag napisati i kao “<br />” – isto je, to nije zatvarajući tag).
Blok i inline
Kada se koristi blok tag, tada će on zauzeti celu širinu ekrana – tj. praviće novi red na kraju – uprošteno rečeno. Na primer, svaki “<p>” tag će, nakon svog zatvaranja, tj. “</p>”, napraviti novi red.
Inline tagovi ne prave novi red.
<p>Ako unutar reda teksta unesemo <a href=”https://www.bikegremlin.com/”>hiperlink</a>, on će ustati u istom redu.</p><p> Ali, ovaj nastavak teksta bi bio u novom redu – novom paragrafu.</p>
Semantički i nesemantički
HTML 5 uvodi novu vrstu tagova: semantički tagovi. Ovi tagovi govore browseru koja je “namena” elemenata koji su ugneždeni unutar njih. Tako postoje tagovi za označavanje članka, zaglavlja, podnožja, navigacije i sl. Spisak semantičkih tagova:
<article>, <footer>, <header>, <main>, <nav>.
Svi ostali tagovi su nesemantički. Dok, da unesem još malo zabune, svi semantički tagovi su istovremeno i upareni, pošto se elementi unose “unutar” njih, tj. između njihovih otvarajućih i zatvarajućih tagova. Takođe su i blok tipa.
2.3. HTML atributi i vrednosti
Mnogi HTML tagovi omogućavaju da im se dodaju atributi sa vrednostima. Primer ovoga je <a> tag za dodavanje hiperlinkova (koji je uparen tag), ili tag za dodavanje slika <img> (kao primer samostalnog taga). Oba navedena taga su inline tipa. Primer blok tipa taga sa atributom (i vrednošću atributa) je <p> tag. Da navedemo nekoliko primera:
<a href="https://www.bikegremlin.com/">Hyperlink</a>
<!-- atribut je "href", a vrednost mu je "https://www.bikegremlin.com/" -->
<img src="slikamacke.jpg">
<!-- atribut je "src", a vrednost mu je "slikamacke.jpg" -->
<p class="znamenitost">Bla bla bla</p>
<!-- atribut je "class", a vrednost mu je "znamenitost" -->Sa ovim poslednjim primerom (“class” atribut), dolazimo polako do veze između CSS-a i HTML-a. Pre nego što to objasnim, objasniću osnove CSS-a.
Kako bi ovaj članak bio kraći i jasniji, neću objašnjavati kompletnu sintaksu HTML-a, niti sve komande. Ovde sam (nadam se) objasnio suštinu, tako da čitalac može sam, lako, da uči dalje. Korisni linkovi za početak učenja HTML-a (svi su na engleskom):
2.4. ID i Klasa HTML elementa
Pored Tag-a, kojim se određuje vrsta HTML elementa ( <p> za paragrafe, <h1> za naslove itd.), svakom HTML elementu može se dodeliti jedinstven ID, kao i jedna, ili više Klasa.
HTML ID
ID bi, u dobro napisanom kodu, trebalo da je jedinstven. To je kao neka vrsta imena i prezimena konkretnog, određenog HTML elementa. Primeri:
<h2 id="naslov-1">Naslov</h2>
<p id="averel">Tekst - u paragrafu.</p>
<p>Paragraf sa <a id="superlink" href="https://www.bikegremlin.com/">hiperlinkom</a>!</p><h2> je dobio ID “naslov-1”, prvi paragraf <p> je dobio ID “averel”, dok je link kršten sa “superlink”. Ovo će nam biti važno kad se počnemo igrati sa CSS-om, ali prvo da objasnimo i Klase.
HTML Klasa
Za raziliku od ID-a, Klase nisu jedinstvene. Više različitih (vrsta) HTML elemenata može pripadati istoj klasi. Takođe, jedan element može imati više od jedne Klase. Primer:
<h2 id="naslov-1" class="naglaseno">Naslov</h2>
<p id="averel">Tekst - u paragrafu.</p>
<p class="naglaseno podvuceno">Paragraf 2</p><h2> je dobio klasu “naglaseno”, a drugi paragraf <p> je dobio dve klase: “naglaseno” i “podvuceno”.
3. CSS
CSS je skraćenica za Cascading Style Sheets – i ta činjenica, čak ni uz prevod, neće vam značiti apsolutno ništa, dok ne shvatite “kako to čudo radi”, a posle toga bi trebalo da sve legne na svoje. Još jedna definicija, isto da vas ne uplaši: CSS služi za opis prezentacije dokumenta napisanog u HTML-u.
Sad na srpskom: HTML služi da se napiše (može se reći i da “nosi”) sadržaj web stranice / sajta. Dok se CSS koristi za dizajn izgleda. Pored činjenice da se i pomoću čistog HTML koda dosta toga u izgledu može definisati (ukrasiti), ipak je lakše kada se taj posao odradi u jednom .css fajlu, koji je pregledan, lako izmenjiv.
Prethodni pasus će biti jasniji nakon poslednjeg poglavlja, ali pre toga da objasnimo CSS.
3.1. Struktura CSS-a
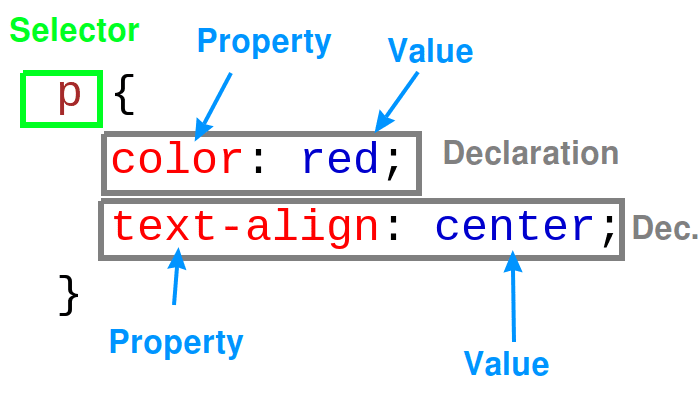
CSS kod se sastoji iz niza pravila (eng. “rule-set”). Struktura jednog pravila je prikazana na slici 5:

Slika 5
Jedno pravilo se sastoji iz Selektor-a i Deklaracija.
Da ponovim: čitav CSS kod se sastoji iz niza pravila, poput ovog na slici. Odmah ću objasniti još jedan specifičan “element” koda: komentare. Kao u HTML-u, komentari služe da bi ljudi lakše razumeli kod. Otvaraju se znacima ” /* “, a zatvaraju znacima ” * / “. Sve što je između tih znakova biće zanemareno, kao da ne postoji. Primer CSS koda sa komentarima:
p {
color: red;
/* Ovo je komentar u jednom redu */
text-align: center;
}
/* Ovo je
komentar u
više redova */Pomoću ove strukture, CSS omogućava da se stilizuje i (drastično) menja izgled celog sajta, ne samo pojedinačnih stranica. Ovo će biti jasnije do kraja članka. Za sada, treba znati da se jedno pravilo (rule-set) sastoji od Selektora i Deklaracije.
3.2. CSS deklaracije
Svi tutorijali za CSS prvo objašnjavaju Selektore, a ja mislim da je bolje prvo objasniti logički lakši deo. Nazovite me ekscentričnim. 🙂
CSS deklaracije se, kako je prikazano na slici 5, sastoje iz Property-ja i Value (vrednosti). Kako bi ovaj članak bio kraći i jasniji, neću objašnjavati kakve sve vrste Property-ja postoje i kako se vrednosti dodeljuju – za to je bolje pogledati dokumentaciju / CSS tutorijale (postavio sam linkove na kraju članka). Ovde ćemo se koncentrisati na ono što mislim da fali u ostalim tutorijalima – objasnićemo osnove, posle čega ćete lakše koristiti tutorijale i dokumentaciju. Dakle, da se vratimo na temu:
Property (Svojstvo)
Property je neko svojstvo koje se može menjati pomoću CSS-a. Primeri:
- color: menja / postavlja boju teksta unutar HTML elementa.
- text-align: poravnava tekst unutar HTML elementa na levu, desnu marginu, ili centar.
- background-color: podešava boju pozadine HTML elementa.
Primetili ste da se svaki Property odnosi na HTML element. Koji? O tome u narednom poglavlju – “CSS selektori“. Pre toga da navedemo primere sa dodeljenom vrednošću, kako bi deklaracije bile kompletne.
Value (Vrednost)
Value definiše vrednost Svojstva (Property-ja). Primeri Vrednosti:
- color: red;
- text-align: center;
- background-color: green;
Sve deklaracije (sa svojim Svojstvima i Vrednostima) unutar jednog pravila, grupišu se vitičastim zagradama – ” { } “:
{
color: red;
text-align: center;
background-color: green;
}Koji HTML element je definisan gore prikazanim deklaracijama? Onaj koji odredimo pomoću selektora, o čemu piše naredno poglavlje.
3.3. CSS Selektor
Da bi se znalo na koji element, ili elemente se pravilo odnosi, CSS koristi selektore. HTML elementi se mogu definisati na sledeće načine:
- ID: ovo je kao ime i prezime elementa – jedinstveno je (barem bi trebalo, u dobro napisanom kodu).
- Klasa: svaki element se može dodeliti jednoj, ili većem broju klasa – ovo se definiše prilikom pisanja HTML koda.
- Element (ili tag): ovo je sam tip elementa – paragraf <p>, naslov <h1> i slično.
Ovo je objašnjeno u poglavlju 2.4, pa se slobodno podsetite. CSS selektori se koriste za “gađanje” željenih delova HTML koda, koje želimo ulepšati.
Element Selektor
CSS Selektor svakog pravila (rule-set) određuje na koje HTML elemente se odnosi to pravilo. Tako na primer, ako želim da boja teksta svih paragrafa na sajtu bude zelena, koristiću selektor za paragraf – “p”. HTML kod:
<h2>Heading</h2>
<p>Bla bla bla</p>CSS za bojenje teksta u zeleno i poravnavanje po sredini:
p {
color: green;
text-align: center;
}Svi HTML elementi tipa <p> (paragraf) će biti obojeni u zeleno (i “centrirani”).
Sad, šta ako želim da svaki prvi paragraf, na svakoj strani sajta bude plav? Tu dolazimo do druge vrste selektora:
Class Selektor (selektor klase)
Da bih ovo koristio, moraću u HTML kodu dodeliti klasu svakom paragrafu na koji hoću da se CSS selektor klase odnosi.
<p class="uvod">Prvi paragraf</p>Zatim mogu koristiti selektor klase, koji se piše kao ime klase, sa tačkom na početku:
.uvod {
color: blue;
}ID Selektor
Na kraju, ako želim menjati izgled tačno određenog, pojedinačnog HTML elementa, pozvaću se na njegov jedinstveni ID. HTML kod iza kojeg sledi CSS kod kojim se definisani element menja:
<p id="aska">Prvi paragraf</p>#aska {
color: blue;
}Pseudo Klase
Koristi se za selekciju određenog stanja HTML elementa. Na primer, želimo da link <a> promeni boju u žuto kada mišem pređemo preko njega (hover):
a:hover {
color: yellow;
}Pseudo Elementi
Ako želimo uticati na izgled određenog dela elementa, koristimo pseudo element selektor. Na primer, hoćemo da prvi red u paragrafu bude narandžaste boje:
p::first-line {
color: orange;
}Univerzalni selektor
Ovaj selektor se odnosi na sve elemente na HTML strani / sajtu, ako nisu drugačije definisani (više o tome u poglavlju 3.7). Obeležava se zvezdicom ( ” * ” ). Može se zamisliti kao postavljanje nekih podrazumevanih (default-nih) vrednosti. Na primer, ovaj sajt koristi crn tekst na beloj pozadini 99,9% vremena, pa bi dobar univerzalni selektor ovde bio:
* {
color: black;
background-color: white;
}Selektor atributa
Služi za selektovanje HTML elemenata koji imaju određeni atribut, ili određeni atribut sa određenom vrednošću. Recimo, želimo selektovati sve linkove <a>, koji imaju definisan atribut odlaznog linka (rel) i obojiti ih u zeleno. Onda hoćemo da oni koji imaju rel=”nofollow” budu crveni. Ovako bi CSS kod izgledao:
a[rel] {
color: green;
}
a[rel="nofollow"] {
color: red;
}Inline stil
Postoji način da se direktno unutar HTML koda doda CSS stilizovanje. Ovo se zove inline stilizovanje. Primer:
<p style="color: blue;">Tekst paragrafa.</p>Ovo je nešto što bi generalno bilo dobro izbegavati, objasnićemo kasnije i zašto.
!important
Uskličnik nije greška u kucanju. !important se stavlja pored same vrednosti unutar deklaracije. Čemu služi ćemo objasniti kasnije, za sad samo ovo zapamtite. Primer sintakse:
p {
color: red !important;
text-align: center;
}3.4. Grupisanje CSS Selektora
Ako želim jednim pravilom obuhvatiti više klasa, ili elemenata, mogu ih sve navesti odvajanjem zarezom. Sledeći primer boji tekst svih HTML elemenata tipa <p> i <h2> u zeleno:
p, h2 {
color: green;
}Isto tako se mogu navesti i Klase i ID-jevi:
.uvod, #aska, p, h2 {
color: blue;
}
3.5. Uvezivanje CSS Selektora
Uzmimo za primer HTML kod gde element <h2> i <p> imaju istu klasu:
<h2 class="aragorn">Heading</h2>
<p class="aragorn">Bla bla bla</p>
<p>Drugi paragraf<p>Kako da obojimo samo paragraf(e) klase “aragorn” u zeleno, ali da ne menjamo boju <h2> elemenata iste klase? Evo kako to kažemo CSS-u:
p.aragorn {
color: green;
}Rekli smo CSS-u: “deklaracija se odnosi na elemente tipa <p> koji imaju klasu aragorn”.
3.6. Selektor ugneždenih elemenata
Sećate se ugneždenja HTML elemenata? Da se podsetimo kratkim, jednostavnim primerom:
<p>Delovi koji čine sajt:</p>
<ul class="glavno">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>Ovde imamo jednu listu <ul> sa nekoliko stavki <li>. Stavke su ugneždene u listu. Kako da kažemo CSS-u da oboji samo stavke liste koja ima klasu “glavno” u crveno, ali ne želimo da menjamo boju <li> drugih lista (druge klase, ili bez određene klase)?
.glavno li {
color: red;
}Obratite pažnju na razmak (” “) između selektora – time se definiše ugneždenje.
3.7. Specifičnost selektora
Prvo ćemo uneti malo zabune, da bi na kraju sve bilo jasnije. Pogledajte ovaj CSS kod:
h1 {
color: yellow;
}
h1 {
color: red;
}
p.aragorn {
color: green;
}
p {
color: blue;
}Istim selektorom “h1” je setovana prvo žuta, pa zatim crvena boja.
Takođe, za “p” je prvo setovana boja pomoću p.aragorn (vezani HTML element i Klasa selektor), a zatim p (HTML element selektor).
Koje boje će biti h1 i p tekst na kraju? Odgovoriću odmah: h1 će biti crven, p će biti plav, a p.aragorn zelen. Je li sad još nejasnije? Objasnićemo.
Setite se uvezivanja selektora. p.aragorn se odnosi na HTML elemente tipa <p>, koji su klase “aragorn”. Je li ovo specifičniije određivanje od samog p selektora, bez dodatka?
- U CSS-u, deklaracija čiji selektor je specifičniji, uvek nosi prevlast – ima veću težinu.
- Ako su dve deklaracije sa istom specifičnošću, prevlast ima ona koja je poslednja definisana (po redosledu u CSS kodu).
Na specifičnosti se bazira hijerarhija CSS selektora, koja je sledeća, po redosledu važnosti:
- !important
- Inline stilizovanje – <p style=”color: blue;”>
- ID selektor – #
- Klase – .ime-klase, Pseudo Klase – a:hover, Atributi – a[rel]
- Elementi – p, Pseudo Elementi – p::first-line
- Univerzalni Selektor *
Kada dva selektora menjaju isto svojstvo, pobeđuje onaj koji je specifičniji, “teži”.
Tako na primer “div p” ima veću težinu od samo jednog “p” selektora. Ipak, jedan selektor klase, poput “.aragorn”, pobeđuje i milion “p” selektora, pošto je viši na hijerarhiji.
Meni je ovo najlakše zamisliti kao numerički sistem, gde hijerarhija određuje poziciju cifre, dok broj selektora određuje samu cifru. Jedino univerzalni selektor praktično nema nikakvu vrednost (0) – sve drugo ga nadjačava.
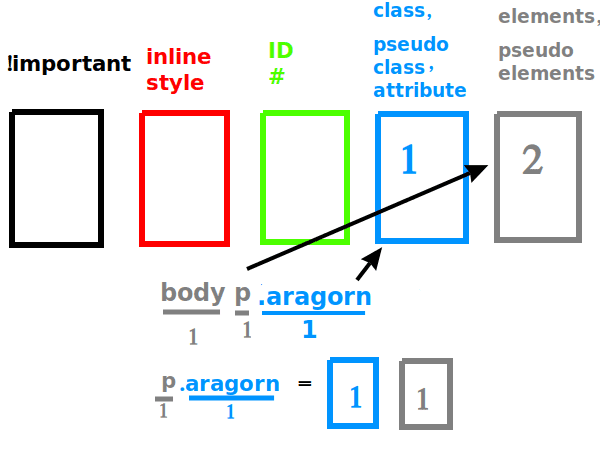
Računanje “težine” može se zamisliti i ovako:

Slika 6
Napomena: kada se ovako prikaže, mnogi ljudi upadnu u zamku da to posmatraju kao brojni sistem (obično sa osnovom 10, poput onog koji redovno koristimo). Što je pogrešno. Na slici 6, “body p.aragorn” pobeđuje “p.aragorn” zato što ima više elemenata, dok oboje imaju po jednu klasu – pa se onda poredi prva sledeća vrednost po hijerarhiji. Zbog toga “p.aragorn” pobija samo “p” u primeru koda iznad.
Pri tome, samo jedna klasa, recimo “.aragorn” će pobediti hiljadu, ili milion elemenata. Dok će selektor sa samo jednim #ID pobediti milion klasa i elemenata. I tako dalje – po hijerarhiji.
Zato inline stil, čak i kad je definisan za <p> paragraf, pobeđuje čak i #ID.
Za “!important” se može reći da uvek pobeđuje – treba ga oprezno koristiti.
Ako se baš sve težine poklapaju – identične su, onda pobeđuje selektor koji je naveden kasnije u kodu.
Još jedno dobro objašnjenje CSS Specifičnosti (na Engleskom):
css-tricks – Specifics on CSS Specificity
4. Kombinovanje HTML-a i CSS-a
U poglavlju 3.3. CSS Selektor, objašnjen je inline stil, kao način da se CSS stilizovanje izvede direktno unutar HTML koda. U prethodnom poglavlju, objašnjeno je da inline stil ima veću težinu od klasa, čak i ID-a.
Zbog toga, ako se promeni samo jedan paragraf korištenjem inline stila, kasnije će biti teško pregledati kod i izmeniti ga (ako se ne zabeleži na kojoj stranici je šta menjano). Bolje je sav CSS kod (stilizovanje) izdvojiti u poseban .css fajl, najčešće “style.css“.
Taj fajl se more definisati unutar HTML koda na sledeći način:
<link href="style.css" type="text/css" rel="stylesheet">Pravilan “pun” HTML kod bi izgledao ovako:
<!DOCTYPE html>
<html>
<head>
<title>Naslov stranice</title>
<link href="style.css" type="text/css" rel="stylesheet">
</head>
<body>
<!-- HTML elementi -->
</body>Dok se u .css fajl upisuju CSS pravila, ovako nekako:
* {
box-sizing: border-box;
}
body {
background-color: #FFF;
margin: 0px;
padding: 50px 60px;
}
h1 {
color: #004E89;
font-family: 'Yantramanav', sans-serif;
font-size: 50px;
font-weight: 400;
margin: 0;
text-align: center;
}
p {
color: #333;
font-family: 'Yantramanav', sans-serif;
font-size: 16px;
font-weight: 100;
margin: 0;
text-align: center;
}
.actions {
text-align: center;
margin-top: 30px;
}
.actions a {
background-color: #9DD1F1;
border-radius: 3px;
color: #004E89;
font-family: 'Yantramanav', sans-serif;
font-size: 16px;
font-weight: 300;
display: inline-block;
margin: 10px;
padding: 12px;
text-align: center;
text-decoration: none;
text-transform: uppercase;
}
#gameboard {
position: relative;
text-align: center;
top: 30px;
}
.card {
border: 2px solid #9DD1F1;
display: inline-block;
height: 200px;
margin-top: 4px;
padding: 30px auto;
text-align: center;
width: 215px;
}
.card:hover {
background-color: #004E89;
border-color: #004E89;
}Naredno poglavlje objašnjava specifičnosti upotrebe CSS-a u WordPress-u.
5. WordPress i CSS
WordPress omogućava CSS stilizovanje na više načina:
- Pomoću teme ili/i Child teme.
- Korištenjem plagina.
- Preko Additional CSS opcije unutar WordPress opcija.
- Inline stil – editovanjem HTML-a unutar stranice / bloka, pomoću “Edit as HTML” opcije.
Pri tome, WordPress ima svoje mehanizme kojima povezuje CSS iz tema, plagina i Custom CSS-a sa stranicama, tako da nema potrebe za dodavanjem deklaracije u HTML kodu, kako je objašnjeno u 4. poglavlju.
Tema koju izaberete ima svoj CSS kojim uređuje osnovni izgled sajta, menija i sl. Elegantan način da se dodatno prilagodi izgled je pravljenjem Child teme. Tada možete dodavati svoj CSS u style.css fajl child teme. Ovo je verovatno najbolji način da se prilagodi WordPress.
Plaginovi će takođe menjati izgled korištenjem svog CSS-a.
Brz i lak način za izmenu stila je korištenjem Additional CSS opcije WordPress-a (Appearance -> Customize -> Additional CSS), ali preporučio bih izmene dizajna korištenjem child teme, kako bi se sav vaš CSS kod nalazio u jednom, style.css fajlu child teme (možete videti: kako napraviti WordPress child temu). To je bolje na duži rok.
Inline stil je svakako najbolje izbegavati.
Ako defininišete izgled istog svojstva u temi, kao što postoji u plaginu, Custom CSS-u, ili inline stilu, WordPress koristi sledeću hijerarhiju stilova, gde oni iznad imaju prevlast nad (pobeđuju) onima niže:
- Inline stil – izbegavati.
- Custom CSS.
- Stylesheet plagina.
- style.css Child teme.
- style.css teme.
Zahvaljujući ovoj hijerarhiji, izgled teme možete lako menjati pravljenjem Child teme, pošto njen style.css uzima prevlast – za sve što je u njemu definisano. Uz napomenu da !important uvek pobeđuje, gde god da se stavi – zato oprezno s tim.
Ovim je završen članak sa osnovama – napisan onako kako bih ja voleo da mi je to neko prikazao od početka. U planu je još jedan uvodni članak, koji sve ovo prikazuje dosta kraće, ali na potpuno drugačiji način – isto onako kako bih voleo i kako je meni zgodno za kasnije podsećanje.
6. Korisni linkovi / izvori
HTML:
CSS:
- w3schools – CSS Tutorial
- css-tricks – Specifics on CSS Specificity
- CSS Specificity Calculator
- CodeCademy CSS kurs
Napredni CSS: