U ovom članku daću korak-po-korak uputstvo za postavljanje Google AdSense reklama na WordPress sajt – bez instaliranja dodatnih plaginova!
Ako vam je aktiviran Ad-Blocker, sike ovog članka koje u imenu sadrže reč “AdSense” se možda neće prikazati. 🙂
Sadržaj:
- Šta je to Google AdSense?
- Aktiviranje Google AdSense za vaš sajt
- Google AdSense Auto ads
- Politika privatnosti (GDPR i CCPA)
- Ručno postavljanje AdSense reklama
5.1. Konfigurisanje i postavljanje Display ads
5.2. Konfigurisanje i dodavanje Matched content-a - Reklame za Google AMP
- Zaključak
1. Šta je to Google AdSense?
Ukratko: Google stavlja reklame na vaš sajt – automatski, ili na mesta koja vi odredite – a vi dobijate novac za uzvrat.
To je jedan od načina monetizacije vašeg sajta.
U članku o svom Google AdSense eksperimentu, ukratko sam objasnio i kako se prijavljuje za Google AdSense. Ovde ću objasniti tehnički deo – kako da Google reklame prorade na vašem sajtu.
Podrazumeva se da već imate kreiran AdSense nalog (vidite link iznad za više detalja).
2. Aktiviranje Google AdSense za vaš sajt
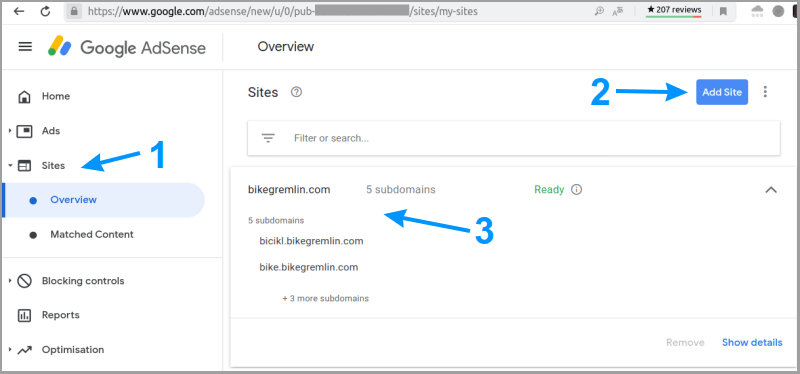
Kada vam Google odobri prijavu za AdSense, trebalo bi da je sajt sa kojim ste se prijavili već aktivan. Za svaki slučaj, slika ispod pokazuje kako se dodaje sajt (dodavanjem domena, ili pod-domena):

Slika 1
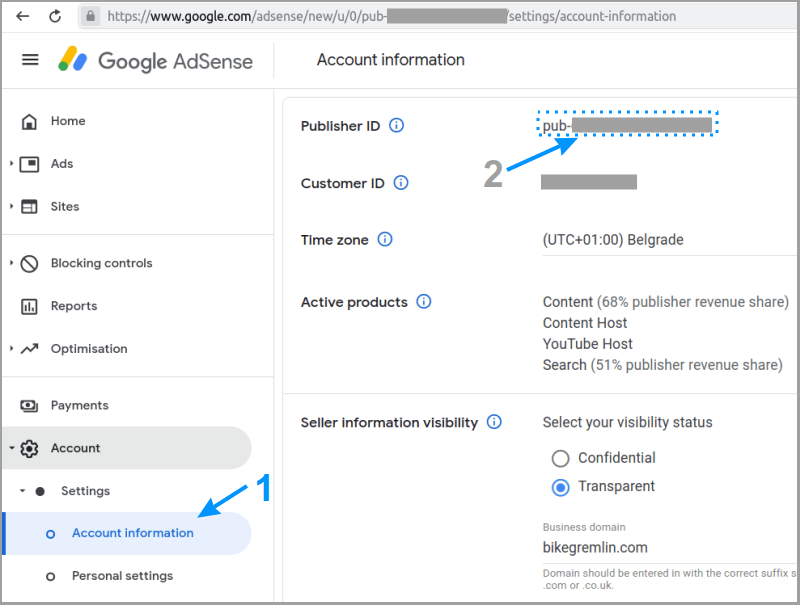
Dok ste u tom meniju, idite na “Account -> Account information” i zapišite svoj “Publisher ID” – trebaće nam za naredni korak.

Slika 2
Sada ubacite sledeći kod u functions.php fajl svoje child teme (kako napraviti WordPress child temu?):
// BEGIN Google Auto Ads
function ns_google_autoads() { ?>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXXXXXX"
crossorigin="anonymous"></script>
<?php
}
add_action( 'wp_head', 'ns_google_autoads', 10 );
// END Google Auto AdsZamenite “pub-XXXXXXXXXXXXXXXX” svojim Publisher ID-em.
Sada je vaš AdSense kod ubačen u zaglavlje (head) vašeg sajta.
Ovo rešenje radi stabilnije i brže od korištenja plagina za dodavanje Google AdSense. Nemojte koristiti plagine za stvari koje se lako reše sa malo koda.
Čestitam – Vaš sajt je sada spreman za prikazivanje AdSense reklama! 🙂
U narednom poglavlju objasniću kako da ih postavite na sajt.
3. Google AdSense Auto ads
Google može automatski postavljati reklame na vaš sajt, tamo gde proceni da je najbolje. Na mojim sajtovima je ovo davalo do 30 % više zarada u odnosu na ručno postavljanje reklama. Nije mi se sviđalo što sa ovom opcijom ima previše reklama na sajtu (između paragrafa članaka i slično), pa sam je ukinuo, ali ovde dajem objašnjenje za one koji je žele probati (ručno postavljanje objašnjavam u 4. poglavlju).
Za više detalja o ovome – vidite moj Google AdSense eksperiment.
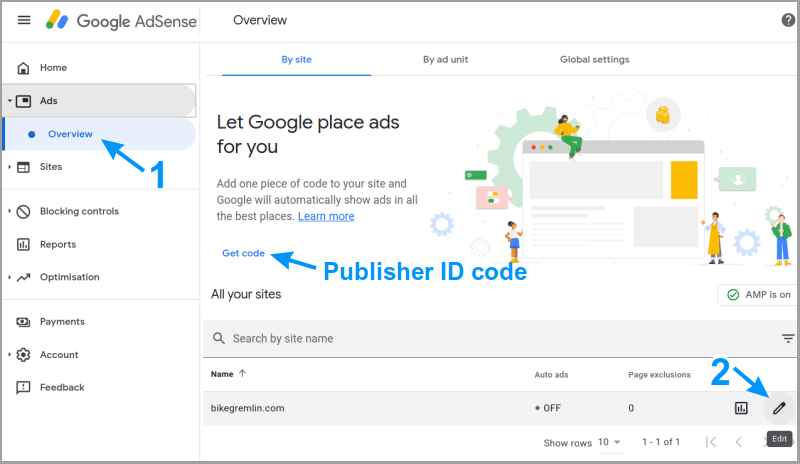
Slika ispod prikazuje kako se dolazi do menija za aktiviranje & podešavanje Auto ads:

Slika 3
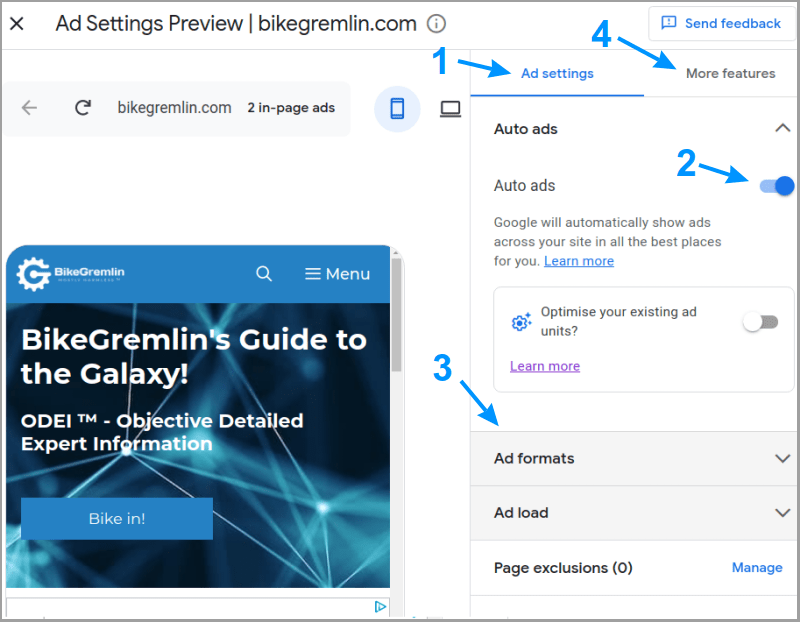
Oavde možete aktivirati Auto ads:

Slika 4
Označene brojem 3 na slici iznad su opcije za podešavanje koje vrste reklama se žele prikazivati i u kolikom broju. Dosta su jasne pa ih neću objašnjavati – možete se igrati sa njima i gledati šta koja radi u “preview” ekranu sa leve strane.
4. Politika privatnosti (GDPR i CCPA)
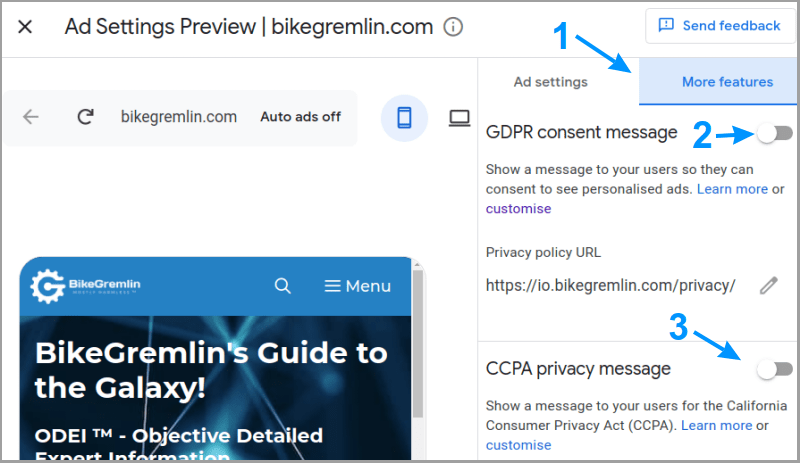
U istom ovom meniju sa slike iznad, možete namestiti da Google šalje one iritirajuće “Cookie consent” GDPR i CCPA poruke. Bolje od dodavanja posebnog plagina za to na vašem sajtu:

Slika 5
Ja sam ovo pogasio za sada – mrzim te iritirajuće iskačuće poruke o kolačićima. Izabrao sam koristiti samo stranicu politike privatnosti svojih sajtova i isključiti prikazivanje personalizovanih Google reklama:
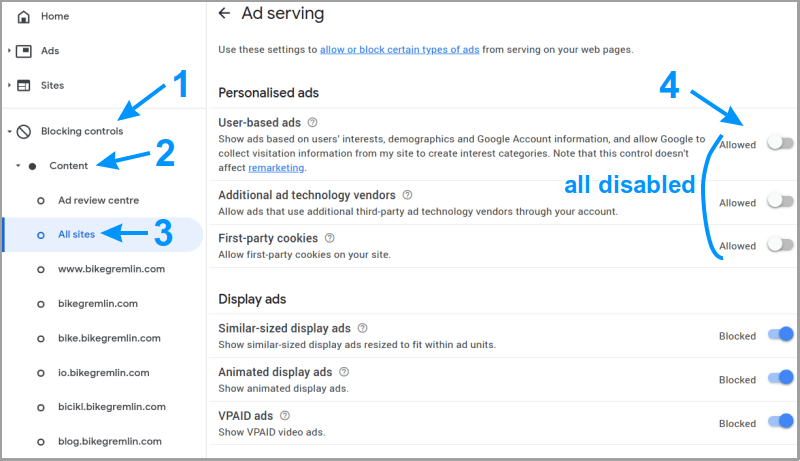
Opcije za to se nalaze u meniju:
Content -> All sites> -> Manage Ad serving:

Slika 6
Moje lično mišljenje je da GDPR i ostale te začkoljice uopšte ne ometaju velike korporacije (ni bezbednosne službe) od nadziranja ljudi, samo iritiraju posetioce i komplikuju život vlasnicima sajtova.
Ažuriranje: zakonodavci su zvanično izgubili vezu sa zdravim razumom onog momenta kad su nas naterali da u sred dana vozimo sa upaljenim svetlima. Uglavnom, izgleda da nema načina da se izbegnu dosadni pop-upovi i besmislena GDPR/CCPA regulativa.
5. Ručno postavljanje AdSense reklama
Gugl nudi više različitih formata reklama. Po mom mišljenju i iskustvu, sledeća dva imaju smisla:
- Display ads – reklame različitih veličina i oblika (četvrtaste, horizontalne i vertikalne) koje se postave na željeni deo sajta.
- Matched content – Google preporuka sadržaja vašeg sajta, uz nekoliko reklama ubačenih između.
Ako hoćete i reklame između pasusa članaka, preko ekrana na mobilnom i slično, najbolje samo aktivirajte Auto ads i ništa ne brinite.
5.1. Konfigurisanje i postavljanje Display ads
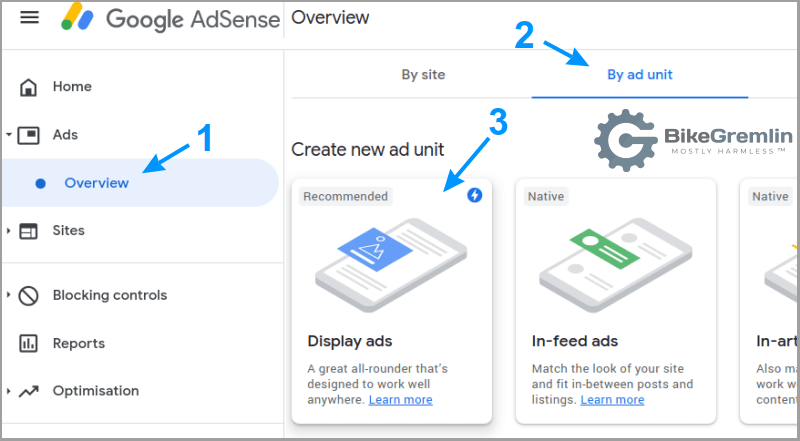
Hajde sad da napravimo jedan display ad i postavimo ga na sajt:

Slika 7
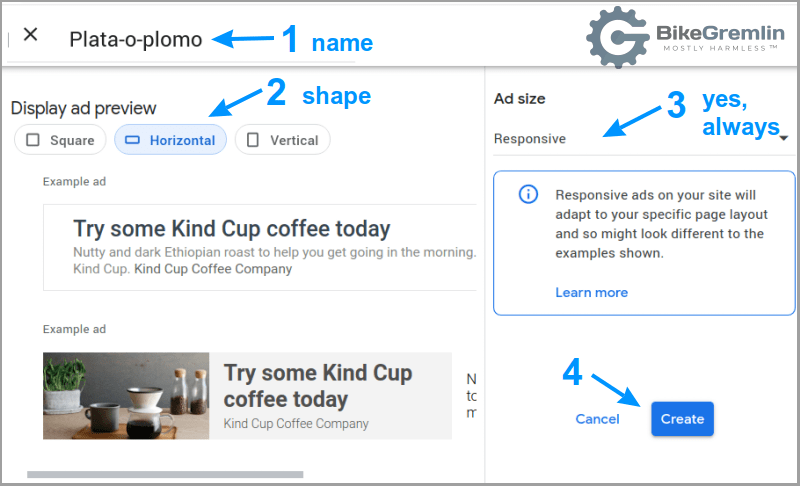
Sada dajemo ima našoj reklami (“Plata-o-plomo” u ovom slučaju) i podešavamo njen oblik:

Slika 8
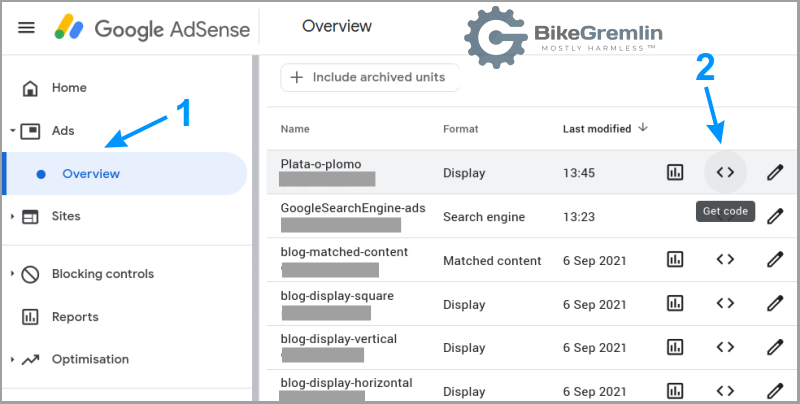
Nakon što kliknete na “Create,” dobićete kod za prikaz te reklame. Ako ga ne zapišete (copy/paste), uvek ga možete ponovo videti klikom na dugme:

Slika 9
Ovako izgleda kod iz našeg primera:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXXXXX"
crossorigin="anonymous"></script>
<!-- Plata-o-plomo -->
<ins class="adsbygoogle"
style="display:block; min-height: 250px"
data-ad-client="ca-pub-XXXXXXXXXXXXXXX"
data-ad-slot="YYYYYYYYYYY"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>Ako ste ubacili kod u zaglavlje sajta kako sam objasnio u poglavlju 2, izbacite linije koda u kurzivu pre ubacivanja koda na sajt (linije iznad linije sa imenom oglasa, “Plata-o-plomo” u ovom primeru). Nema potrebe ubacivati taj kod više puta, samo će praviti probleme i usporavati vam sajt.
Da smanjite CLS (Cumulative Layout Shift – web.dev link), dodajte boldovani deo u style definiciju (“min-height: 250”). Tačan iznos minimalne visine zavisi od veličine reklama na vašem sajtu i samom layout-u sajta, proverite koja vrednost kod vas najbolje odgovara veličini reklame kada se učita.
Reklamu bih mogao ubaciti ovde u sred teksta, dodavanjem “Custom HTML” Gutenberg bloka sa kodom reklame u sebi.
Ali neću. 🙂
Na isti način (“Custom HTML” blok) možete reklame dodati i u vidžete (Widgets), kao i druge delove sajta.
5.2. Konfigurisanje i dodavanje Matched content-a
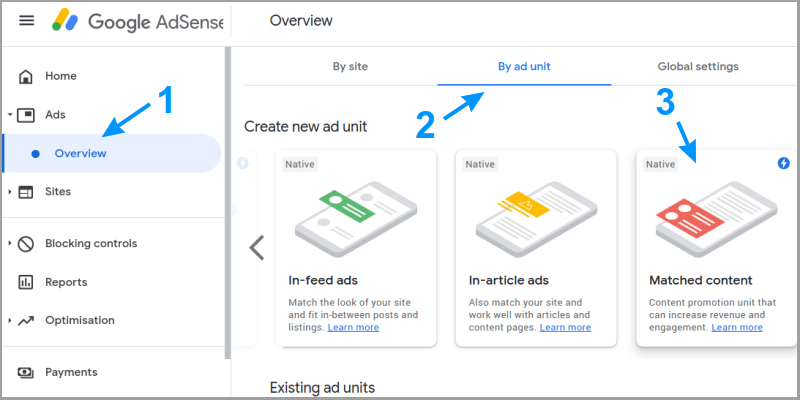
Možemo dodati i Google Matched content na sličan način:

Slika 10
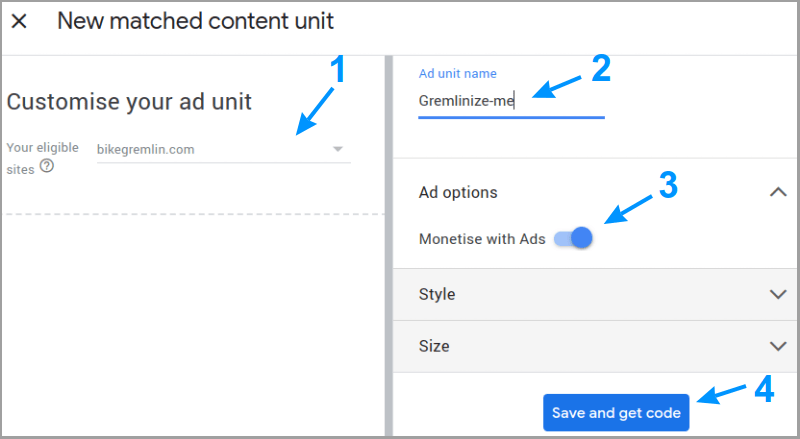
Sad možemo dati ime i odrediti da li želimo i reklame sa našim sadržajem:

Slika 11
Evo i koda, koji ćemo ubaciti u “Custom HTML” blok, izbacujući boldovani deo:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-XXXXXXXXXXXXXXX"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block; min-height: 250px"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-XXXXXXXXXXXXXXX"
data-ad-slot="YYYYYYYYYYY"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
6. Reklame za Google AMP
U posebnim člancima pisao sam već o AMP tehnologiji:
Da biste dodali AdSense reklame na AMP verziju stranica svog sajta, ubacite ovaj kod u functions.php fajl svoje WordPress child teme:
// BEGIN ads for amp - goes into footer
$print_amp_auto_ads = function() {
$ad_client = 'ca-pub-XXXXXXXXXXXXXXXX';
if ( function_exists( 'is_amp_endpoint' ) && is_amp_endpoint() ) {
?>
<amp-auto-ads type="adsense" data-ad-client="<?php echo esc_attr( $ad_client ); ?>"></amp-auto-ads>
<?php
}
};
// For Paired/Native mode.
add_action( 'wp_footer', $print_amp_auto_ads );
// END ads for amp - goes into footerNaravno, umesto “pub-XXXXXXXXXXXXXXXX” stavite svoj Publisher ID (kako je prikazan na slici 2).
Sa AMP-om nemate kontrolu gde se reklame smeštaju. Kada dodate ovaj kod, Google će stavljati reklame gde on misli da je najbolje (na AMP verzijama stranica, naravno).
7. Zaključak
Google AdSense nalog mi je odobren kada sam imao manje od 50 kvalitetnih članaka na sajtu. Postoji mnoštvo drugih sličnih platformi za monetizaciju, ali su sve one tražile da sajt ima određen, dosta visok, broj poset(ilac)a mesečno. Google je jedini koji je novčano pomagao moj rad od starta.