U ovom članku objasniću AMP standard za web stranice. Šta je AMP, kako radi, koje su prednosti i mane, kako ga implementirati i kako proceniti da li je to pametno. Poseban članak objašnjava kako implementirati AMP na WordPress sajt.
Napomena: nisam nikakav AMP ekspert. Sve informacije ovde napisane su rezultat mog istraživanja i testiranja na mom sajtu. Sve dopune, ili ispravke su više nego dobrodošle.
Sadržaj:
- Šta je to AMP?
- Malo istorije
- Iz čega se AMP sastoji
3.1. AMP HTML
3.2. AMP JavaScript
3.3. Amp Keš - Kako to radi?
- Prednosti i mane
- Kako implementirati AMP na sajt
- AMP etički aspekt
- AMP – da ili ne?
1. Šta je to AMP?
AMP (eng. Accelerated Mobile Pages – Ubrzane Stranice za Mobilne) je standard napravljen da omogući veoma brzo učitavanje stranica web-sajtova. Na zvaničnom sajtu AMP-a opisan je kao “biblioteka otvorenog koda koja pruža jasne smernice za pravljenje web-stranica koje su neodoljive, glatke i otvaraju se gotovo trenutno” (prevod autora). Vredi odmah napomenuti da ovaj projekat podržavaju (praktično iza njega stoje) Google i Twitter.
Osnovna ideja je, prosto rečeno: napraviš stranicu po AMP standardu i ona se brzo učitava na svim mobilnim telefonima (i savermenim browserima). Tako da sporiji procesor, ili spora Internet konekcija ne predstavljaju problem za gledanje sajta sa AMP stranicama. Pre objašnjenja načina na koji se to postiže, kratka retrospekcija događaja:
2. Malo istorije
2015. godine, broj pretraga na Google-u sa mobilnih telefona je prvi put premašio broj istih na (stonim) računarima i ostao je “u vodstvu” od tada. U oktobru 2015, Google se udružuje sa Digital News Initiative (DNI – Inicijativa za digitalne vesti), još nekoliko većih novinskih kuća, kao i sa mnogim tehnološkim/IT kompanijama (Twitter, Pinterest, Linkedin, WordPress/Automattic su nekoliko najvećih) – sa ciljem da se unaprede performanse mobilnih telefona na Internetu – pogotovo u delovima sveta sa sporijom/slabijom pokrivenošću 3G i 4G signalom. Verovatno je ovo, barem u izvesnoj meri, odgovor na Fejsbukove Instant Članke (eng. Facebook Instant Articles).
Projektni zadatak je bio da se sa postojećom tehnologijom, standardima i browserima omoguće bolje performanse na mobilnim telefonima. AMP je pokrenut “uživo na Google-u” u januaru 2016. godine. Google je p(r)ogurao AMP tako što je sajtovima za vesti ponudio da im se stranice nalaze u “vrtešci novosti” – na vrhu stranice rezultata pretrage, ali uz pravilo da se tu smeštaju samo AMP stranice.
Prve verzije, odnosno prva faza uvođenja doživela je dosta (opravdanih) kritika. AMP verzije stranica imale su siromašan, sveden dizajn (“nisam siguran je li vaš sajt AMP kompatibilan, ili prosto zastareo”), bez prikaza logoa/brendiranja vlasnika/autora sajtova. Vremenom je dosta toga ispravljeno, a kako sad radi i izgleda možete pročitati u nastavku teksta.
3. Iz čega se AMP sastoji
AMP ima tri “gradivna” dela, odnosno definisane i standardizovane celine da tako kažem:
- AMP HTML
- AMP JavaScript
- AMP Keš
3.1. AMP HTML
Ovo je u suštini običan HTML, sa nekim ograničenjima i dodacima – kako bi se obezbedilo da sve radi brzo, a i da se uklopi sa “ostatkom Interneta” u “običnom HTML-u. U ovom tekstu neću ulaziti u detalje, za to postoji opširna AMP HTML dokumentacija. Suština je da su stvari koje loše utiču na performanse zabranjene, a neke druge stvari su obavezne – prvenstveno definicija stranica kao AMP i “AMP-prilagođene” definicije sadržaja (rezolucije slika na primer), ograničenje dozvoljenog CSS koda i slično. Primer jednostavne AMP HTML stranice dat je ispod:
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="https://www.bikegremlin.com/7656/gutenberg/">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>...A kamo čaj, krčmaru?</body>
</html>Bitne stvari su (između ostalih):
- html sa “munjicom” kao oznaka AMP-a (“⚡”).
- rel=”canonical“, nakon čega sledi URL adresa “izvorne”, ne-AMP verzije stranice.
- Dok na “izvornoj” stranici pod tagom “amphtml” treba navesti adresu AMP verzije, na primer: <link rel=”amphtml” href=”https://www.bikegremlin.com/7656/gutenberg/?amp=1″>.
URL adrese AMP verzija stranica se najčešće definišu sa “amp” na kraju, ili “amp.” pod-domenom. Mada mogu biti bilo kakve, samo da se na “izvornoj” verziji stranice to propisno označi. - Tag koji mora biti prisutan u zaglavlju AMP HTML stranice:
<script async src="https://cdn.ampproject.org/v0.js"></script>
3.2. AMP JavaScript
AMP JavaScript biblioteka koja sadrži strogo propisan skup elemenata koji ne usporavaju rad i učitavanje stranica. Na primer, AMP stranice ne smeju sadržati JavaScript koji nije iz AMP JS biblioteke (tj. autorski JavaScript). Sav JS je asinhron (učitava se nakon sadržaja strane, ne blokirajući njeno učitavanje). U izuzetnim slučajevima dozvoljava se upotreba “spoljnog” JavaScripta ali samo u okviru iframe-ova, tako da ne blokira učitavanje stranice.
3.3. Amp Keš
Kao jedan od načina za dodatno ubrzavanje preuzimanja strana postoji Google AMP Keš. Ovo je u stvari CDN mreža (pleonazam, prim. autora 🙂 ) koja skladišti samo kopije AMP stranica.
Da bi stranica bila sačuvana u AMP kešu, mora proći validaciju, kako bi bilo sigurno da neće tražiti nikakve dodatne spoljne servise kako bi se prikazala korisniku, tj. cela mora “stati” u keš. Samo stranice koje prođu validaciju se smeštaju u AMP keš i bivaju prikazivane.
Prilikom validacije, manje greške se automatski eliminišu pomoću alata za “dezinfekciju” koda. Ovo može u manjoj, ili većoj meri uticati na konačni izgled AMP verzije stranice i o tome treba voditi računa.
Keširane stranice se korisnicima isporučuju preko HTTP 2.0 protokola, isto radi maksimalne brzine.
4. Kako to radi?
Google indeksira redovne strane, na njima nalazi rel=”amphtml” linkove (videti poglavlje 6) ka AMP verzijama i indeksira i njih.
AMP stranice su optimizovane (i dezinfikovane) i servirane iz Guglovog keša, tako da se učitavaju gotovo trenutno kada korisnik klikne na link.
Onda se odgovarajući rezultati pretrage prikazuju u AMP verziji korisnicima mobilnih telefona.
Nakon što je korisnik preuzeo AMP stranicu iz keša, Google ide na originalni sajt i proverava da li postoji ažurnija verzija AMP stranice. Ovaj deo još uvek nije usavršen. Na primer, AMP stranica na koju niko ne klikne mesec dana, neće biti ažurirana i pokazivaće sadržaj star mesec dana, čak i ako je izvorna AMP stranica ažurirana u međuvremenu – sve dok neko ne pogleda stranicu iz Google keša – tek nakon toga će se keš ažurirati. Druga mana ovog pristupa je što se keš ažurira nakon svakog povlačenja stranice iz njega, bez obzira na politiku keširanja izvornog sajta.
5. Prednosti i mane
Prednosti:
- Veća “disciplina” u kreiranju sadržaja sajta – pošto mora biti optimizovan i uklopljen u stroge AMP standarde.
- Dosta veća brzina učitavanja sajta, uz manje opterećenje hosting servera, ušteda Interneta za posetioce (važno ako je njihova mobilna Internet mreža spora, ili/i skupa).
- Veća brzina dovodi i do nešto boljeg rangiranja na Guglu. Tj: brzina učitavanja stranica je jedan od faktora koji utiču na rangiranje.
Mane:
- Ograničene opcije za izgled i funkcionalnost sajta – JavaScript na prvom mestu je praktično izbačen.
- Komplikuje se sajt – “duplirane” AMP verzije svih/većine stranica (ako nisu sve stranice samo AMP, sa ograničenim opcijama za dizajn čak i kad se sajt gleda sa desktop računara).
- Teže praćenje statistike poseta – Google limitira povratne informacije sa stranica koje servira preko svog keša.
- Izbor reklama za sajt, preko različitih servisa, je veoma ograničen (Google AdSense, naravno, može, ali i on u ograničenoj formi).
- Sinhronizacija AMP keša sa politikom keširanja sajta još uvek nije “ispeglana” i nemoguće je servirati dinamički sadržaj preko AMP-a. Korisnici mogu videti “bajat” sadržaj stranice čak i ako je ona apdejtovana. Ovo može biti problem za stranice gde je ažurnost (u “realnom vremenu”) od ključnog značaja za pružanje tačne/ispravne informacije, ili ispravno funkctionisanje.
6. Kako implementirati AMP na sajt
Poseban članak objašnjava AMP implementaciju na WordPress. Ovde ću napisati generalne informacije (“školski”).
Kreira se AMP strana, tako da zadovoljava sve AMP standarde (videti poglavlje 3.1. o AMP HTML-u) i sadrži link ka “izvornoj” strani, korištenjem rel=”canonical” taga. Primer koda:
<link rel="canonical" href="https://www.bikegremlin.com/7656/gutenberg/">Ako ne postoji ne-AMP “izvorna” stranica, tada “canonical” AMP strane treba da pokazuje ka njoj (za detalje videti dokumentaciju).
“Izvorna” strana mora sadržati link ka AMP verziji, definisan rel=”amphtml” tagom. Na primer:
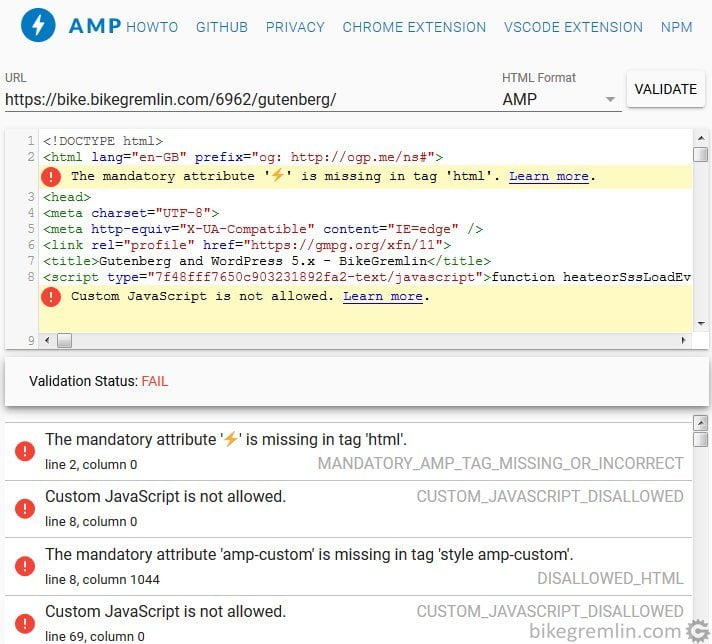
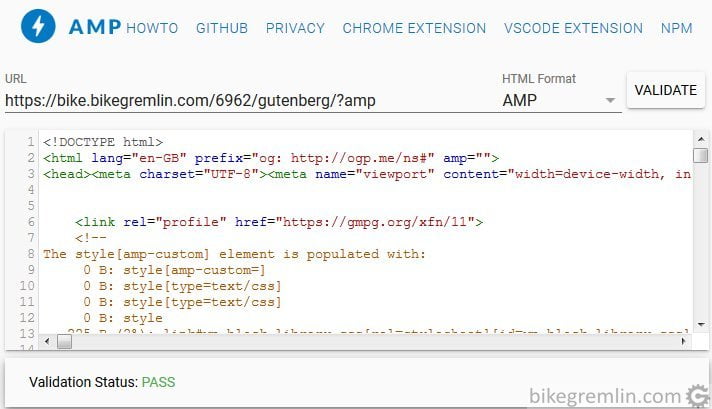
<link rel="amphtml" href="https://www.bikegremlin.com/7656/gutenberg/?amp=1">Poželjno je proveriti ispravnost AMP stranice, tj. verifikovati je. Ako stranica ne prođe verifikaciju, neće biti sačuvana na AMP kešu, niti prikazana u rezultatima pretrage. Alati za validaciju: Guglov AMP validator i AMP-projektov zvanični validator. Postoji i AMP Validator za Chrome pregledač – ekstenzija. Slike 1 i 2 prikazuju neuspešnu i uspešnu AMP validaciju (obratiti pažnju na URL adresu stranice koja se verifikuje).

Slika 1

Slika 2
Sama tehnika “ručnog” pisanja stranice po AMP standardima prevazilazi obim ovog članka, dok je tehnika implementacije za WordPress (praktično automatizovano) objašnjena u posebnom članku.
7. AMP etički aspekt
AMP je zvanično projekat otvorenog koda, ali praktično je Guglovo “čedo”. Činjenice su sledeće:
- Većina poseta sajtovima dolazi sa pretraživača, među kojima je Gugl ubedljivo vodeći.
- Od 2015. godine većina pretraga vrši se sa mobilnih telefona – sa trendom porasta u odnosu na desktop platforme.
- AMP stranice se rangiraju bolje u rezultatima pretrage sa mobilnih telefona.
- Gugl praktično diktira standarde za AMP.
- Guglovi i Cloudflare serveri se koriste za čuvanje i prikazivanje AMP sadržaja.
- AMP osiromašuje mogućnosti za biranje izgleda i funkcionalnosti stranica.
- AMP omogućava korisnicima sa sporom Internet konekcijom da brzo pregledaju stranice uz manje troškove.
- Gugl je pod lupom i pritiscima javnosti i stručnjaka da “popusti uzde” kontrole razvoja i standardizacije AMP-a.
Mišljenje autora ovog teksta:
Tehnički, AMP pomaže korisnicima sa sporom/lošom internet konekcijom, dok ostalima ne škodi. Omogućeno je jednim klikom pogledati “izvornu” (ne-AMP) verziju svake stranice, ako se želi. Internet je riznica znanja. Svakako ima smisla napraviti više mesta za dobre informacije, lako i brzo dostupne, na uštrb “šareniša”.
Sa druge strane, siromašni, ili/i tehnički manje potkovani autori sajtova, imaće problem sa implementacijom AMP standarda i održavanja sajtova da ga ispunjavaju. Čak i ako prave kvalitetan sadržaj, biće istisnuti sa rezultata pretrage (i sakriveni od posetilaca) od strane “AMP kompatibilnih” sajtova, pošto se AMP stranice brže učitavaju, a brzina je jedan od faktora za rangiranje u rezultatima pretrage (mada ne jedini i najvažniji, moram napomenuti).
Uzgred, pritisak javnosti doveo je do toga da dođe do promene strukture upravljanja projektom. Sada ga zvanično vode komiteti, i to: AC (eng. Advisory Committee – Savetnički Komitet) i TSC (eng. Technical Steering Committee – Komitet za Tehničko Upravljanje). Link sa podacima o AMP AC i TSC. Deluje nezavisnije od osnivača i više orijentisano ka zajednici u odnosu na Facebook Instant Članke.
Članci na bikegremlin.com od januara 2019. postoje i u AMP verziji. Mobilni Internet u Srbiji je spor i skup, tako da će ovaj potez svakako koristiti svima koji traže informacije o biciklima & bicikluzmu. Takođe, ne verujem da će na ponašanje Gugla ikako uticati to da li je neki sajt u Srbiji rešio da ne/koristi njihovu tehnologiju.
Ažuriranje 2023:
BikeGremlin sajtovi više ne koriste AMP. Više detalja je u mom članku Gugl AMP studija slučaja.
8. AMP – da ili ne?
Ovo je odluka koju svako mora doneti sam i za sebe. Ponudiću neke smernice i napomene koje treba uzeti u obzir pri odlučivanju:
- Da li su etičke posledice (opisane u poglavlju 7) za Vas prihvatljive? Ako nisu, nema dalje razmišljanja.
- Da li imate tehničkog znanja (ili novca za angažovanje eksperta) za implementaciju i održavanje AMP sajta? Ako nemate, onda ga zaobiđite, naravno.
- Da li će vaš sajt postati neupotrebljiv ako korisnici otvaraju jedan dan, ili jedan sat stare verzije stranica? To jest – mora li sajt imati osvežavanje u realnom vremenu? Ako da, onda AMP nije dobro rešenje za Vaš sajt, najverovatnije.
Napomena: AMP ni na koji način nije zamena za dobru optimizaciju sajta. Ako sajt radi sporo, bilo na računaru, ili samo na mobilnom, to je problem koji svakako prvo treba rešiti – nevezano za AMP.
To bi bilo to za sad. Kako budem sticao nova znanja i iskustva i kako se AMP bude menjao, tako ću ažurirati ovu stranicu. Sve dopune, ispravke i sugestije su dobrodošle. Polučasovni video u kojem (na engleskom) jedan od autora projekta lepo objašnjava AMP:


Sve pohvale za tekst. AMP u praksi zaista pomaze sajtovima da se bolje pozicioniraju. Tacno je da se malo gubi na izgledu stranice ali je brzina sajta za citaoca vaznija.
Takvo je i moje iskustvo.Konkretno:
sajt koji je za neku pretragu u prvih 10, nakon implementacije AMP-a dolazi u prvih 3 na pretrazi s mobilnog (za desktop pretrage se pozicija ne menja).