Kako napraviti Google Analytics nalog za svoj sajt i kako ga podesiti za praćenje statistika sajta. Za primer će biti uzet WordPress sajt, ali princip je isti i za sve druge. Pružiću korak-po-korak uputstvo, sa slikama. Posebni članci objašnjavaju podešavanje još jednog korisnog alata: Google Search konzole, kao i rešavanje problema sa Google Analytics za WordPress sajt.
Pošto se već interesujete za ovu temu, pretpostavljam da bi vam koristilo i da pročitate poseban članak koji objašnjava kako uraditi SEO za sajt.
Sadržaj:
- Čemu služi Google Analytics?
- Kreiranje Google Analytics naloga
- Povezivanje Google Analytics sa sajtom
- Testiranje da li Google Analytics “radi”
- Povezivanje analitike sa AMP verzijom WordPress sajta
- Google Analytics V4 izmene – kako se to povezuje?
1. Čemu služi Google Analytics?
Ako vas zanima prosečan broj poseta sajtu (dnevno, mesečno, poslednjih pola godine…), odakle posetioci dolaze, prosečno vreme učitavanja stranice, koje stranice su najposećenije i još mnogo drugih statistika, Google Analyitcs je sasvim dobar besplatan alat koji to omogućava.
U ovom članku neću ulaziti u detalje kako gledati i tumačiti ove statistike (ima uputstava na Internetu, a i prilično je sve pregledno i intuitivno), ali ću objasniti kako da napravite nalog i “povežete” ga sa sajtom.
2. Kreiranje Google Analytics naloga
Napravite Google (gmail) nalog, ako ga već nemate, ili želite poseban nalog za potrebe sajta.
Ididte na analytics.google.com i ulogujte se na Google (gmail) nalog koji planirate koristiti.
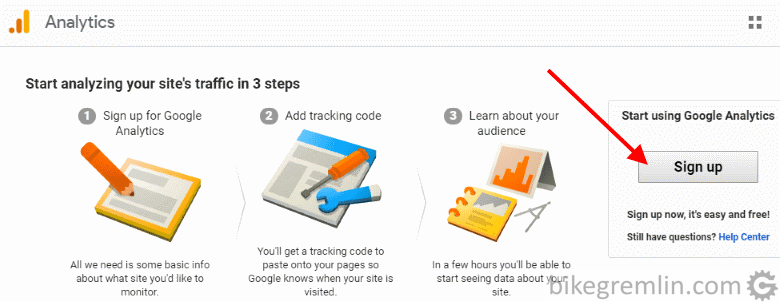
Tu će vam biti ponuđeno da se prijavite na Google analitiku.

Slika 1
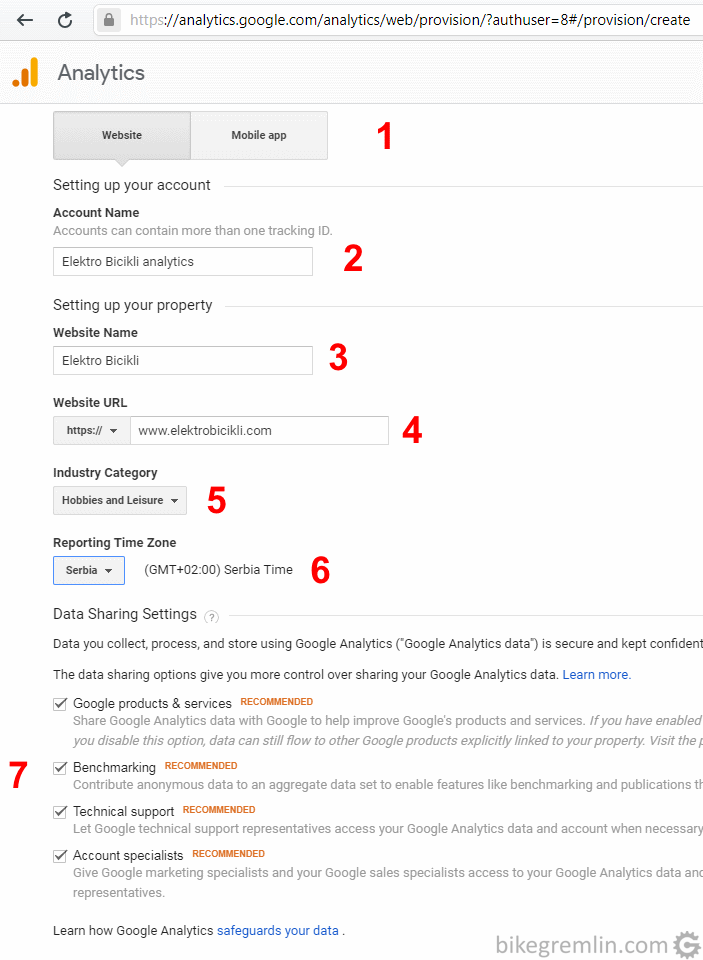
Nakon klika na “Sign up” dobićete ekran za popunjavanje podataka bitnih za sajt i nalog.

Mislim da slika sve govori, ali ako imate pitanja, koristite polje za komentar u dnu ovog članka.
Slika 2
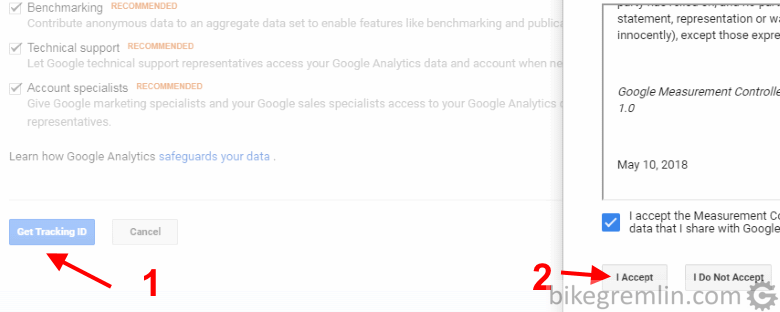
Ostaje još klasično “I Accept”.

Slika 3
Ovim je završeno kreiranje naloga i bićete automatski preusmereni na kontrolni panel Google analitike.
3. Povezivanje Google Analytics sa sajtom
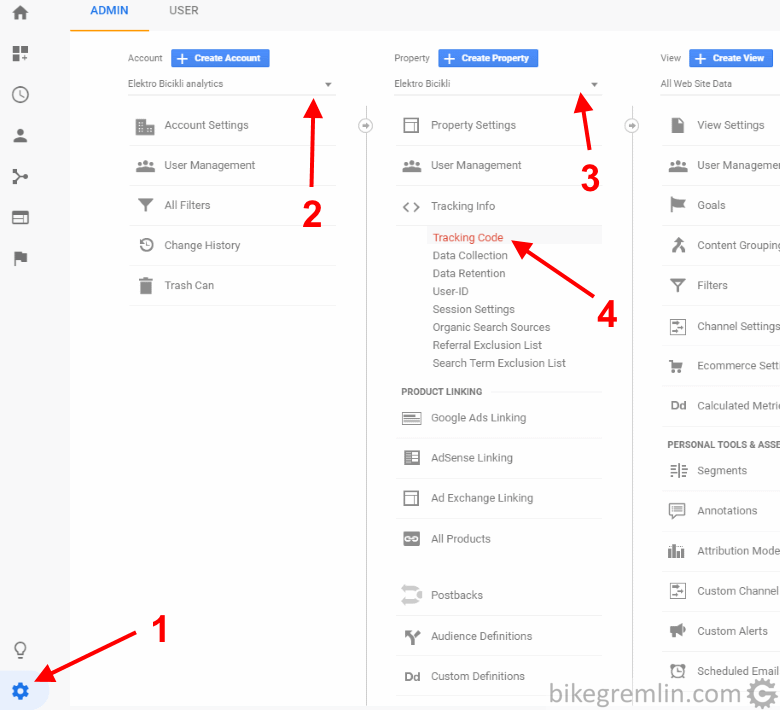
Sada nam treba kod za praćenje statistike (“tracking code”), koji će biti postavljen na sajtu. Jedan nalog dozvoljava dodavanje više sajtova, koji se zovu “property”.

Izaberite ime naloga (2)
Izaberite “property” (svoj sajt) (3)
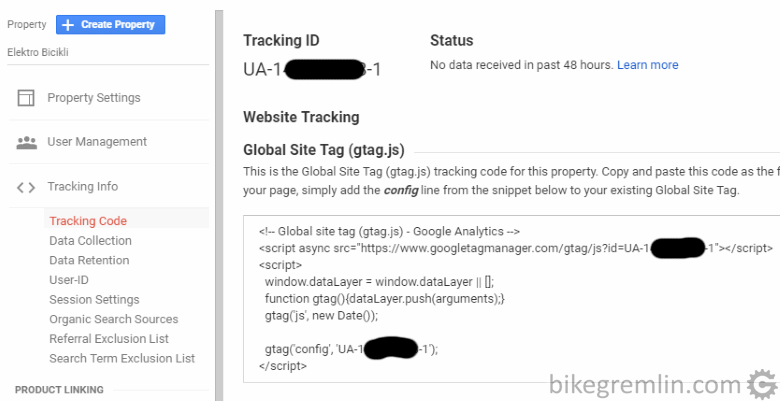
Kliknite na “Tracking Code” (4)
Slika 4
Nakon ovoga ćete dobiti kod koji treba ubaciti na sajt.

Slika 5
Sad ovaj kod treba dodati na sajt. Za sve sajtove, generalno, kod sa slike 5 se može kopirati u <HEAD> sekciju svake stranice koja se želi pratiti. Kod WordPress sajtova, ovo se može uraditi na nekoliko načina:
- Koristiti plagin, kao Google Analytics Dashboard for WP na primer.
- Pravljenjem child teme i ubacivanjem koda u header.php, ili functions.php.
U header.php, kod se ubacuje kakav jeste, odmah ispod “wp_head()”. Ako se ubacuje u functions.php, onda treba koristiti sledeću funkciju:
// BEGIN Google Analytics
function ns_google_analytics() { ?>
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-X');
</script>
<?php
}
add_action( 'wp_head', 'ns_google_analytics', 10 );
// END Google Analytics
4. Testiranje da li Google Analytics “radi”
Ostaje još da se isproba da li sve radi kako treba, tj. je li implementacija uspela. Otvorite neku stranicu na sajtu (isključite ad-blocker ako ga koristite).
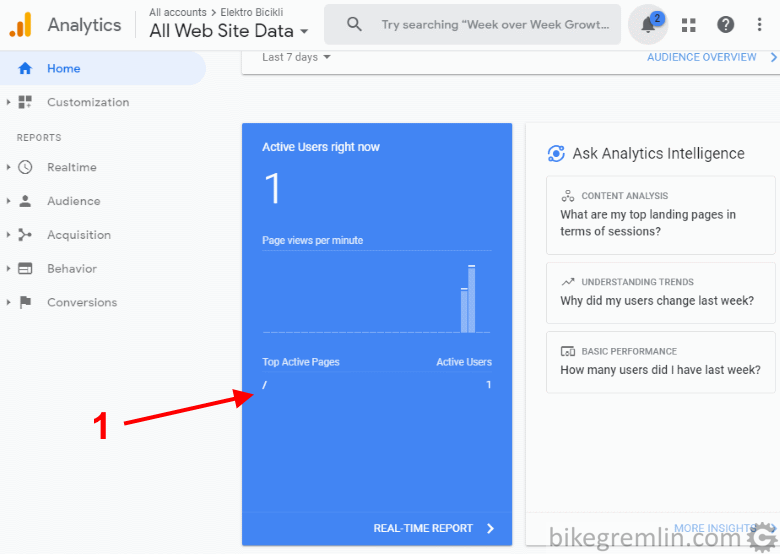
Otvorite u drugom tabu Google Analytics kontrol panel i vidite da li u sekciji “Active Users right now” stoje stranice sa sajta koje otvarate. Ako da – znači da radi! 🙂

U ovom testu otvorio sam početnu stranicu sajta – (1) pokazuje root ” / “.
Slika 6
Za slučaj da ne radi:
- Proverite da li je ad-blocker browsera isključen dok se pregledaju stranice sajta.
- Jeste li tačno prepisali (kopirali) Tracking ID (slika 5)?
- Da li je kod za implementaciju dobro kopiran (zagrade, tačka-zarezi i ostalo)?
5. Povezivanje analitike sa AMP verzijom WordPress sajta
Nakon što ste implementirali i testirali Google Analitiku za svoj sajt, ako koristite AMP, imaćete i ovaj dodatni korak da podesite praćenje poseta AMP verzije sajta (preko pola korisnika danas koristi mobilne, a oni često završe na AMP verziji sajta ako je imate).
U posebnim člancima detaljno sam objasnio:
Ako imate WordPress sajt, ovaj drugi članak daje jednostavno uputstvo kako da povežete AMP i Google Analitiku – bez korištenja ikakvih dodatnih plaginova!
Za ostale sajtove (koji nisu WordPress), prvi članak objašnjava implementaciju i daje linkove ka zvaničnoj AMP dokumentaciji – ali ne daje korak-po-korak instrukcije za povezivanje Analitike sa AMP-om.
6. Google Analytics V4 izmene – kako se to povezuje?
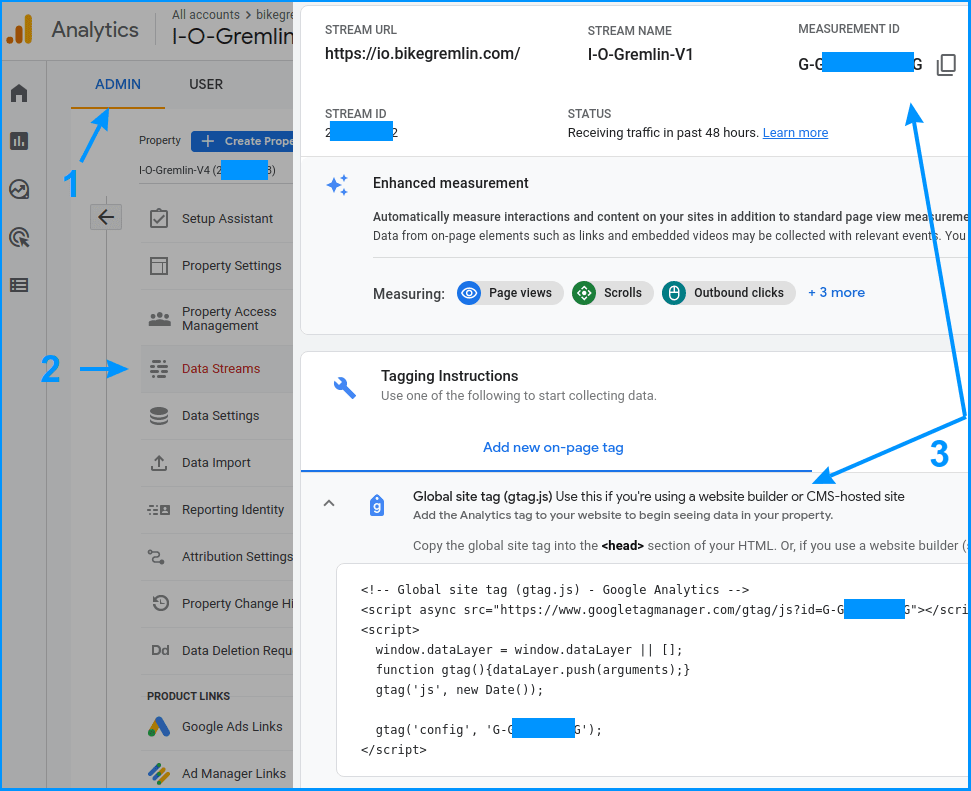
Za poslednju verziju Google Analytics, V4, korisnički interfejs izgleda nešto drugačije.

Slika 7
Kod sa slike 7 treba kopirati na sajt (sa vašim tag-om, naravno). Ako koristite WordPress (ili neki drugi CMS), najbolje je da preko child teme ubacite sledeći kod u njen functions.php:
// BEGIN Google Analytics V4
function ns_google_analytics() { ?>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
<?php
}
add_action( 'wp_head', 'ns_google_analytics', 10 );
// END Google Analytics V4