WordPress 6.1 version is being prepared. One of the things to look (out) for is the introduction of the WebP image format by default. Is this a good idea? Here are my thoughts based on the LowEndSpirit WordPress 6.1 discussion (link to the forum).
Update:
To my pleasant surprise, it seems like community uproar feedback has stopped this nonsensical update, at least for the 6.1 WordPress version – see WebP in Core for 6.1 by Matt Mullenweg on wp.org for a bit more details.
Table Of Contents (T.O.C.):
- What on Earth is WebP image format?
- WebP image copies created by default in WordPress 6.1
- What would actually make more sense?
1. What on Earth is WebP image format?
WebP is an image format developed by Google, which allows for both lossy, and lossless image optimization, as well as animation and alpha transparency. It was intended to be-all-end-all, replacing JPG, PNG, and GIF image formats.
For a detailed explanation of lossy and lossless optimization, image formats and similar, see my article about image (picture) optimization.
In practice, WebP couldn’t outperform properly used and applied JPG and PNG formats. So, Google introduced WebP2. Aiming to make it faster to encode and decode, and improve compression. WebP2 didn’t really outperform JPG and PNG either.
To be more precise:
If we compare the same visible image details preserved, WebP(2) often doesn’t provide a smaller image compared to JPG/PNG (depending on the image type, i.e. what is on the image). This is especially true when it’s used on larger images (near 2000 pixels in diagonal and more). Yes, there are occasions when WebP makes the image be reduced by 30% (while keeping the same amount of sharpness and details), but this is usually the case with relatively small JPG images (up to 400 pixels in diameter).
For more details, see this WebP vs JPG test by Johannes Siipola (link to the article). Based on my testing, WebP doesn’t outperform PNG either when it comes to graphs and similar images (for the rest you should use JPG anyway).
Another problem with WebP is that it’s not supported by all the web browsers, and all the social media platforms (like Facebook and Linkedin). WebP2 is even worse I’d say, in those terms at least.
Here, it’s worth mentioning AVIF (Wiki link) – another “new & promising” image format pushed by another corporation – Netflix in this case. I haven’t tested it yet, so can’t really comment. For the scope of this article, let’s presume it’s not “better” than any of the above-noted formats and analyze the WebP introduction on those merits (it will look less bad for the WebP).
Update December 2023:
Based on my initial testing, AVIF performs better than JPG or PNG. That is, it beats both JPG and PNG with image formats they are generally better with, making smaller file sizes while preserving the image quality (compared to the best that JPG and PNG can do). However, my image sample is not large enough to call this a conclusive “experiment.” The jurry is still out. And, the results aren’t hugely different (though, they are better, unlike what WebP does). The main problem with AVIF is the compatibility and support – it’s worse than even WebP in those terms. However, if we need to all adopt a new image format, I’d vote for AVIF over WebP based on this.
2. WebP image copies created by default in WordPress 6.1
Before you start digging, first confirm where exactly you need the pipes to go.
Ancient Chinese proverb
Currently, when you upload an image to WordPress, by default it creates several differently sized copies. When you upload an image wider than 768 pixels (horizontal resolution), WordPress automatically creates its copy that is 768 pixels wide. It shows that version to any visitors on mobile (you can confirm this by viewing page with the F12 pressed in Chrome browser, then go to the “network” tab and see the image files being loaded have “-768xSomething” added to the end of their file names, just before the image file extension).
The problem is these files are often a lot heavier in KB size (4-5 times often). WordPress does an awful job of image compression. Especially with .png format (an 800px wide .png will often end up with a 3 to 5 times “heavier” 768px wide copy).
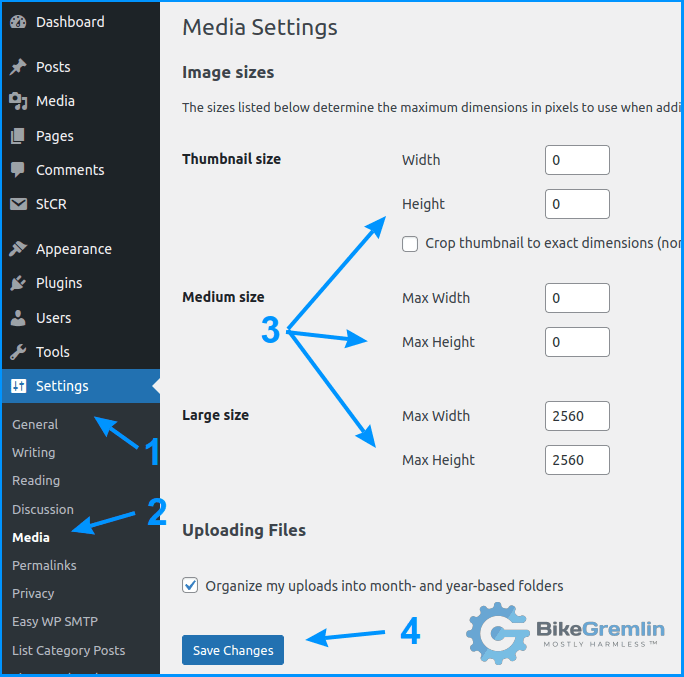
That’s why I’ve disabled that option and upload only the image sizes I need, here’s how to do that:

Picture 1
Update, August 2022:
There is a catch when it comes to these extra image sizes. For more details, see the “How to technically perform image optimization” chapter of my Image optimization article.
The way it is planned, for now, WordPress 6.1 will add yet another image copy, using the WebP format, for every originally uploaded image (if you don’t set it up as I have, you’ll have at least 3 image versions to begin with – and then their WebP copies!).
Why do I think this is bad?
Firstly, WebP conversion does not always result in a significantly reduced image size (not if you wish to keep remotely similar image quality – comparing apples to apples). Quite often, the WebP file is in fact larger (as is the case with picture 1 above based on my testing)!
Secondly, enabling the WebP image format addition by default will double the number of files and the size of your WordPress website. This means:
- More storage needed on your hosting account.
- More storage taken up by your backups (always, always have those!).
- More time and server load needed to pack and copy backups, or even to browse your image directory on the server, especially if you have a lot of images and are using DirectAdmin’s file manager (a God-awful creation, but many users are stuck with it since the cPanel’s price hike).
As far as I know, this extra WebP file creation will be enabled by default. And I just have to quote this “brilliant” thinking expressed in WP.org’s WebP-related article (WP.org link – parts bolded by me):
To assess the overall impact of generating WebP images on site storage, the team surveyed hosting providers. With a total of 17 responses, the results show that the number of stored files is generally not an issue for most hosts/sites, although storage space could become an issue for some users over time. Still, for large hosts (with 1,000 or more hosted sites), the vast majority of sites (> 86%) would be unaffected, even if their storage requirements doubled. We also learned that some lower-end hosting plans with limited storage also lack WebP support in their hosting stack, which means they won’t get extra image generation anyway.
Adam Silverstein
The bottom line:
- WebP often doesn’t make smaller images.
- Adding the format will increase your storage needs and total file count.
- The format is still not fully supported by every browser* and platform.
- Generic tests (like GTmetrix and the likes) will be happy, even if your page load time and size get increased, as long as you use WebP. User experience, on the other hand, may be worse.
* Yes, WordPress will make sure to not serve any WebP images to browsers that don’t support it. That’s fine (and that’s probably the main reason for adding the WebP formats as extra files). However, if you open your page using a browser that supports WebP, then wish to share it on Facebook, if your header image is using the WebP format, it will most probably not display properly.
Now, what happens once (if) the AVIF format becomes more popular? Will we pile up extra AVIF image file copies in addition to all the JPG and WebP files? Sure, the currently planned WebP policy applies “only” to the newly uploaded images, but on an active website, after a year or so, you could easily have thousands of images uploaded. What then? I understand that TikTok is very popular, but I prefer planning for years in advance.
3. What would actually make more sense?
They should have put all that time and energy elsewhere (my opinion, looking from the sides, I know it’s easier said that done and no disrespect for the effort). For example, the media upload interface could mimic Squoosh.app (link to its page), or be even better, allowing for bulk imports, adding watermarks etc. Making it as idiot-friendly as possible.
The WebP introduction looks like an effort for the effort’s sake, which might look good on generic page-speed tests so the WordPress performance team (WP.org link) can tap themselves on the shoulder.
Again, I understand it’s a lot of work and that many people volunteer their time. But I think this kind of criticism is constructive and helpful (could be wrong, but that’s my intention anyway).

