Gugl je moćan pretraživač, dok je WordPress-ova ugrađena pretraga dosta ograničena. Ovaj članak je uputstvo za početnike, korak-po-korak, kako postaviti Gugl pretragu za vaš sajt, na vašem sajtu. 🙂
Najveći deo ovog uputstva važi čak i za sajtove koji nisu WordPress.
Sadržaj:
- WordPress “fabrička” pretraga
- Kreiranje programabilne Gugl pretrage za sajt
- Podešavanje pretrage – na Guglu
3.1. Monetizacija
3.2. Izgled i način rada - Dodavanje Programabilne pretrage na WordPress sajt
4.1. Postavljanje pretrage na sajt - Zaključak
1. WordPress “fabrička” pretraga
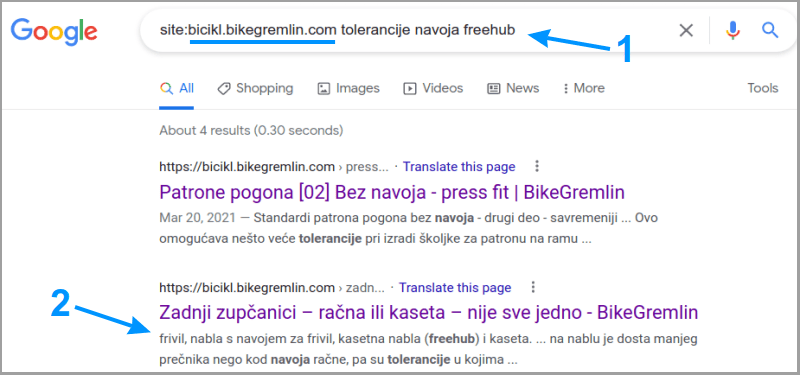
U komentaru na biciklističkom sajtu sam potanko objasnio fenomen “šetanja kasete.” Međutim, već naredne godine sam bio zaboravio gde sam o tome pisao! 🙂 U potrazi za tim, pokušao sam pretragu na sajtu:
“tolerancije navoja freehub.”
WordPress pretraga je rekla: “Ništa nije pronađeno.”
Onda sam otišao na Gugl i kucao:
site:bicikl.bikegremlin.com tolerancije navoja freehub
Slika 1
Cool, za ne? 🙂 Hteo sam to na svom sajtu, kao opciju za pretragu koja je uvek pri ruci!
Sa druge strane, ako želim naći određeni članak, po naslovu, onda je ograničenost WordPress pretrage prednost – na vrhu rezultata pretrage daje članke koji u naslovu sadrže reči iz pretrage. Sa sve naslovnim sličicama članaka – što je lepo. 🙂
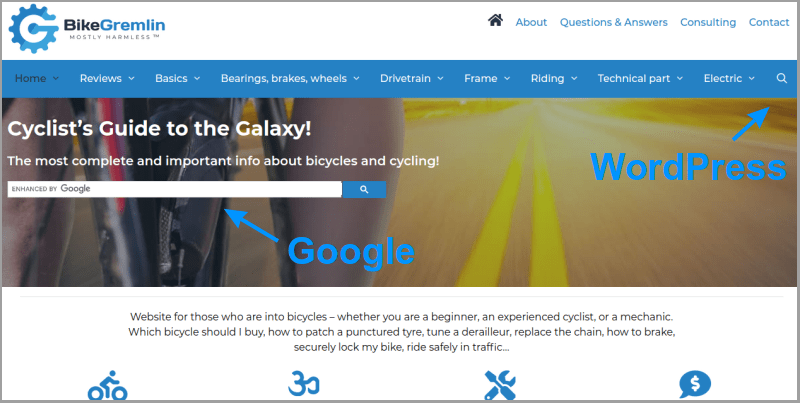
Zato sam se prilikom redizajna sajta odlučio omogućiti obe pretrage:

Slika 2
Za WordPress pretragu je bilo dovoljno da u opcijama teme omogućim (“Enable”) pretragu na glavnom meniju (“Primary navigation,” ili “main menu navigation,” u zavisnosti od korištene teme).
Gugl pretraga? Čitajte dalje. 🙂
2. Kreiranje programabilne Gugl pretrage za sajt
Podrazumeva se da imate napravljen Gmail nalog. Još nisam napisao uputsvo za to, ali jednostavno je. Samo idite na gmail.com i izaberite opciju “Create an account.”
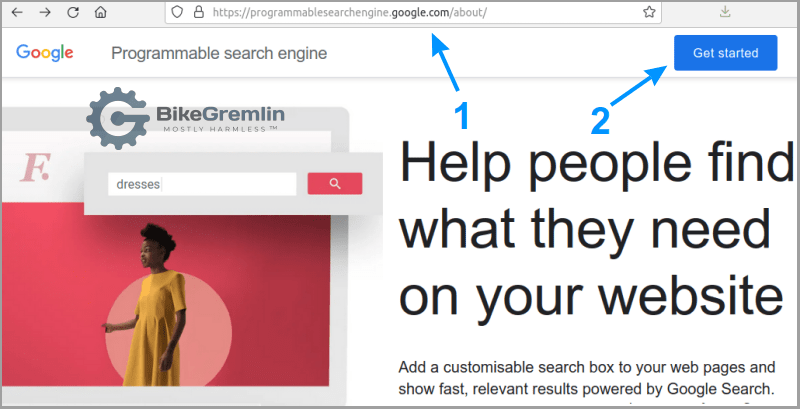
Ulogujte se na svoj Gmail nalog, idite na programmablesearchengine.google.com, i kliknite na “Get started.”

Slika 3
Na stranici koja se otvori kliknite na “New search engine” opciju i krenimo. 🙂

Slika 4
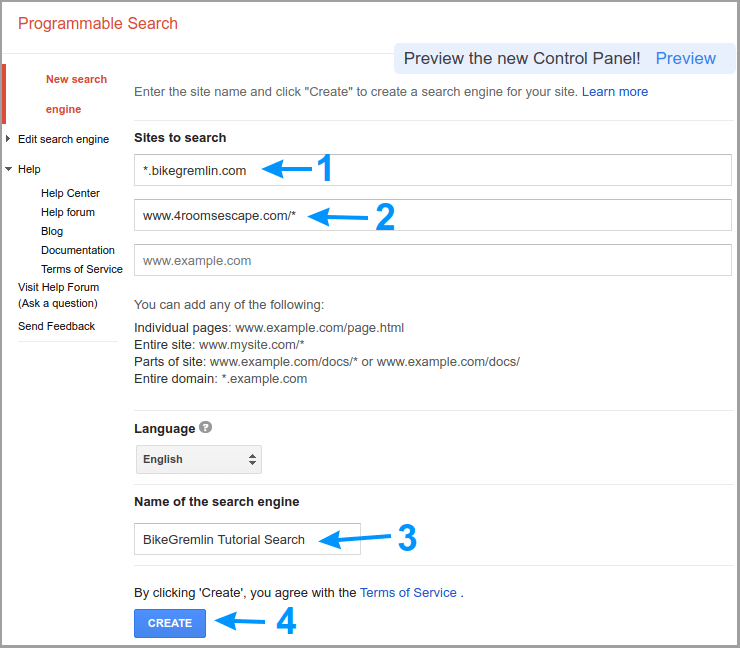
Na primeru sa slike napravili smo da pretraga gleda sve .bikegremlin.com pod-domene (io.bikegremlin.com, bike.bikegremlin.com, www.bikegremlin.com itd).
Dodao sam i pretragu sajta www.4roomsescape.com – iz fazona (a i cool je 🙂 ).
Kada podesite šta sve želite da pretraga obuhvata, dajte joj ime i kliknite na “Create.” Uvek se možete vratiti i dodati, ili izbaciti sajtove (i domene) iz pretrage.
3. Podešavanje pretrage – na Guglu
3.1. Monetizacija
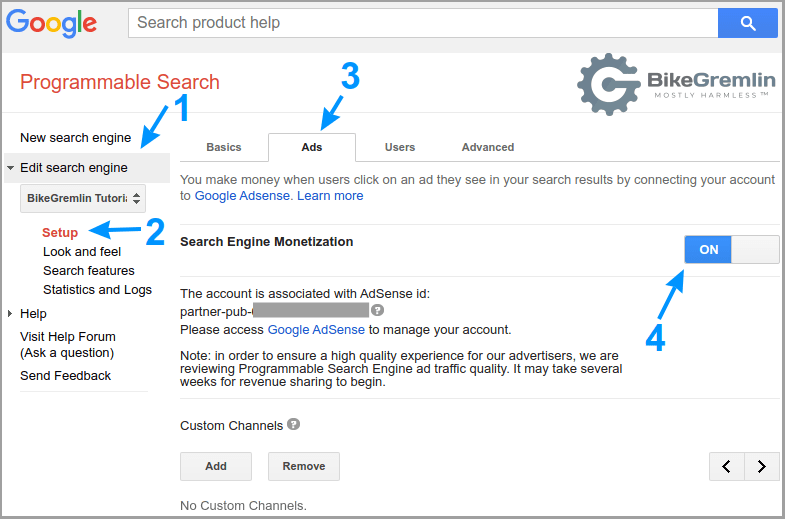
Ako je vaš Gmail nalog povezan sa aktivnim Gugl AdSense nalogom, dobićete opciju za monetizaciju pretrage (znajte da će Gugl ubaciti reklame, bilo da vi dobijate procenat, ili ne). Da biste to uradili, kliknite na “Edit search engine,” pa “Setup” -> “Ads.”

Slika 5
3.2. Izgled i način rada
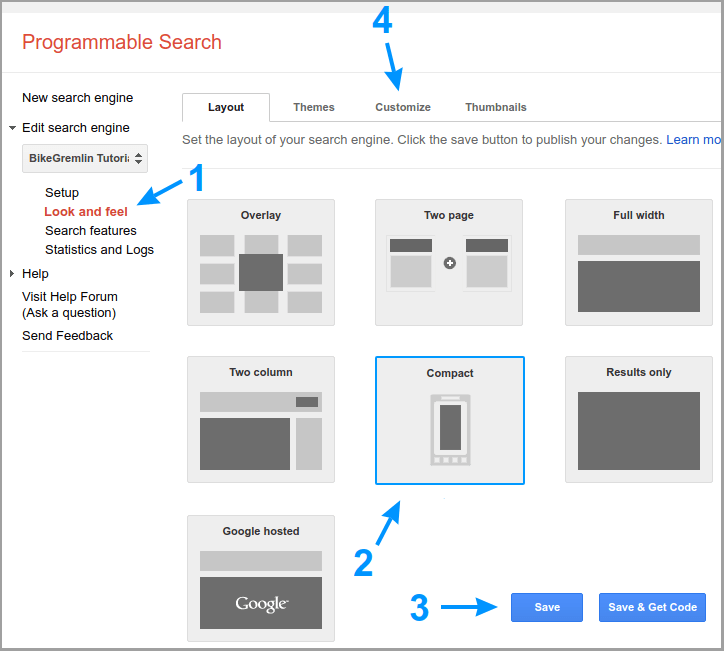
U meniju “Look and feel,” za ovu našu (WordPress) implementaciju, izabraćemo opciju “Compact,” snimiti izmenu, a onda prelazimo na “Customize” tab:

Slika 6
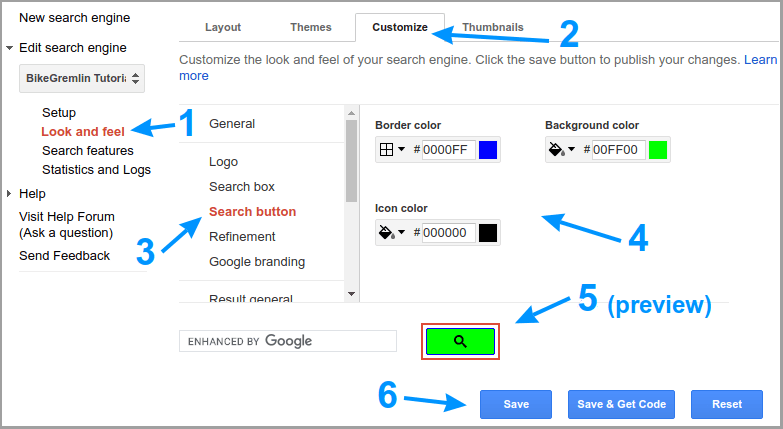
U customize meniju su opcije dosta lepo objašnjene, sa sve prikazom kako će izgledati u zavisnosti od podešavanja. Možete se igrati sa njima da ih prilagodite dizajnu svog sajta. Neću objašnjavati svaku, ali hajde da prilagodimo izgled dugmeta za pretragu, za primer (princip je isti za ostale opcije):

Slika 7
Tu “radioaktivnu zelenu” sam stavio radi demonstracije. Boja koju sam zaista postavio je “BikeGremlin plava” – kod “2581C4”.
Opcije “Search features” i “Statistics and Logs” se mogu ostaviti kako jesu – ili ih samostalno istražite i podesite kako želite (mada će sve raditi lepo i ako ih ne dirate).
Samo ne zaboravite kliknuti na “Save” posle izmena.
4. Dodavanje Programabilne pretrage na WordPress sajt
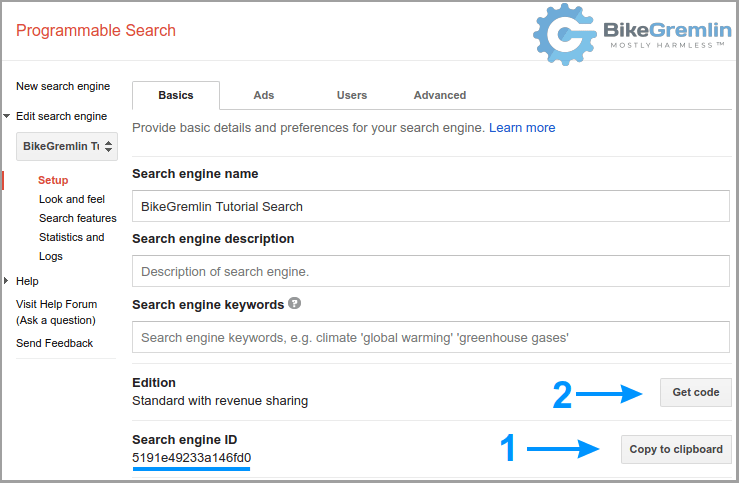
Dok smo još u Gugl meniju, kliknućemo na opciju “Seup” i zapisati (copy/paste) naš Search engine ID:

Slika 8
Sad, da bismo lako dodali našu Gugl pretragu na WordPress sajt, koristićemo plagin (u poglavlju 4.1, objasniću kako se to radi i bez plagina).
Instalirajte plagin “WP Google Search” (kako se instalira WordPress plagin).
Digresija
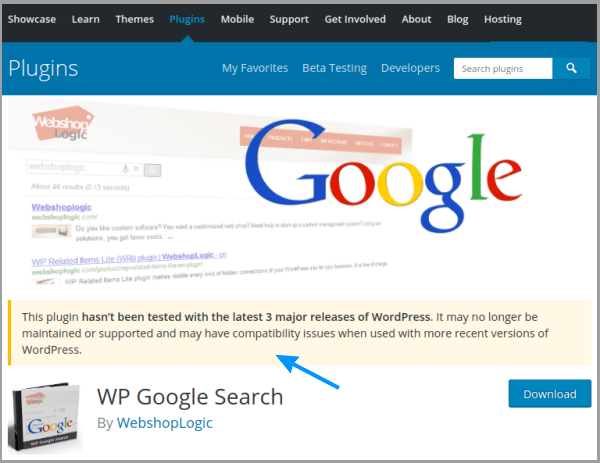
Ako odete na wordpress.org stranicu tog plagina, videćete upozorenje koje kaže “Ovaj plagin nije testiran sa poslednje tri verzije WordPress-a.”

Slika 9
O ovome sam pisao i u svom članku o tome kako izabrati dobar WordPress plagin. Uprkos tome, vidim da su developeri dosta aktivni na forumu za podršku WP Google Search plagina i da rešavaju sve probleme (sajt kompanije WebshopLogic, čiji vlasnici su autori plagina). Takođe, plagin mi odlično radi i sa poslednjom verzijom WordPress-a (sa sve PHP 8.0).
Na osnovu toga, moj zaključak je da su ljudi napravili dobar plagin, koji nema šta da se “apdejtuje” i “apgrejduje” – jednostavan je i jednostavno radi. 🙂
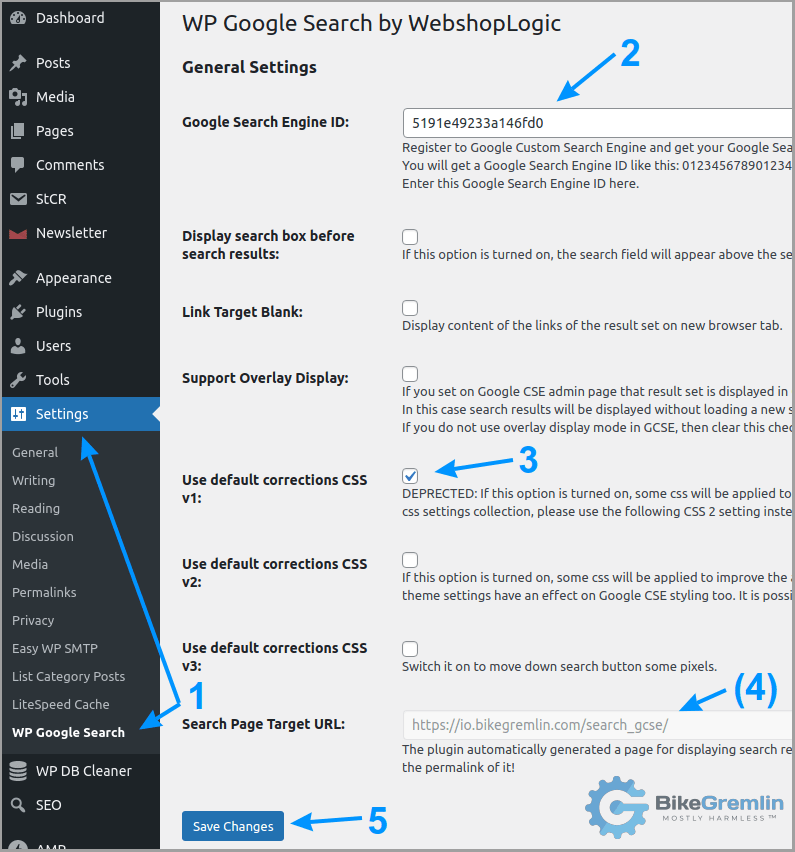
Kada smo instalirali plagin, konfigurisaćemo ga da koristi našu Gugl pretragu. Ovakav setup je meni dao najbolje rezultate:

Slika 10
Plagin sam kreira stranicu io.bikegremlin.com/search_gcse/ – nju ne smemo brisati. Ali bi je trebalo izmeniti. Dok ste ulogovani kao WordPress admin, idite na mojsajt.com/search_gcse/ i kliknite na opciju “Edit Page” (naravno, zamenite “mojsajt.com” adresom svog sajta).
Podesite sve kao na slici ispod, kako Gugl ne bi pratio i pokušavao re-indeksirati rezultate pretrage vašeg sajta – pošto su ti rezultati već sa Gugla. 🙂
Na slici su podešavanja sa The SEO Framework SEO plaginom. Ako koristite neki drugi plagin, preporučujem da sajt prebacite na TSF.

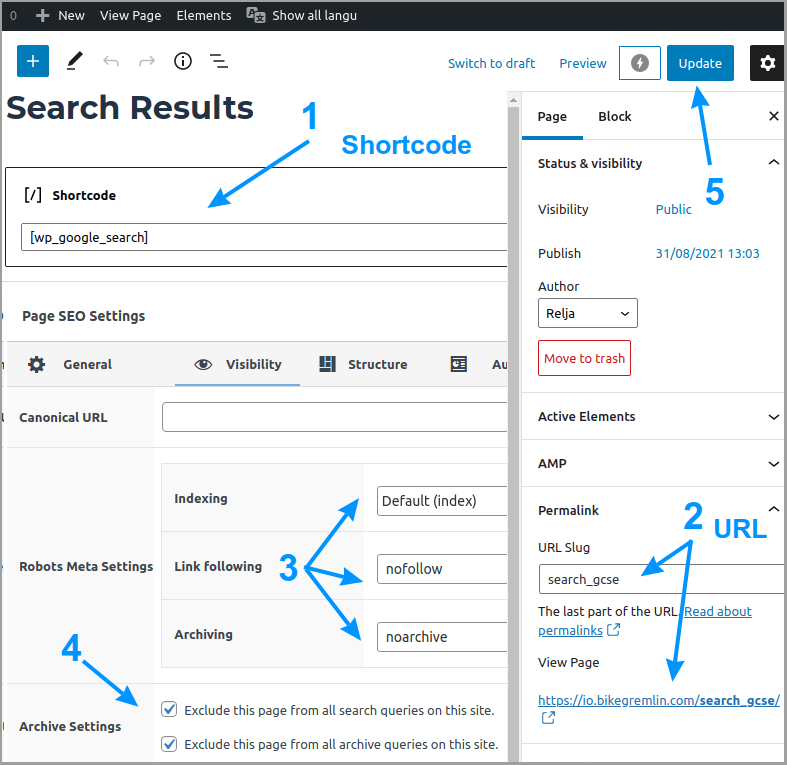
Slika 11
Možete slobodno menjati naslov, dodavati slike, tekst i sl, ali važno je da na stranici stoji Shortcode “[ wp_google_searchbox ]” (bez razmaka između teksta i uglastih zagrada).
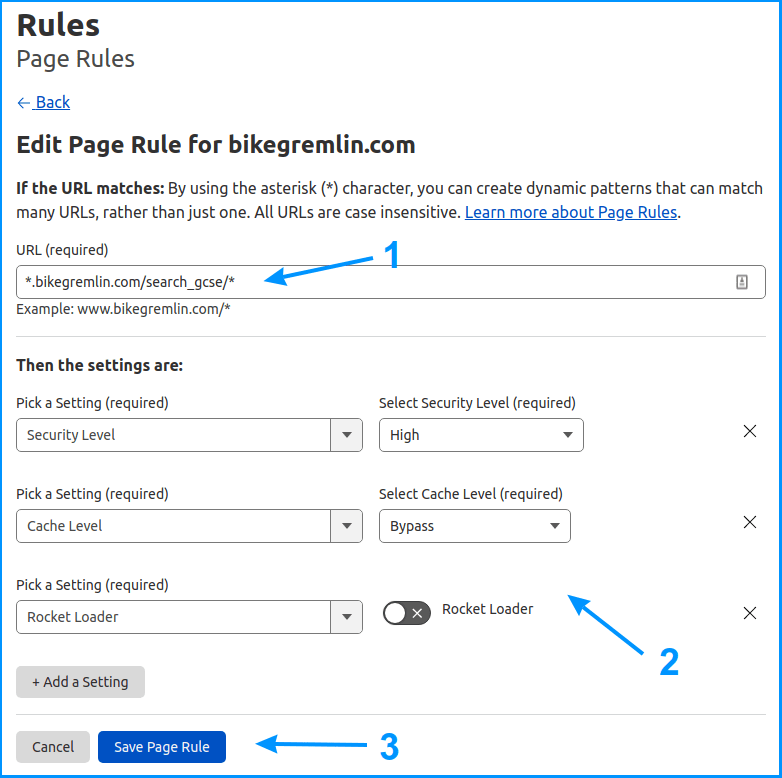
Ako koristite Cloudflare Rocket Loader optimizaciju, pretraga pomoću ovog plagina neće raditi ispravno. To se može rešiti dodavanjem ovakvog Cloudflare Page pravila:

Slika 12
Barem sam ja tako rešio. Nisam programer, a autori plagina neće da se bakću sa ovime (link ka forumu za podršku plagina).
4.1. Postavljanje pretrage na sajt
Pretraga se može postaviti na (barem) dva načina.
Prvi je da se u “Custom HTML” Gutenberg blok ubaci kod, sa gugla (2 na slici 8). Ovo je naš kod:
<script async src="https://cse.google.com/cse.js?cx=5191e49233a146fd0"></script>
<div class="gcse-search"></div>A ovako izgleda kada ga ubacimo u “Custom HTML” blok na stranici:
Ja nisam pronašao lak način da napravim da to izgleda lepo. Zato sam instalirao WP Google Search plagin (kako sam objasnio u 4. poglavlju).
To je drugi način za postavljanje pretrage, ubacivanjem “Shortcode-a” plagina – “[ wp_google_searchbox ]” (bez razmaka između teksta i uglastih zagrada). Evo kako to izgleda (sa dugmetom za pretragu stilizovanim da odgovara mom dizajnu):
[wp_google_searchbox]
U članku o pravljenju ovog sajta sam pokazao kako sam ubacio ovo polje za pretragu u zaglavlje sajta.
Poglavlje tog članka o dizajnu menija objašnjava kako možete dodati sličicu po želji u meni svog sajta, i staviti link da vodi kuda želite. Tako da možete staviti sličicu lupe i namestiti da linkuje ka stranici “mojsajt.com/search_gcse/” – ovako:
Klik na ikonicu vas vodi ka strani za pretragu.
5. Zaključak
WordPress-ova pretraga ima svojih prednosti – a ima ih i Guglova. Zato sam se odlučio omogućiti obe na sajtu.
Da, postoje plagini koji unapređuju WordPress-ovu pretragu. Jedan od boljih je Relevanssi. Ali sa njima dolaze i mane:
- Dodatno opterećuju vaš server – sa ovde opisanim rešenjem Gugl radi sav posao.
- Nisu tako dobri kao Gugl pretraga – barem po mom mišljenju i iskustvu.
Glavni nedostatak mog rešenja je što koristim dodatni plagin kako bi polje za pretragu izgledalo lepo. Nadam se da će neki iskusan developer podeliti kod koji ovo rešava (barem za GeneratePress temu). 🙂