In this post I’ll explain the AMP web page standard. What it is, how it works, what are the pros and cons, how to implement it and how to judge if that’s a good idea. A separate post explains implementing AMP to WordPress.
Note: I am by no means an AMP expert. All the info given here is the result of my research and testing on my website. Any additions, or corrections are more than welcome.
Contents:
- What is AMP?
- A tiny bit of history
- What AMP consists of
3.1. AMP HTML
3.2. AMP JavaScript
3.3. AMP Cache - How does it work?
- Pros and cons
- How to implement AMP to a website
- AMP ethical aspect
- AMP – yes, or no?
1. What is AMP?
AMP (Accelerated Mobile Pages) is a standard made to provide fast loading website pages. On AMP’s official website it is described as “open-source library that provides a straightforward way to create web pages that are compelling, smooth, and load near instantaneously for users”. It should be noted right away that this project is supported by Google (and Twitter).
The basic idea is, plainly put: you make a web page according to AMP standard and it loads very fast on all the mobile phones (and any standard web-browser). So that a slow processor, or a slow Internet connection don’t pose a problem for viewing websites with AMP pages (pleonasm 🙂 ). Before explaining how that is done, a short retrospection of events:
2. A tiny bit of history
In 2015, number of Google searches from mobile phones has outnumbered the desktop search count – for the first time ever, and it’s remained “in the lead” ever since. In October 2015 Google teams up with European Digital News Initiative (DNI), several other major news publishers and many large tech. companies (Twitter, Pinterest, Linkedin and WordPress/Automattic just to note the few largest) in order to find a way to improve mobile phone Internet performance, especially in countries/areas with poor 3G and 4G signal coverage. It was to a degree, probably, an answer to Facebook’s Instant Articles.
Project task was to make pages perform better on mobile phones, using existing technology, standards and browsers. AMP was first launched on Google in January of 2016. Google pushed AMP by giving news websites a place in a news carousel, at the top of search results page, but making a rule of only placing AMP page versions in it.
First implementation phase faced a lot of (justified) criticism. AMP page versions showed very poor, “limited” page design (“is your site AMP compatible, or outdated?”), with no logos/branding of website authors/owners shown. In time, much has been fixed and improved and how it now works and looks you can read in the following chapters:
3. What AMP consists of
AMP has three parts, defined, standardised entities, to put it that way:
- AMP HTML
- AMP JavaScript
- AMP Cache
3.1. AMP HTML
AMP HTML is just ordinary HTML with some restrictions and additions for good performance and fitting in with the rest of “ordinary HTML Internet”. I won’t go into details in this text, for that there’s vast AMP HTML documentation. The essence is: things that hinder performance are forbidden, while some other are obligatory – primarily definition of pages as AMP, along with “AMP-friendly” content definitions (image resolutions for example), allowed CSS code etc. An example of a basic AMP HTML page is shown below:
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="https://bike.bikegremlin.com/6962/gutenberg/">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>...Where's the tea, innkeeper...</body>
</html>Important things here are (among others):
- Small “flash” after html, as AMP symbol (“⚡”).
- rel=”canonical” after which the non-AMP (“original”, “native”) page version URL address is given.
- While on the “original” page, under tag “amphtml“, there should be the link to the AMP page version, like:
<link rel=”amphtml” href=”https://bike.bikegremlin.com/6962/gutenberg/?amp=1″>.
AMP page versions are usually given URL addresses ending with “amp”, or starting with “amp.” subdomain. Though they could have any URL, as long as it’s properly noted within the “original” page version. - Tag that must be included in the AMP HTML page header:
<script async src="https://cdn.ampproject.org/v0.js"></script>
3.2. AMP JavaScript
AMP JavaScript library contains a strictly controlled set of elements that don’t slow down page loading and operation. For example, AMP pages can’t contain JavaScript that isn’t from AMP JS library (that is author-written JavaScript). All the JS is asynchronous (loading only after the other page contents have been loaded, hence not blocking page rendering). In special cases, third party JavaScript can be allowed, but only inside iframes, so that it doesn’t block page rendering.
3.3. AMP Cache
As a way of further speeding up page download time there’s Google AMP Cache. This is in fact a CDN that only stores AMP page copies.
For a page to be saved in the cache, it needs to pass validation, so that it’s confirmed it will load fully from cache, without requiring any third party external resources. Only pages that pass validation are placed into AMP cache and served from there.
During validation, smaller errors/incompatibilities are “sanitized”. This process can alter the look/function of an AMP page version and is something to consider when making the AMP page versions.
Cached pages are sent via HTTP 2.0 protocol for maximum speed.
4. How does it work?
Google indexes “original” page versions and following rel=”amphtml” (see chapter 6) indexes AMP page versions as well.
AMP pages are optimised (and sanitized) and stored in Google cache so they are loaded instantly when a user clicks on a link.
Then the AMP page versions are presented for matching searches to users of mobile phones.
After an AMP page is loaded from cache, Google goes to the original website and checks if there’s a more up to date AMP page version. This can cause a problem if a page is not viewed for over a month for example. In that case, even if the original AMP page is updated, the cached version will remain over month old, until a visitor downloads it from Google cache. Then the cached version will get updated. Another imperfection is that cache is updated after each page is read from cache – regardless of the original site caching policy.
5. Pros and cons
Pros:
- More “discipline” when making the content – since it should be highly optimized and fit strict AMP standards.
- Pros of using AMP are obvious: greater page loading speed, less load on the hosting server, saving user Internet bandwidth (important if their mobile Internet connection service is slow and/or expensive).
- Greater speed can lead to better Google ranking. That is: page load speed is one of the ranking factors.
Cons:
- Limited look and functionality options – JavaScript is practically forbidden.
- More complicated website – if “double” AMP versions of all/most pages (unless it’s made AMP-only, with limited design options even when the site is viewed on desktop computers).
- Harder tracking of visitor statistics – Google gives limited info of pages it serves from its cache.
- Choice of advert services is very limited (Google AdSense, of course, is allowed, but even that in a limited form).
- Synchronization of AMP cache with website caching policy is still not perfected and it’s not possible to provide dynamic content through AMP pages. Users could see stale page info, even after a page has been updated. This can be a problem for pages where up-to-date (or “real time”) info is crucial.
6. How to implement AMP to a website
A separate post explains AMP WordPress implementation. Here I’ll give general “by the book” info.
AMP page is created according to AMP standards (see chapter 3.1. for AMP HTML), with the link to the “original” page version, using rel=”canonical” tag. Code example:
<link rel="canonical" href="https://bike.bikegremlin.com/6962/gutenberg/">If there is no non-AMP “original” page, but only the amp version, then “canonical” of the (only) AMP page should point to itself. It is obligatory (see the documentation for details).
“Original” web page must have a link to the AMP page version, defined using rel=”amphtml” tag. Example:
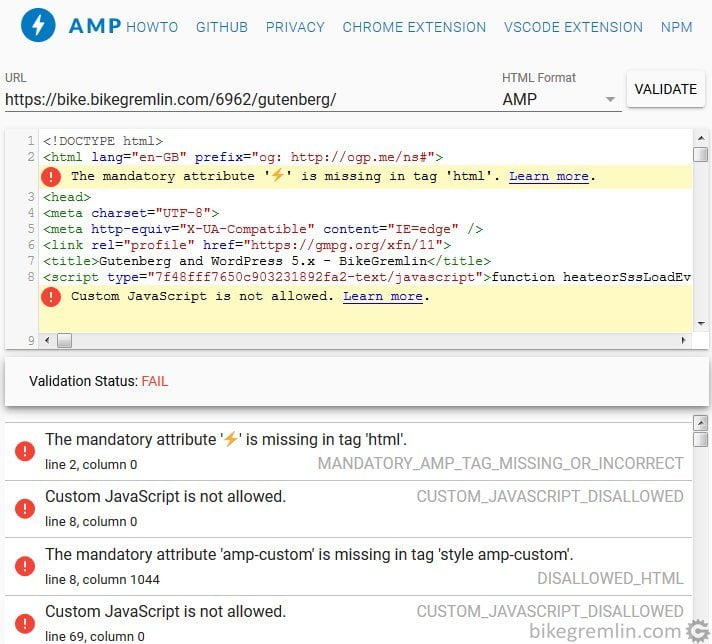
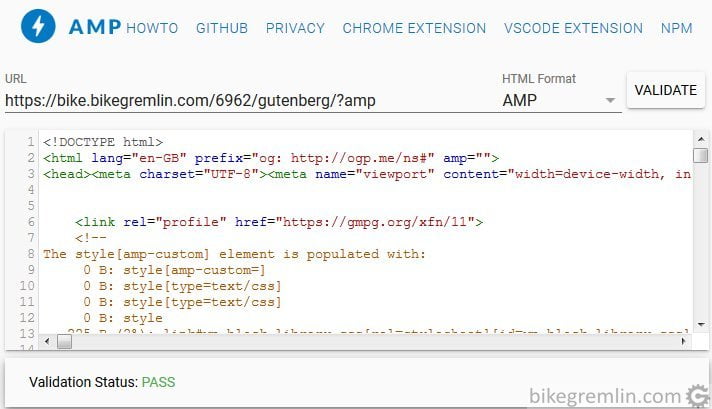
<link rel="amphtml" href="https://bike.bikegremlin.com/6962/gutenberg/?amp=1">AMP page should be tested, i.e. verified if it satisfies AMP standard. If a page fails verification, it will not be saved to AMP cache, nor indexed to search results. Validation tools: Google’s AMP validator and AMP-project’s validator. There is also AMP Validator for Chrome browser – extension. Pictures 1 and 2 show failed and successful AMP validation (note the URL address of the tested pages).

Picture 1

Picture 2
Technique of writing AMP compatible page is beyond the scope of this article, while the WordPress implementation is practically automated and explained in a separate post.
7. AMP ethical aspect
AMP is officially an open source project, but practically it’s Google’s “child”. Note the following facts:
- Most website traffic comes from search engines, where Google is number one by a large margin.
- Ever since year 2015 most searches are done from mobile phones – with a rising trend compared to desktop platforms.
- AMP pages are better ranked in mobile search results.
- Google practically dictates AMP standards.
- Google and Cloudflare servers are used for storing and showing AMP content.
- AMP impoverishes choices for website look and function customization.
- AMP allows users with slow Internet connection to browse quickly and with lower bandwidth costs.
- Google is under great scrutiny of public and experts to loosen the reigns of AMP standardization and development control.
My opinion:
Technically AMP is a good thing for users with poor Internet connection, while it doesn’t harm other users in any way. It is allowed, with one click, to see the “original” (non-AMP) page version if one wishes to. Internet is a great cache of knowledge – it certainly makes sense to provide more room for fast information flow, with easy access, at the expense of design bells and whistles.
On the other hand, poor and/or less tech savvy web-authors will have problems setting and maintaining websites to satisfy AMP standards. So, even if they provide good content, it will be pushed out of search results (and hence hidden from visitors) by “AMP friendly websites”, since AMP pages load faster and speed is one of the attributes considered with page ranking (not the only, nor the most important one, I must stress).
By the way, public pressure has resulted in some official AMP governance changes. It is now officially run by AC (Advisory Committee) and TSC (Technical Steering Committee). Link explaining AMP AC and TSC. Looks more founder-independent and community oriented than Facebook Instant Articles.
Since January of 2019, bikegremlin.com posts are available in AMP version as well. Mobile Internet in Serbia (and many other parts of the World) is slow and expensive, so this should help people looking for info on bicycles and cycling. Also I don’t think it will affect Google in any way whether some site in Serbia uses their technology, or not.
Update: 2023:
BikeGremlin websites no longer use AMP. See more details in my AMP case study article.
8. AMP – yes, or no?
This is a decision that everyone must make by and for themselves. I will provide some guides/notes to consider when making this decision:
- Are ethical consequences (explained in chapter 7) acceptable to you? If they aren’t, there’s nothing else left to consider.
- Do you have technical knowledge (or money to hire an expert) to implement and maintain an AMP site? If not – then avoid it, of course.
- Will the functioning of your website be rendered useless if visitors see day, or even an hour old pages? That is – no real-time page updates. If yes, then AMP will not work for you – most probably.
Note: AMP is by no means a substitution for good website optimization. If a website is working poorly, whether on desktop, or mobile phones, that is a problem that should be addressed – regardless of AMP.
That’s it for now. As I gain more knowledge, experience and as AMP changes, this article will be updated. Any suggestions, additions, or corrections are welcome. A 30 minute video where one of the project authors explains AMP very nicely: