IT ćošak – mesto koje nema veze sa biciklima. 🙂 Kao što sam napisao na stranici “o autoru” , po struci i zanimanju sam inženjer informatike – sistem specijalista. U toj oblasti imam 20-ak godina iskustva i nešto znanja koje se vremenom nakupilo. Kao što u delu sajta posvećenom biciklima govorim o toj temi, tako ću u ovom “IT ćošku” govorti o stvarima vezanim za računare. Na taj način ću pomoći na prvom mestu sebi, čuvanjem proverenih informacija na jednom mestu, a ako moje znanje i iskustvo još nekom koristi, tim lepše. Ovaj članak baviće se problemima sa performansama i serverom veb (Internet) hostinga sajtova. Zamišljen je kao prvi u seriji od nekoliko članaka.
Sadržaj:
1. Uvod – problemi sa mojim sajtom
2. Potencijalni uzroci problema
…2.1. Problemi sa kompjuterom/smartfonom/tabletom itd.
…2.2. Problemi sa Internetom
…2.3. Problemi sa serverom (sajtom)
3. Utvrđivanje uzroka problema
…3.1. Merenje
…3.2. Alati korišteni za merenje
…3.3. Metode testiranja/merenja
4. Izvori
1. Uvod – problemi sa mojim sajtom
Ovog proleća (2018), najverovatnije usled relativno naglog porasta broja poseta bikegremln.com sajta, došlo je do sledećih problema:
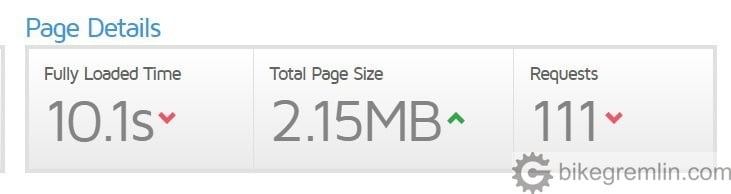
- Sporo učitavanja stranica – preko 10 sekundi po stranici.
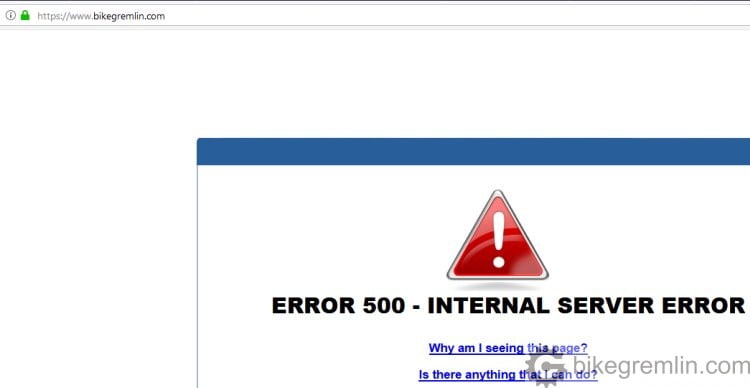
- Pojava “500 Internal Server Error” poruka o grešci, kada se pokuša otvoriti (pogledati) neka stranica, ili snimiti izmena postojeće.
Slike 1 i 2 prikazuju brzinu učitavanja sajta i grešku, a kasnije će biti objašnjeno šta je tačno na njima.

Slika 1

Poruka koja “oduševljava” svakog posetioca i administratora.
Slika 2
Ovo mi je delovalo zabrinjavajuće, pa sam se bacio na otkrivanje uzroka, kako bih rešio problem(e).
2. Potencijalni uzroci problema
Prosto i uopšteno rečeno, svako “gledanje” sajta pokreće se sa računara/smartfona, ide preko Interneta do servera na kojem se sajt nalazi. Server zatim šalje željenu stranicu/informacije nazad računaru sa kojeg je tražena. To znači da spor rad, ili prekid rada sajta, može biti uzrokovan problemom sa bilo kojim od navedenih “učesnika” , ili problem može biti na više njih u isto vreme.
2.1. Problemi sa kompjuterom/smartfonom/tabletom itd.
Uređaj sa kojeg se sajt otvara može biti problematičan. Virus, loš hardver, loše podešen pregledač (eng. “browser” ) i slično. Test ovoga može biti relativno jednostavan: otvaranje više različitih sajtova sa uređaja. Ako svaki sajt radi sporo, sa više različitih mesta pristupa Internetu, dok sa drugih uređaja sve “otvara” normalno, najverovatnije da postoji neki problem sa uređajem.
2.2. Problemi sa Internetom
Spor internet. Najbolje testirati isprobavanjem nekoliko različitih uređaja, otvaranjem različitih sajtova, kao i korištenjem speedtest.net sajta za testiranje brzine Internet konekcije. Ako uređaj radi dobro na drugim lokacijama, pogotovo ako se slični rezultati dobiju sa više različitih uređaja, najverovatnije je problem do brzine/kvaliteta Internet konekcije.
2.3. Problemi sa serverom (sajtom)
Ako se sajt otvara puno sporije od ostaih, ili ne radi uopšte (“500 Internal Server Error” na primer), dok ostali sajtovi rade, najverovatnije je problem na strani samog sajta ili/i servera. Pogotovo ako se rezultati ponavljaju testom sa više različitih uređaja i Internet konekcija.
3. Utvrđivanje uzroka problema
U 2. poglavlju je praktično već objašnjen način utvrđivanja problema. Metodom eliminacije, redom, isključivao sam potencijalne uzroke, kako bih došao do “krivca” . Korištenje nekoliko proverenih računara, pametnih telefona i Internet konekcija davalo je jasno do znanja da je problem vezan sa serverom, ili samim sajtom.
3.1. Merenje
Jedno dobro merenje je bolje od hiljadu stručnih mišljenja – po mom stručnom mišljenju. 🙂
Nakon što sam utvrdio da je problem na strani sajta/servera, najbolji način za utvrđivanje šta tačno pravi problem (bilo da je jedna, ili više stvari) je “merenje” . Na Internetu postoje alati za merenje performansi veb-sajtova: brzine otvaranja stranica, vremena dostupnosti (tj. koliko dugo sajt nije “pao”), analizu ponašanja sajta prilikom otvaranja (o ovome detaljnije kasnije) i slično. Navešću spisak alata koji su pogodni za to. Većina su besplatni za neke osnovne operacije (merenje i praćenje ponašanja jednog sajta na primer), a isto tako većina naplaćuje neku “ozbiljniju” profesionalnu upotrebu (nadzor puno različitih sajtova, statistike i tako dalje).
Da izbegnem svaku sumnju i pitanja: klikom na neki od linkova ispod i kupovinom proizvoda, dobiću neki dolar (dok cena za Vas ostaje ista). Ipak, razlog zbog kojeg navodim linkovane programe je što su meni koristili i ja mislim da su odlični. Možete mi verovati na reč, ili ne – pa tražiti sami i proveravati. Ako se odlučite za ovo drugo, svakako bih rado čuo povratne informacije i eventualna bolja rešenja/alate, pa da to bude podeljeno na sajtu kako bi i ostalima koristilo – širite znanje i dobru energiju, vraća se višestruko. 🙂
3.2. Alati korišteni za merenje
Merenje dostupnosti sajta (eng. “uptime” ):
- HetrixTools – moj izbor, zbog preglednih menija, mogućnosti nadziranja “black-lista” i on-line linkovanja stranica sa izveštajima.
- UptimeRobot – radi to što “piše na pakovanju” , sasvim dobro. Uptime izveštaji.
Oba programa se mogu podesiti da obaveštavaju e-mailom kada nadzirani sajt “padne”, kao i kada se vrati “on-line” .
Merenje brzine i ponašanja pri odzivu:
Kucanje “page speed test” u Googlu daje dosta stranica. Među prvih 4-5 su i one koje sam našao kao najkorisnije:
- GTmetrix – daje detaljan pregled ponašanja stranice, vremena otvaranja i optimizovanosti. Više različitih lokacija testnih servera i izbor brzine konekcije kao i veb pregledača sa kojih se vrši testiranje. Daje i dobre smernice za unapređenje u detaljnom izveštaju.
- Google PageSpeed Insights – Googlov alat. Daje brzu i grubu sliku kako sajt izgleda i koliko “brzo radi” na računaru i na pametnom telefonu. Uz nekoliko sugestija za optimizaciju. Ipak, ne daje listu vremena i ponašanja, pa nije previše koristan za otkrivanje uzroka problema. Dodavanjem teksta “origin:” ispred adrese stranice koju treba testirati, daje pregled prosečnog “iskustva” korisnika Google Chrome pregledača pri otvaranju te stranice.
- Dotcom-Tools Website Speed Test – testira sa 24 različite lokacije širom sveta “u isto vreme” . Uz navođenje vremena učitavanja pri prvoj i pri “ponovljenoj poseti” za svaku lokaciju. Prilično zgodno.
- Webpagetest – pored izbora lokacije sa koje se vrši testiranje, omogućava izbor uređaja (više različitih modela mobilnih telefona) i konkretnog veb-pregledača, kao i brzine konekcije korisnika sa kojih se test izvodi.
Googlovi alati za vebmastere:
Ovi alati traže da se vlasništvo nad sajtom “verifikuje” pre upotrebe (nude nekoliko različitih načina da dokažete da je sajt zaisa Vaš – najlaše uploadom fajla koji Vam daju, pa proverom je li “na mestu” ).
- Google Analytics – alat koji nudi širok spektar statistika za praćenje ponašanja sajta, pored prosečnog vremena otvaranja stranice. Ovaj alat je nešto komplikovaniji, nije neophodan za problematiku kojom se bavi ovaj članak, ali zaslužuje da se spomene i preporuči.
- Google Webmaster Tools – alat više bitan za pretragu (i rangiranje sajta) na Googlu, ali i na njemu se može videti da li Google ima problema pri navigaciji i otvaranju određenih linkova i stranica na sajtu.
3.3. Metode testiranja/merenja
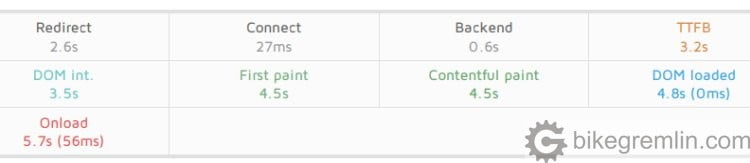
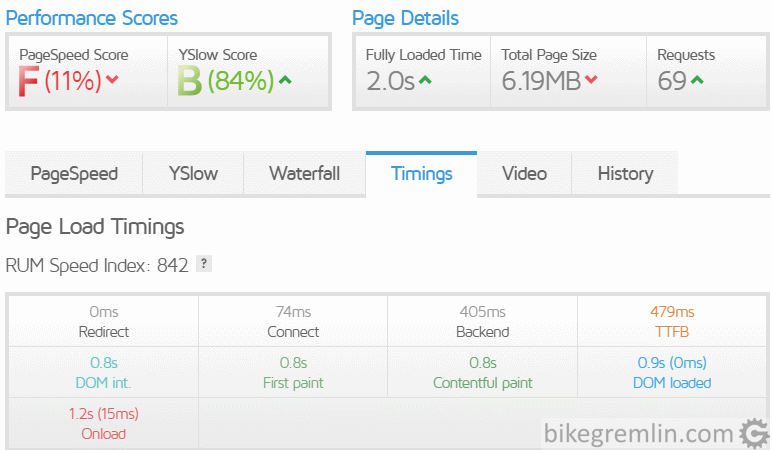
Sada ću objasniti šta sam tačno merio i na šta mislim pod “ponašanjem” stranice/sajta kada im se pristupa. Ovako izgleda izveštaj vremena učitavanja stranice:

Slika 3
Na slici 3 vidi se narandžast podatak TTFB (engleski: “Time To First Byte” ), odnosno vreme koje protekne od kada posetilac kuca adresu/klikne na link, do momenta kada server počne vraćati prve podatke posetiocu (stranica još nije učitana). Neko poželjno vreme za učitavanje cele stranice je oko 3 sekunde, dok ovde više od tog vremena prođe samo za slanje prvog bajta.
TTFB je zbir sledećih vremena:
- Redirect: redirekcija – moj sajt koristi SSL/TLS enkripciju (https protokol) za zaštitu i nalazi se na adresi www.bikegremlin.com. Ukoliko se u pregledaču ukuca adresa “bikegremlin.com” , biće potrebne čak tri redirekcije pre nego što posetilac konačno stigne na sajt (http://bikegremlin.com -> https://bikegremlin.com -> https://www.bikegremlin.com). Ako je ovo vreme dugačko, znači da treba rešiti (optimizovati) redirekcije, na serveru i DNS-u, kako bi se korisnik što brže uputio na pravu adresu. Kako ovo skratiti biće objašnjeno u posebnom članku. U ovom slučaju čak 2,6 sekundi je otišlo samo na redirekciju.
- Connect: konekcija – vreme koje protekne dok server ne pošalje prvi odgovor da je prihvatio upit posetioca (za prikaz stranice, ili podataka). Ako je ovo vreme dugo (preko 150 ms), znači da server ima lošu konekciju sa Internetom, ili je preopterećen (jedno ne isključuje drugo).
- Backend: kada je konekcija uspostavljena, ovo je vreme potrebno serveru da generiše odgovor. Sve preko 500 ms je prilično sporo, znači da je server slab, ili da je sajt veoma loše optimizovan, ili da posetilac ima presporu Internet konekciju ka serveru (isto jedno ne isključuje ostale).
Za sve ovo vreme, na ekranu posetioca se ne vidi ništa – bela, prazna stranica. Merenje je poželjno ponoviti sa više različitih lokacija, kao i za više različitih stranica na sajtu, kako bi se dobila šira slika performansi.
Nakon TTFB vremena, počinje obrada i slanje stranice. U zavisnosti od toga koliko “objekata” ima na stranici, uska grla mogu biti:
- Broj konekcija po veb-pregledaču – ako se iscrpi maksimalni dozvoljeni broj konekcija, pregledač korisnika mora sačekati da se učitavanje i obrada nekih objekata završi, pre nego što pokuša preuzeti nove.
- Brzina servera i optimizovanost sajta – ako nisu dobri, puno vremena će proći pre nego se podaci pošalju.
- Veličina objekata koji se učitavaju (velike neoptimizovane slike na primer).
- Broj i optimizovanost skripti koje pregledač korisnika treba da obradi kako bi stranica bila ispravno prikazana.
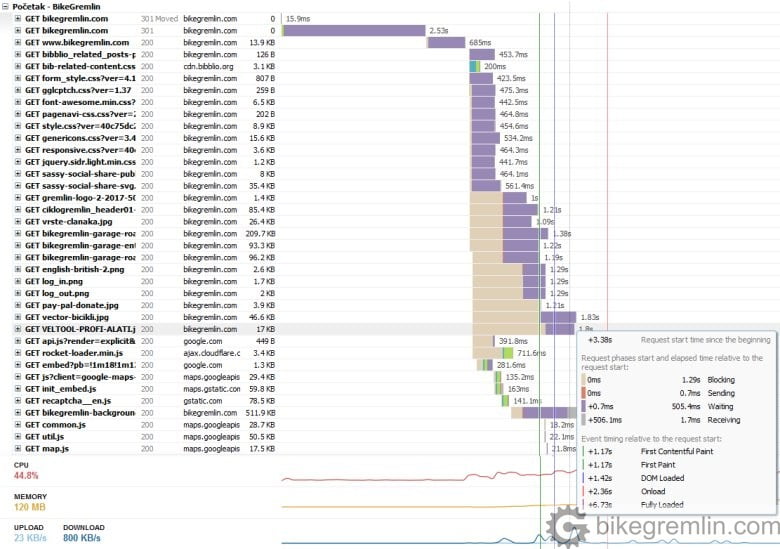
Ova uska grla najbolje se vide gledajući tabelu “vodopada” u alatima za testiranje brzine stranice. Ovako to izgleda iz programa GTmetrix:

Slika 4
Na slici 4 vidi se da ima najviše ljubičastih i krem linija – tj. da tu odlazi puno vremena. GTmetrix ljubičastim označava vreme čekanja da server obradi podatke i pošalje ih, a krem linije su vreme koje veb-pregledač “radi u prazno” jer nema više slobodnih konekcija za učitavanje novih objekata.
Ovo ukazuje na sledeće potencijalne probleme:
- Previše objekata i loše optimizovane skripte, koje opterećuju server i traže puno otvorenih konekcija.
- Spor server, koji ne može da obavi sve zadatke na vreme.
Jedno ne isključuje drugo.Takođe se vidi da lista ima puno redova, što znači puno različitih objekata koje treba učitati. Ovo isto nije dobro.
Naredni članci u ovom odeljku objašnjavaju šta sam uradio kako bih popravio ove rezultate i tačnije odredio uzrok(e) usporenja sajta:
- Optimizacija sajta [01] Merenje “performansi”
- Optimizacija sajta [02] DNS i redirekcije
- Optimizacija sajta [03] Keširanje i kompresovanje
- Optimizacija sajta [04] WordPress plaginovi – brzina i stabilnost
- Optimizacija sajta [05] Slike za sajt
- Optimizacija sajta [06] SEO
- Optimizacija sajta [07] Promena permalinkova
- Keširanje WordPress sajta
- Uticaj lokacije hosting servera na brzinu sajta
– Relja Geometar Novović
4. Izvori (na engleskom)
- GTmetrix – Objašnjenje za tumačenje statistike.
- Webdesignerdepot – Tumačenje vodopad tabela sa fokusom na brzinu stranice
- vanseo design – Testiranje performansi – alati i vodopad dijagrami
Affiliate reklame:



Kada čovek od struke na osnovu ličnog iskustva u ovoj oblasti podeli besplatno ovoliko znanja i saveta, ja mu beskrajno verujem i mnogo zahvaljujem.
Hvala Reljo, mnogo sam naučio od tebe, a vidim da imam još mnogo toga da naučim.