In this post I’ll explain how to change (edit) slug of a WordPress media page.
1. Introduction – what is a media page slug?
When you add a picture (or a video) to a WordPress website, it gets its own URL (Uniform Resource Locator), which is a “technical” name for a web address. For example, the featured image of this post is located at the following URL address:
https://io.bikegremlin.com/wp-content/uploads/2020/07/editing-wordpress-media-page-slug-url.png
In other words, every picture you upload to your WordPress website will get an URL address in the following format:
your-domain-name.com/directory-path-of-the-picture/picture-file-name.jpg
However, for reasons known to its authors, whenever you add any media to your website (images, videos etc.), it also creates something called “media page”. Media page for the featured image of this post has the following URL address:
https://io.bikegremlin.com/editing-wordpress-media-page-slug-url/
(My website won’t show this page, but it still reserves the URL, so I can’t make another page using the same URL)
The bold part of the link above is what WordPress calls “media page slug“. Media page URL address format is the following:
your-domain-name.com/media-page-slug/
When I wanted to make a page with a list of all the BikeGremlin Cycles YouTube videos (sorted by categories/topics), I wanted to make the slug of that page be “youtube”, so that it would appear on the URL address:
https://bike.bikegremlin.com/youtube/
But, WordPress kept automatically altering that page’s slug to “youtube-2”! Which meant that there already is “something” on the website that uses the “youtube” slug. To check, I went to that address, and saw a media page of the YouTube icon picture, that I had uploaded on the website years ago.
Post about WordPress permalinks, explains why and how WordPress prevents any two pages of sharing the same slug (hence, URL).
Since I am not an example of bright intelligence, it took me about 10 minutes to figure out how to edit the slug of the “youtube” media page, so that my new page could get that slug (and that URL). Writing it down here, in case I forget. 🙂
Help BikeGremlin
stay online & independent
This website is educational, free, objective, and not commercial
(sponsors don’t enjoy paying if you mention all the product downsides that you notice 🙂 ).
If you find this site to be good and helpful,
and if $5 per month is what you can afford to set aside,
please consider supporting my work with a Patreon donation:
2. How to edit/change WordPress media page slug (URL)?
It is simple, takes just three easy steps, and the pictures with short explanations show everything.
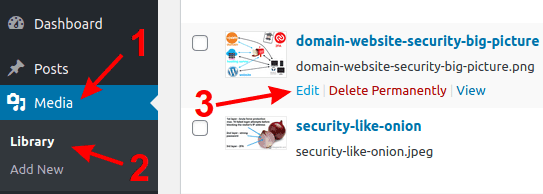
First, go to the media library, and choose the picture/video/other media who’s slug you wish to edit:

Log into your WordPress dashboard, click on “Media” (1)
then click on “Library” (2)
Find the image whose media page URL you wish to edit, hover the mouse over it and click “Edit” (3)
Picture 1
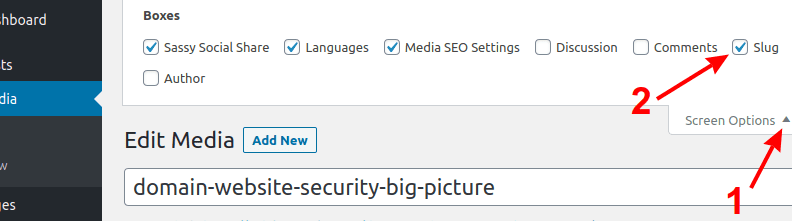
Next, in order to see and edit the “slug”, who’s display is disabled by default, follow the instructions shown in picture 2:

In the top right hand corner of the screen, click on “Screen Options” (1)
Then make sure to check the option for displaying “Slug” (2)
Picture 2
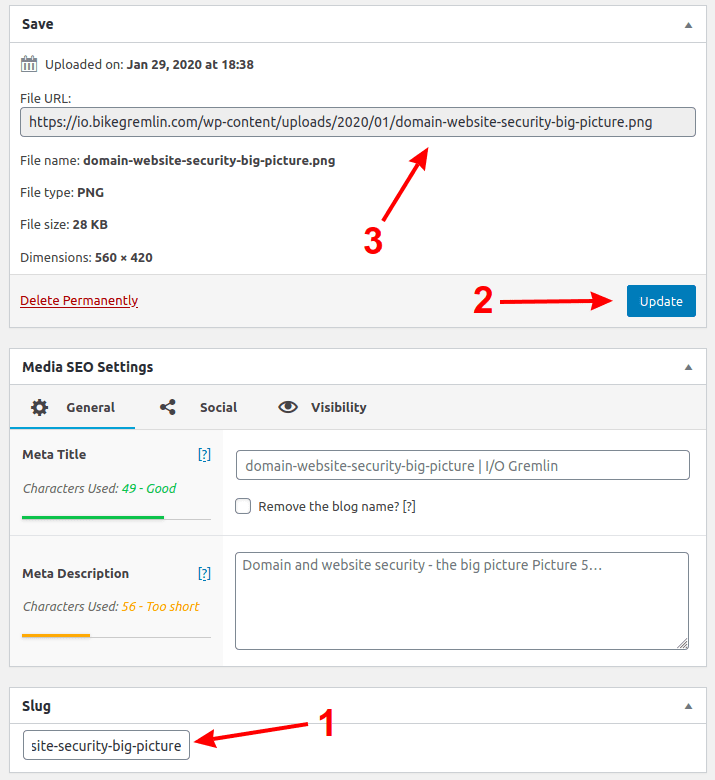
Finally, edit the slug to what you wish (as long as it’s available, not taken by any other page, as explained in chapter 1). The option for editing slug is usually near the bottom of the page (though this depends on which plugins you have installed), as shown in picture 3:

Find the “Slug” section and enter the new slug you want (1)
Click on the “Update” (2)
Note: media page slug/URL (1) is different from image/video file URL (3)
Picture 3
That’s it – simple, isn’t it? 🙂


WordPress 5.8 > Media > Library > List View > Screen Options:
– Sadly the attribute “slug” is not there anymore.
– Will figure out another way how to change the slug of a media page.
Now the slug is visible when you choose the “Edit” option for media library content.
No need (and no possibility either 🙂 ) to select “slug” from the “Screen Options.”
Not sure if that’s a bug or a feature. 🙂
Edit: to correct myself – it seems to work the same as before.
Tested on this website, and on a vanilla WP.
Could you please post a screenshot of where you see the editable slug?
I think you may have that due to a plugin. But in Vanilla WordPress I do not seem so see that.
P.S. Sorry: There’s no possibility for my as an anonymous visitor to reply into the comment thread, but just into the comment root. As my comment so far is the only one, you will anyhow understand the chronology and context.
1) I realized how to get it. Not in the Media listing. But in the “Edit Media” detail page you open the screen options, and there the slug is available. You can then move the slug widget in your preferred layout order.
2) There is the possibility to reply into a thread by clicking the “reply” button in the first post of a thread. Learned that now. Not really intuitive, especially in a long thread, needing to first scroll up tp the first post in order to reply on the same level. A “reply” button within the last post tile usually creates a sub-level. and a “reply” below the last comment tile adds a sibling comment.
Very sorry for the super-late reply.
WordPress makes the nested replies look awfully on a mobile.
That’s why I’ve limited the nesting to only one sub-level.
I think it’s the less bad of the two available choices.
The site used to run with more nested reply levels for years (I hardly ever use smartphones, so had no clue – didn’t test extensivelly enough! 🙂 ). In my experience, since 2015, I manage to give a satisfactory answer right away, but in case of any follow-ups, people just post a new comment.
I also often direct people to the LowEndSpirit forum – that place was designed primarily with meaningfull discussions in mind:
https://lowendspirit.com/