U ovom članku objasniću šta treba uraditi kako bi jedan WordPress sajt proradio sa AMP verzijama članaka. Poseban članak sam napisao sa objašnjenjem šta je to AMP. Trudiću se da to uradim što sažetije, uputstvom korak po korak. Počnimo.
U okviru svoje AMP studije slučaja, objasnio sam i kako ukloniti AMP sa WordPress sajta.
Sadržaj:
- Instalirajte i podesite AMP plagin
1.1. Instalacija AMP plagina
1.2. Povezivanje AMP-a sa Google Analitikom
1.3. Podešavanje AMP opcija Instalirajte i podesite Glue for Yoast SEO & AMP plagin
2.1. AMP za GeneratePress- Ubacivanje Google AdSense reklama
3.1. Podešavanja na AdSense kontrolnom panelu
3.2. Dodavanje koda na sajt - Testiranje – validacija
4.1. Testiranje Google Analytics praćenja za AMP - Napomena: plaginovi za keširanje
- Izvori
- Google Analytics V4 (novi) i AMP
1. Instalirajte i podesite AMP plagin
1.1. Instalacija AMP plagina
Instalirajte ovaj AMP plagin:

Slika 1
Ima više plaginova, ovaj je zvanični od autora AMP-a praktično i za sada, barem meni, lepo radi.
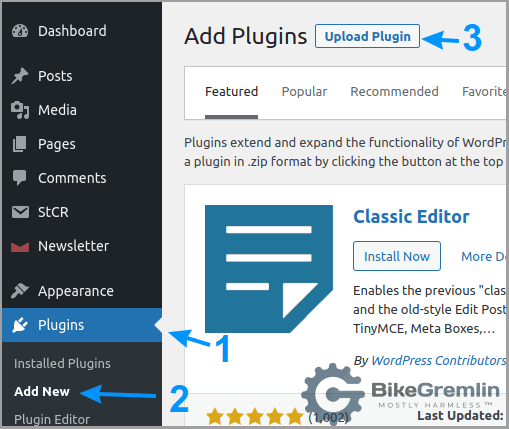
- Kako instalirati plagin direktno iz WordPress-a.
- Kako “ručno,” preko FTP-a instalirati WordPress plagin.
1.2. Povezivanje AMP-a sa Google Analitikom
Ovaj korak nije neophodan, ali je zgodno imati podatke o broju poseta na sajtu i slično. Ja koristim Google Analitiku.
Podrazumeva se da već imate Google Analytics nalog povezan sa svojim sajtom. Za detalje vidite:
Kako kreirati i povezati Google Analytics nalog sa sajtom?
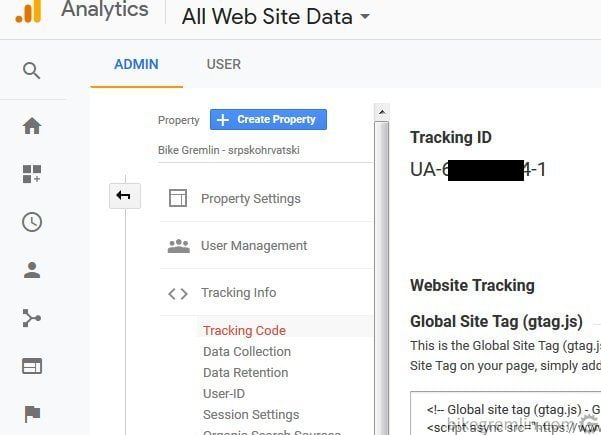
Videti na Google analitici koji je Tracking-ID Vašeg sajta. Slika 2.

Slika 2
Ako ne koristite Google Analytics, trebalo bi. Ima dosta članaka na Netu o podešavanju i korištenju – neću se time baviti u ovom članku.
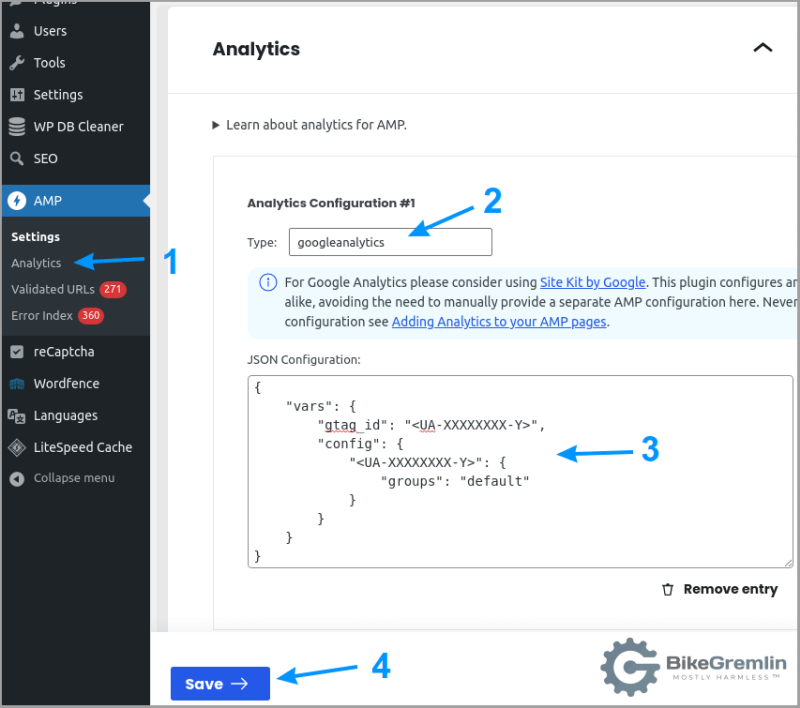
Idite na opcije AMP plagina i unesite podatke kao na slici 3, s tim što se XXXXXXXX-Y menja Vašim Tracking-ID.

Slika 3
Za lakše izmene, kopirajte samo kod ispod, uz zamenu XXXXXXXX-Y Vašim Tracking-ID-om:
Ovaj kod sadrži razmake (space), a ne tab-ove za uvlačenje redova. Copy-paste će raditi. Kada sam koristio tabove za razmak, kod nije radio nakon ubacivanja u AMP plagin.
{
"vars": {
"account": "UA-XXXXXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}Kod koji je radio na nekim sajtovima i sa starijim verzijama AMP plagina – čuvam ih za lični podsetnik:
{
"vars": {
"gtag_id": "<UA-XXXXXXXX-Y>",
"config": {
"<UA-XXXXXXXX-Y>": {
"groups": "default"
}
}
}
}
AKO SE KOD UNOSI RUČNO, ne iz menija plagina,
već izmenama na sajtu, ovo je puna verzija:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<amp-analytics type="gtag" data-credentials="include">
<script type="application/json">
{
"vars" : {
"gtag_id": "<UA-XXXXXXXX-Y>",
"config" : {
"<UA-XXXXXXXX-Y>": { "groups": "default" }
}
}
}
</script>
</amp-analytics>Ako koristite neke druge alate za analitiku, možda će pomoći amp-analytics dokumentacija.
1.3. Podešavanje AMP opcija
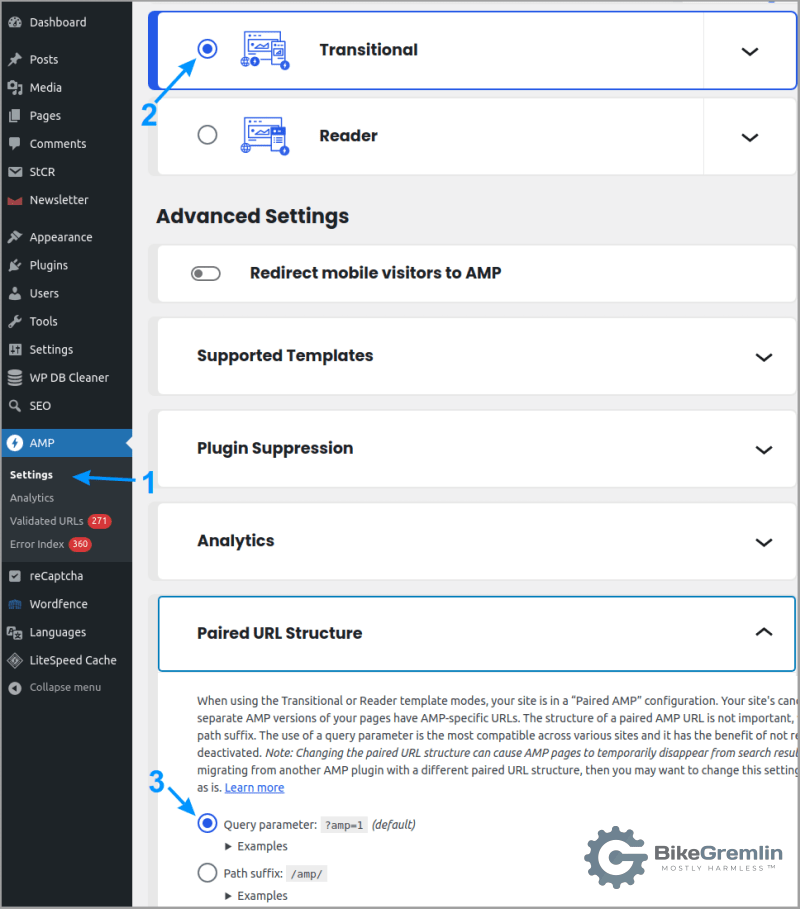
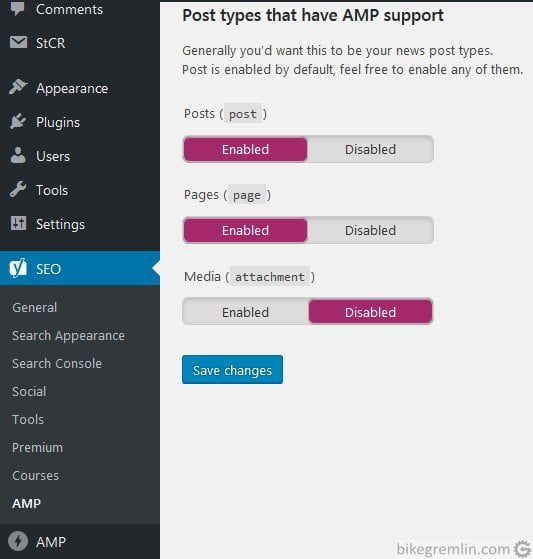
Poseban članak je potreban za detalje, objašnjenje zašto, za sad ukratko, slika 4 prikazuje kako treba podesiti AMP plagin:

Slika 4
Ovakvo podešavanje, sa izborom query parametra (3 na slici iznad), omogućava da svi linkovi ka AMP stranicama rade, čak i ako se desi neki problem sa plaginom, ili se on kompletno deinstalira.
2. Instalirajte i podesite Glue for Yoast SEO & AMP plagin
Ažuriranje 2021: Ovaj korak više nije potreban! Vidite korak 2.1.
Ovaj plagin povezan je sa Yoast SEO plaginom (koji svakako preporučujem – ne više, The SEO Framework je mnogo bolji).
Ako ne želite koristiti Yoast SEO, onda ni ovaj plagin nije potreban (neće ni raditi). Ako koristite, onda svakako instalirajte i Glue for Yoast SEO & AMP.

Slika 5
Ključno podešavanje funkcionalnosti je prikazano na slici 6. Sa opcijama za izgled/dizajn se možete “igrati” kako volite. 🙂

Slika 6
2.1. AMP za GeneratePress
Ako koristite GeneratePress temu (po meni među najboljim temama, ovaj sajt je koristi) moraćete instalirati plagin “AMP za GeneratePress” kako bi meniji radili ispravno na AMP verzijama stranica sajta.
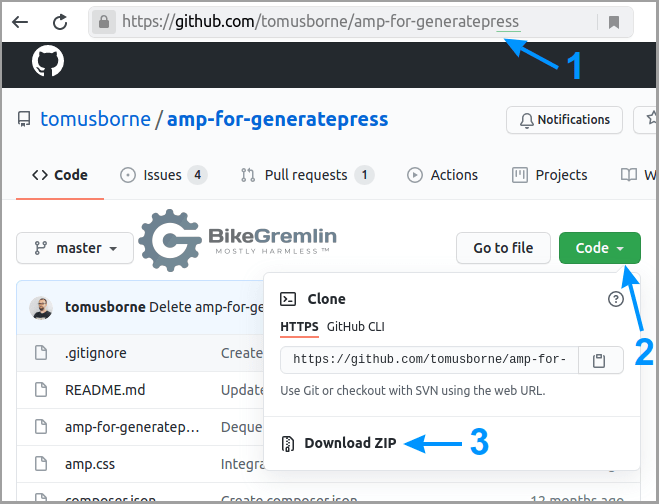
Skinite AMP for GeneratePress sa GitHub-a.

Slika 7

Slika 8
3. Ubacivanje Google AdSense reklama
…U dva laka koraka… 🙂 Ako želite reklame na sajtu. Ako ne, slobodno ovo preskočite.
Ažuriranje: napisao sam poseban članak o dodavanju Google AdSense reklama na WordPress sajt.
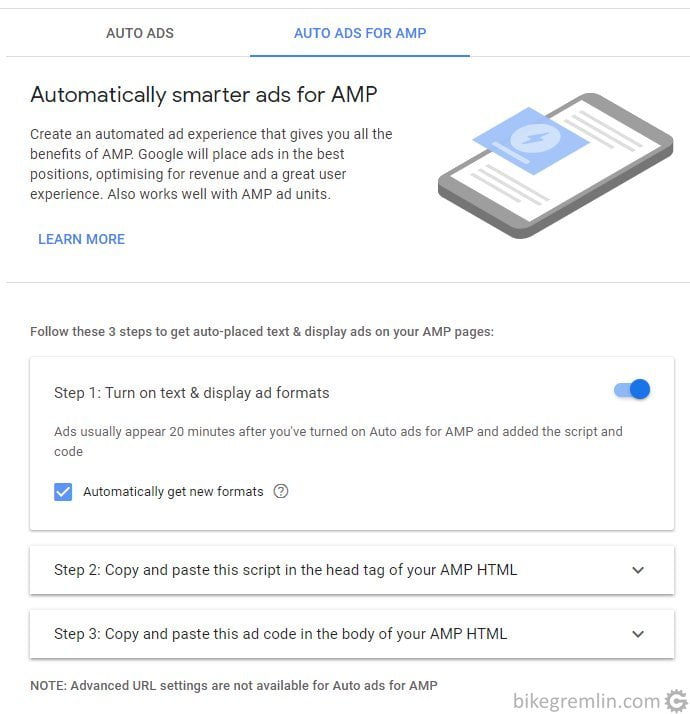
3.1. Podešavanja na AdSense kontrolnom panelu
Treba izabrati Ads – Auto Ads opciju i pod njom AUTO ADS FOR AMP, pa tamo aktivirati auto-oglase.. Slike 9 i 10 to prikazuju.
Ažuriranje: ovaj korak i slika 10 više nisu relevantni – AMP reklame će raditi nezavisno od Auto ads.

Slika 9

Slika 10
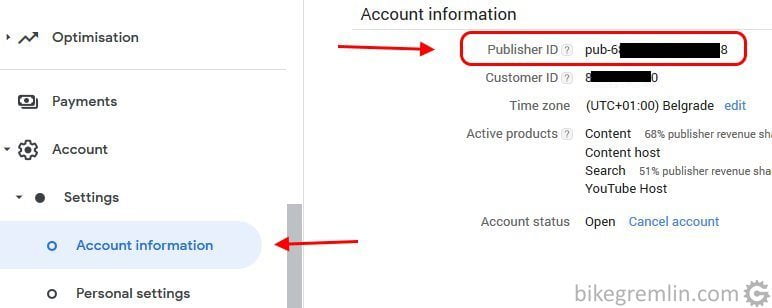
Ostaje još da se ode na:
Account – Settings – Account information
i odande vidi “Publisher-ID” broj, jer će to biti potrebno za naredni korak.

Slika 11
3.2. Dodavanje koda na sajt
Na Internetu (uključujući Google i AMP dokumentaciju) sam našao puno različitih verzija koda. Ono što je meni proradilo je sledeći kod, koji sam ubacio u functions.php u child temi na sajtu:
// reklame za amp - ucitavace se u zaglavlju
$print_amp_auto_ads = function() {
$ad_client = 'ca-pub-xxxxxxxxxxxxxxxx'; // VAŠ Publisher ID broj ovde upišite
if ( function_exists( 'is_amp_endpoint' ) && is_amp_endpoint() ) {
?>
<amp-auto-ads type="adsense" data-ad-client="<?php echo esc_attr( $ad_client ); ?>"></amp-auto-ads>
<?php
}
};
// For Paired/Native mode.
add_action( 'wp_footer', $print_amp_auto_ads );
// kraj amp ads dela
Gugl preporučuje da se ovo implementira unošenjem sledećeg koda u head i u body tagove AMP stranica, međutim, meni ovo nije pošlo za rukom. Guglov kod:
// Head tag deo:
<script async custom-element="amp-auto-ads"
src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js">
</script>
// Body tag deo:
<amp-auto-ads type="adsense"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx">
</amp-auto-ads>
4. Testiranje – validacija
Koristite alat za validaciju i vidite da li AMP verzija stranice prolazi proveru. Neki od raspoloživih alata:
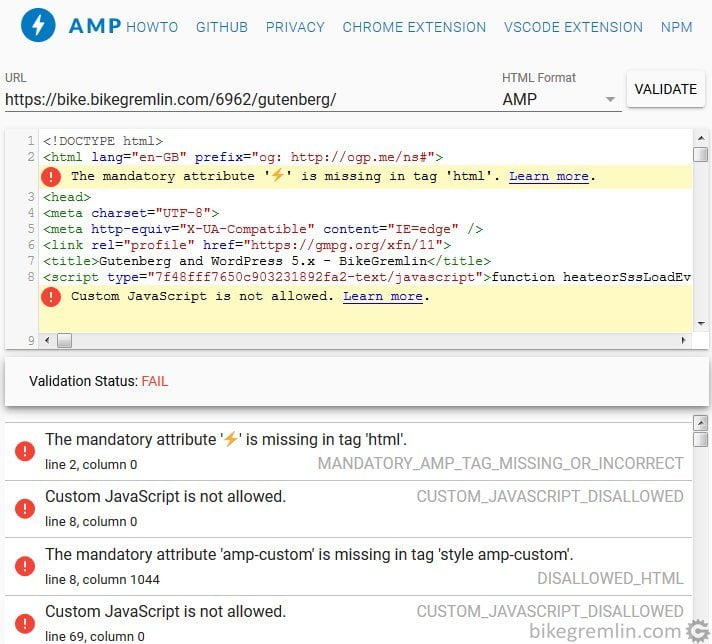
Stranica koja nije po AMP standardu pokazuje greške poput ovih prilikom validacije:

Slika 12
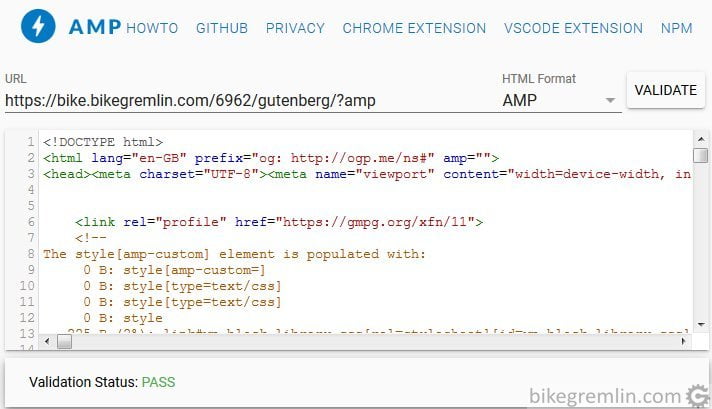
Stranica koja je prošla validaciju:

Slika 13
4.1. Testiranje Google Analytics praćenja za AMP
Testiranje je vrlo jednostavno:
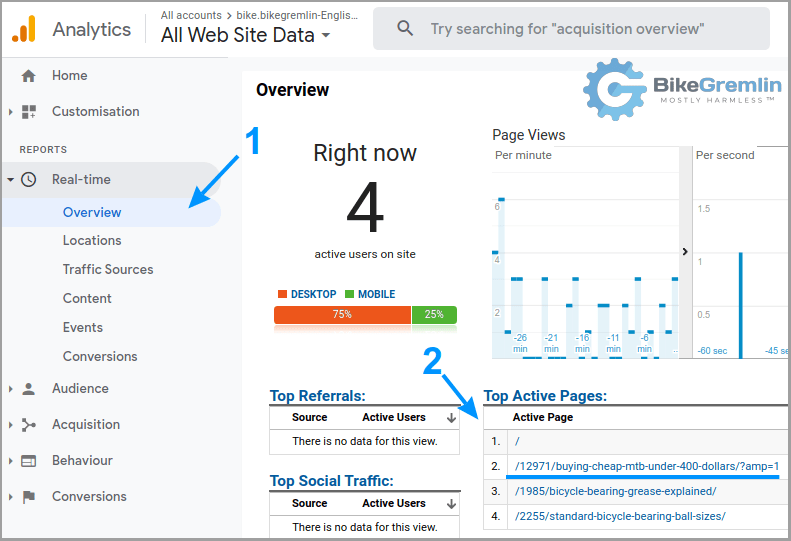
- Ulogujte se u svoj Google Analytics nalog, i otvorite stranicu za prikaz poseta uživo.
Reports -> Real-time -> Overview - Otvorite AMP verziju stranice sajta u browser-u (bez korištenja AdBlocker-a).
- Proverite da li se vaša poseta vidi u Analytics-u.

Slika 14
5. Napomena: plaginovi za keširanje
Postoji mnoštvo različitih plaginova za keširanje WordPress sajtova. Neke od optimizacija koje ti plaginovi rade hoće da prave probleme sa validacijom AMP stranica. Ako validacija AMP stranica javlja grešku, probajte prvo isključiti plagin za keširanje, pa ako to pomogne – vidite koje od opcija za optimizaciju u tom plaginu treba isključiti kako bi AMP proradio.
Spisak problematičnih optimizacija za LiteSpeed plagin za keširanje:
(5) Optimize
- Load CSS Asynchronously
(7) Media
Lazy Load Images– rešeno u aktuelnoj verziji LiteSpeed plagina.- Lazy Load Iframes
Na njihovom forumu za podršku, pitao sam da li planiraju ubaciti opciju/mogućnost da se ove optimizacije isključe samo za AMP stranice.
6. Izvori
7. Google Analytics V4 (novi) i AMP
U momentu kada ovo pišem (proleće 2022. godine), Gugl je najavio gašenje starog Google Analytics u roku od nekih godinu dana i potpuni prelazak na novi, V4.
Međutim, još uvek nema podrške za AMP u Google Analytics V4.
Relevantni linkovi na AMP GitHub stranici:
