U nizu članaka o optimizaciji sajta, ovaj se bavi optimizacijom slika na sajtu. Prvo će biti objašnjeno šta je to, zatim koji je značaj, a na kraju kako se to može tehnički izvesti. Krenimo redom…
Sadržaj:
- Šta je to optimizacija slika?
- Značaj optimizacije slika
- Optimizovanje slika
3.1. Vrste kompresije slika – formati za snimanje slika
3.2. Koju kompresiju (format slike) koristiti i kada?
3.3. Veličina slike – “ukrajanje” i “promena veličine”
3.4. Kako tehnički izvesti optimizaciju slika
…..3.4.1. Optimizacija slika vezano za WordPress
…..3.4.2. Optimizacija slika generalno - Imena slika (fajlova)
1. Šta je to optimizacija slika?
Najsličniji primer je odeća/obuća. Ako je premala, biće neudobna, žuljati. Ako je prevelika, neće biti lako trčati/kretati se u njoj. Poželjno je da bude “taman”, tj. optimalne veličine.
Slično je i sa slikama. Ako napravite slike da budu premale, ili previše kompresovane (o tome kasnije), biće teško videti sve što treba da se vidi na njima. Ako se naprave da budu prevelike, usporavaće učitavanje stranica sajta, a (u zavisnosti od toga kako se prikazuju) mogu i zauzimati previše prostora na ekranu, čineći celu stranicu manje preglednom.
1.1. Veličina slike
Veličinu slike čine:
- Rezolucija – što je broj tačaka (piksela) horizontalno i vertikalno, obično izraženo u formatu ” A x B” (1024×768, 60×80, 25×25 itd.).
- Broj boja – koliko različitih boja i njihovih nijansi slika prikazuje.
Bez većeg ulaženja u detalje o bitovima, bajtovima i kompresiji: manja slika veličine 100×100 piksela, ima ukupno 10.000 piksela. Ako je ta slika crno-bela, potrebno je čuvati podatke o ukupno dve boje za svaki piksel (2 x 10.000). Ako ta slika ima više nijansi sive, ne samo crnu i belu boju, onda je reč o recimo 256 x 10.000 “podataka” o pikselima. Slika u punom koloru, sa preko milion boja – jasno je kuda ovo ide?
Naravno, posoje formati za čuvanje slika koji vrše visok nivo kompresije, pa fajlovi ne budu baš ogromni. O tome će biti reči u poglavlju o izvedbi optimizacije slika. Za sad je samo važno da se shvati zbog čega je važna veličina slike. Tj. da se ne čuva slika većeg formata nego što je potrebno.
Dakle, optimizacija slika nije ništa drugo do formatiranje slika da budu tačno onakve veličine kakva je potrebna, uz izbor odgovarajuće kompresije. Ovo je još bolje objašnjeno u narednom poglavlju, o značaju optimizacije slika.
2. Značaj optimizacije slika
Slike su vrsta fajla koji server teško može da kompresuje “u hodu”. Tj. ne možete postaviti veliku sliku, linkovati na nju, pa očekivati da je server kompresovanu i smanjenu šalje posetiocima. Ne, posetioci će morati da skinu celu, veliku sliku, pa da je eventualno (ako je stranica tako formatirana), njihov pregledač prikaže u umanjenom formatu. Na ovaj način se gubi više vremena za skidanje slike, a i pregledač posetioca sajta se nepotrebno opterećuje (ako je slabiji računar, može biti problematično – pogotovo ako ima previše velikih slika).
Na primer ikonica za prijavljivajne/odjavljivanje na nekim sajtovima: one su prikazane u određenoj veličini, reicmo 25 x 25 piksela. Mogle bi biti snimljene u formatu 250×250, pa definisane na samoj stranici da se prikažu u umanjenoj veličini (kako ne bi zauzele celu desnu vertikalnu kolonu za navigaciju), ali time bi se nepotrebno dobila oko 100 puta veća veličina fajlova koje treba skinuti, pa onda još opteretio pregledač posetioca njihovim smanjivanjem i prikazom u “instruisanoj” veličini od 25×25 piksela.
Isto važi za paletu boja. Te ikonice se mogu snimiti u 8-bitnoj paleti (256 boja), jer nema potrebe koristiti pun kolor za praktično dvobojnu sliku.
Suprotan primer je slika pozadine. Ona je većeg formata, kako bi prekrila ceo ekran. Da je snimljena u manjem formatu (sa manje piksela), morala bi biti razvučena i prikaz bi bio ružniji – videli bi se “kvadratići”, kao kad se slika previše zumira, pa izgleda ružno. Primer kako izgleda previše uvećana slika niže rezolucije je ispod (razvučeno sa 25×25 na 80×80 piksela):

Ovo je “originalna” veličina, bez razvlačenja, ili smanjivanja:

Ukratko – slike veće nego što treba usporavaju učitavanje stranica, dok slike manje nego što treba izgledaju ružno (ako se “razvuku”), ili premalo na stranici.
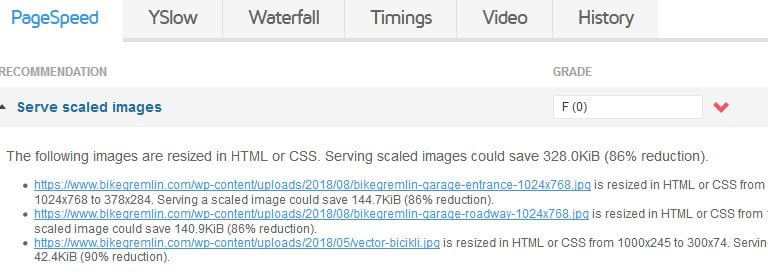
Alat za testiranje brzine učitavanja stranica, GTmetrix, daje ovakvo upozorenje kada naiđe na stranicu sa neoptimizovanim slikama:

Slika 1
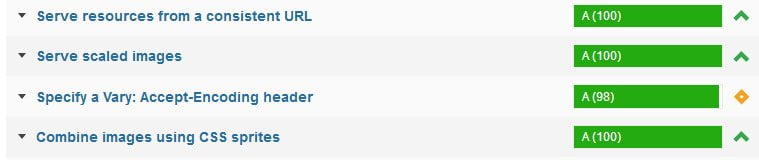
Ovako to izgleda nakon optimizacije:

Slika 2
Kako ovo postići? To je objašnjeno u narednom poglavlju, relativno je prosto.
3. Optimizovanje slika
Prvo će biti objašnjene različiti formati za čuvanje slika i vrste kompresije, zatim koji alati su pogodni za to, a na kraju kako optimizovati slike.
3.1. Vrste kompresije slika – formati za snimanje slika
Postoje dva osnovna načina kompresije slika: bez gubitaka i sa gubitkom i puno različitih formata za snimanje slika korištenjem bilo jednog, ili drugog načina kompresije. Kratko, uprošteno i “grubo objašnjenje” (ne 100% precizno, više u smislu da se razume princip rada):
- Kompresija bez gubitaka obično koristi podatke o geometrijskim oblicima na slici, kako se ne bi snimao podatak o svakom pojedinačnom pikselu. Takođe, može praviti indeks korištenih boja na slici, kako bi sa manje podataka o boji, za svaki piksel samo davala vrednost iz indeksa. Suština je da kompresija bez gubitaka ostavlja potpuno identičnu sliku. Najčešće korišteni format za kompresiju bez gubitaka je .png (eng. Portable Network Graphics). Kada snimite sliku u .png, ona je po izgledu potpuno identična originalnoj sici (u kojem god formatu da je bila snimljena). Detaljnije objašnjenje .png algoritma za kompresiju (na engleskom). Drugi popularan format koji daje nešto slabiju kompresiju od .png-a, ali omogućava pravljenje animiranih slika je .gif.
- Kompresija sa gubicima koristi drugačiji pristup – traži delove slike koji su dovoljno slični, pa se mogu zameniti većom porvršinom iste boje, sa jednom definisanom bojom i nijansom za celu površinu. Ovo je, naravno, aproksimacija, tako da se fini detalji gube. Ipak, zbog ograničenosti ljudskog oka da primećuje detalje (pogotovo različite nijanse boje), rezultat je fajl puno manje veličine, uz neprimetno narušen kvalitet slike. Najpoznatiji format za kompresiju sa gubicima je .jpg, ili .jpeg (eng. Joint Photographic Experts Group). Detaljno objašnjenje .jpg kompresije (na engleskom).
Postoji još puno različitih formata slika, ali za korištenje na web-sajtovima, gore navedeni su najpogodniji (99% računara ih može “videti” i pružaju pristojnu kompresiju svaki spram svoje namene).
Kompresija bez gubitaka ima ograničen nivo kompresije koji se može postići. Kompresija sa gubicima omogućava da se bira nivo kompresije – što je veći nivo kompresije, to je fajl manji, ali se slika više deformiše i posle određene granice, gubitak kvaliteta je vidljiv i slika počinje da izgleda “ružno”. Primer je prikazan na slici 3:



- 3a: jpeg sa minimalnom kompresijom (“100% quality”). Veličina fajla 83 KB.
- 3b: jpeg sa umerenom kompresijom (“60% quality”). Veličina fajla 19 KB.
- 3c: jpeg sa visokom kompresijom (“20% quality”). Veličina fajla 13 KB.
Na slici 3 se vidi kako posle određene granice veličina fajla ne opada ni približno u tolikoj meri u kojoj opada kvalitet slike. Takođe, vidi se da postoji granica kompresije posle koje je kvalitet slike neprihvatljivo loš.
Pronalaženje ove granice zavisi od vrste slike i željenog nivoa kvaliteta. Neke slike drastičnije gube na kvalitetu i pri nižem stepenu kompresije – zavisi koliko slika ima detalja i kakva je vrsta slike. Ovo traži i malo eksperimentisanja. Za većinu .jpg slika na ovom sajtu, prihvatljiv nivo kompresije je na “85% kvaliteta”. Ali možete pronaći šta je za Vas optimalno, za svaku vrstu slike.
3.2. Koju kompresiju (format slike) koristiti i kada?
Svaki od načina kompresije i formata slike ima svojih prednosti i mana. Bez ulaženja u detalje, kratko “uputstvo” za upotrebu:
- Ako se slika sastoji iz manje-više pravilnih geometrijskih oblika i nema puno različitih nijansi (kao BikeGremlin logo u gornjem levom uglu ove strane, ili dugmići za prijavu i odjavu), koristiti .png. Veličina fajla za opisani tip slika često ispadne manja nego uz upotrebu .jpg kompresije (sa gubicima). Ovaj format omogućava i postavljanje providne pozadine slike, što je nekada potrebno.
- Slike koje imaju puno nijansi, nepravilne oblike i slično (slika čoveka, pejzaž i slično), koristiti .jpg. Po mom mišljenju, nivo kvaliteta od “85%” daje neprimetne gubitke kvaliteta, uz osetno smanjenje veličine fajla (na oko 1/3 originalne veličine).
- Za animacije – tj. niz sličica koje se menjaju – .gif format.
U krajnjem slučaju, probati snimanje slike u jednom i drugom formatu i videti kada se dobija bolji rezultat. Vremenom ovo postaje lako i intuitivno – znaćete unapred koji format je najbolji.
3.3. Veličina slike – “ukrajanje” i “promena veličine”
Pod ovime se ne misli na veličinu fajla, nego baš na veličinu slike – koliko piksela ima po širini i visini. Pre primene bilo kakve kompresije, sliku treba svesti na željenu (potrebnu, optimalnu) veličinu. Pri tome postoje dve odvojene funkcije: ukrajanje (eng. crop) i promena veličine (eng. resize).
Ovo je najbolje objasniti primerom:
Hoću da ubacim sliku Shimano Biopace pogona na sajt. Idealno bi bilo da uslikam taj pogon, pa da joj promenim veličinu na željenu i kompresujem je. Ipak, ako imam samo sliku celog bicikla sa Biopace pogonom, morao bih prvo “iseći” sliku tako da ostane samo deo koji prikazuje pogon, pa onda tako isečenu sliku postaviti na željenu veličinu, sa željenim nivoom kompresije.

Slika 4
Zamislite sliku iznad u 4000×3000 piksela veličini i da još nije ubačena (prikazana) na sajt. Ako želim prikazati ceo bicikl, potrebno je samo promeniti veličinu i izabrati željeni stepen kompresije. Pošto je za željeni primer potrebno prikazati Biopace Pogon, a slike istog baš nema pri ruci, ostaje sečenje.

Slika 5
Slika 5 zauzima manje mesta na ekranu od slike 4, a prikazuje ono što je potrebno uvećano u odnosu na sliku 4. Ovo je postignuto isecanjem željenog dela, pa onda promenom njegove veličine na 433×253 piksela. Napomena – da nije smanjena veličina slike nakon isecanja, ova slika bi bila širine preko 1000 piksela i visine preko 500, zauzimajući ogroman prostor na ekranu. Dodatna prednost je naravno i puno manji fajl – kada se ne čuva slika većeg formata nego što je potrebno.
Radi boljeg kvaliteta, idealno je slikati ono što se želi prikazati, tako da bude potrebno minimalno isecanja.
3.4. Kako tehnički izvesti optimizaciju slika
3.4.1. Optimizacija slika vezano za WordPress
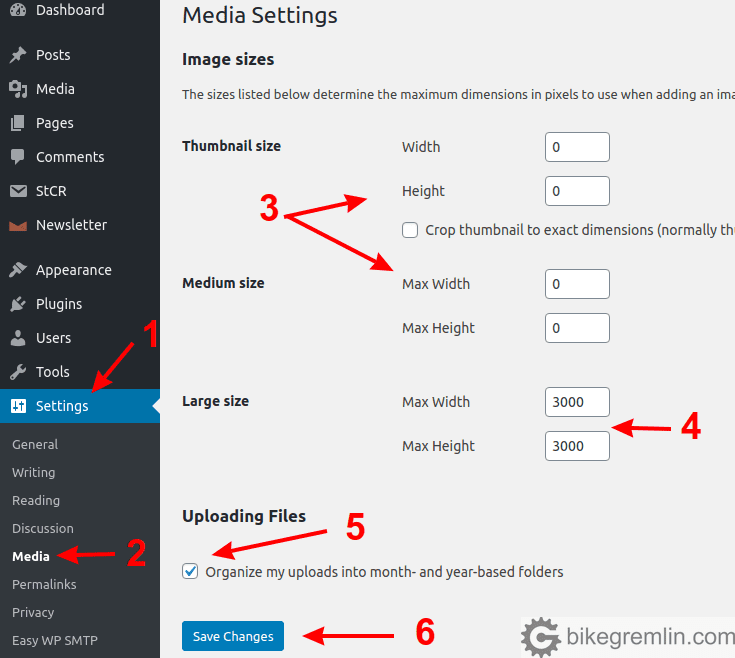
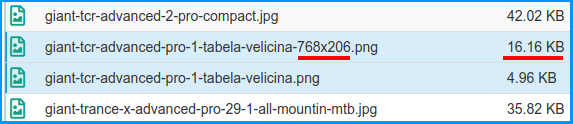
Prva stvar, koja važi za WordPress i nema direktno veze sa optimizacijom slika. Vezana je za činjenicu da WordPress pri uploadu slike pravi nekoliko različitih formata i sve ih (nepotrebno) čuva na serveru. Na slici 6 je prikazano kako podesiti da se to ne dešava, ili da broj dodatnih slika bude minimalan (formati koje korištena WordPress tema pravi su neizbežni, bez malo više muke).

Slika 6
Ako se sve podesi kao na slici 6, WordPress će praviti dodatnu kopiju samo ukoliko slika koju ubacite bude veća od 3000 piksela po horizontali, ili vertikali.
Ažuriranje, avgust 2022:
WordPress će ipak sve uploadovane slike veće od 768 piksela po horizontali kreirati i u kopiji te horizontalne rezolucije. Često napravi fajl koji je puno veći od uploadovanog (ako uploadujem optimizovanu .png sliku širine 800 piskela, WordPress napravi sliku “težine” 3 do 5 puta više kilobajta širine 768 piksela). Te “sužene” slike prikazuje automatski posetiocima na mobilnom (F12 u browseru, pa Network tab – pokazuje na mobilnom učitane slike sa dodatkom “-768xnešto” u imenu fajla).

Slika 6b
Da bi se sprečilo prikazivanje ovakvih, auto-generisanih, “teških” slika, može se dodati ovaj kod u child temu:
// BEGIN disable auto 768px image display on mobile
add_filter( 'wp_calculate_image_srcset', '__return_false' );
// END disable auto 768px image display on mobileOvaj kod će sprečiti WordPress od pravljenja dodatnih veličina slika prilikom uploada novih slika (DarthVader na stackoverflow):
// BEGIN Disable image format auto creation by WordPress
function add_image_insert_override( $sizes ){
unset( $sizes[ 'thumbnail' ]);
unset( $sizes[ 'medium' ]);
unset( $sizes[ 'medium_large' ] );
unset( $sizes[ 'large' ]);
unset( $sizes[ 'full' ] );
return $sizes;
}
add_filter( 'intermediate_image_sizes_advanced', 'add_image_insert_override' );
// END Disable image format auto creation by WordPressOvo je komanda (pokreće se iz Terminala ili preko SSH) za listanje svih dodatnih verzija slika (primer je za 768 piksela .jpg i .png):
find /home/*/public_html/wp-content/uploads/* -type f \( -name "*-768x???.jpg" -o -name "*-768x???.png" \) -exec ls -lh {} \;Ovo je kod za brisanje tih slika sa istim šablonom:
find /home/*/public_html/wp-content/uploads/* -type f \( -name "*-768x???.jpg" -o -name "*-768x???.png" \) -exec rm -rf {} \;Hvala za komande, Majk (link ka Majkovom blogu). 🙂
NAPOMENA:
Ako obrišete slike, sačuvaćete nešto prostora, ali ako ikada isključite onemogućavanje prikaza drugih dimenzija slika na mobilnom (prvi kod gore), WordPress neće prikazivati nikakve slike na mobilnom (pokušaće prikazati 768px verziju na mobilnom, ali ste je obrisali).
Sa druge strane, drugi prikazani kod sprečiće kreiranje novih dodatnih verzija slika u buduće, i to će raditi lepo i na mobilnom i na desktopu – dodatne slike neće biti ni kreirane.
Za sajtove sa dosta velikih slika (2000 piksela i slično), mogu samo preporučiti da se ipak ostave ove opcije, i da se drže .jpg formata, uz podešavanje LiteSpeed optimizacije slika.
Budite spremni na novu papazjaniju sa WordPress 6.1. i auto-kreiranjem WebP formata slika (moj članak na engleskom). Trebaće se naći način za disejblovanje te nove lepote, kad na to dođe vreme.
Sad da vidimo kako se optimizacija slika generalno radi:
3.4.2. Optimizacija slika generalno
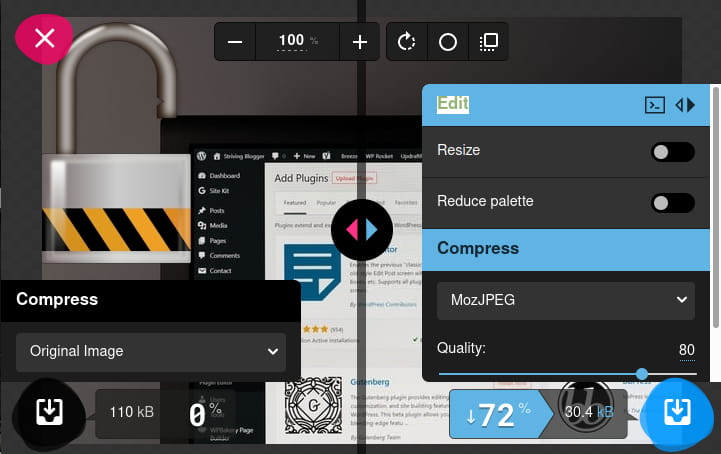
Onda uzeti program za obradu slika. Dobar besplatan koji koristim je paint.net. Otvoriti sliku koja se želi obraditi u programu. Postoji i odličan besplatni online alat koji često koristim, pod imenom Squoosh.
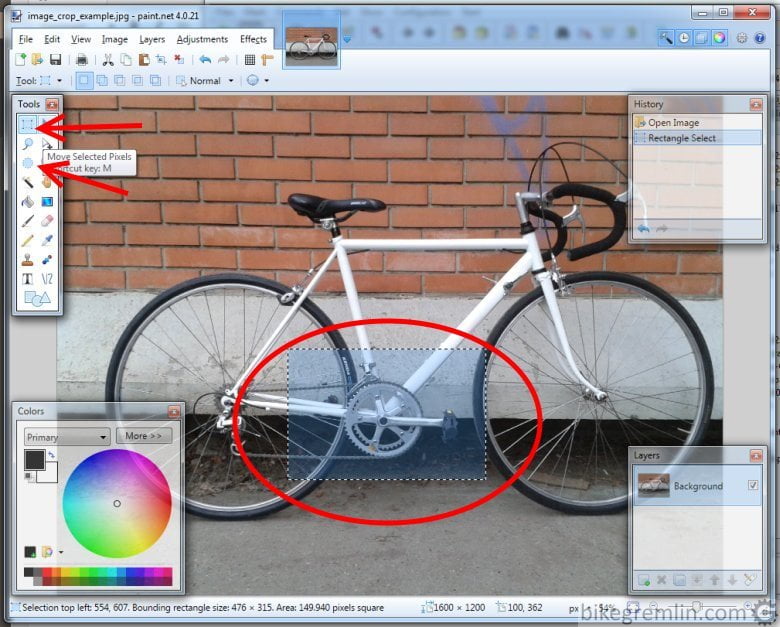
Izaberite alat za četvrtastu, ili elipsastu selekciju i označite deo slike koji treba iseći.

Slika 7
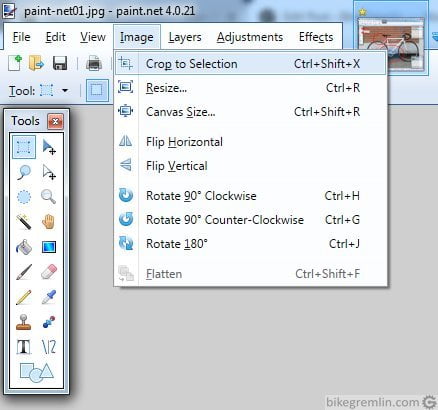
Zatim u glavnom meniju izaberite “Crop to Selection”. Ostaće vam slika koje se sastoji samo iz prethodno obeleženog dela.

Slika 8
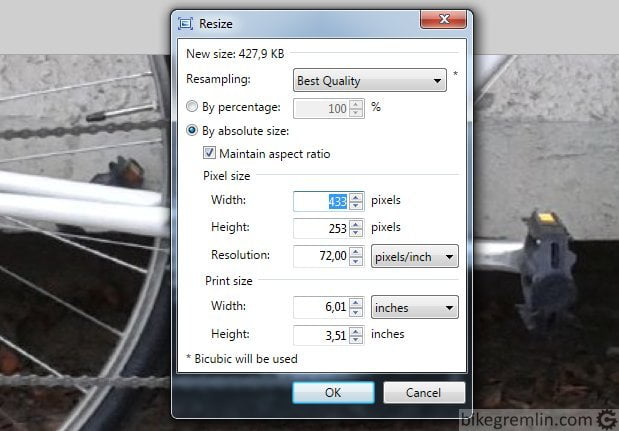
Opcija za promenu veličine, nakon isecanja, nalazi se odmah ispod “Crop to Selection” opcije, u istom meniju (slika 8). Kliknite na nju i unesite željenu veličinu slike.

Slika 9
Ako je čekirana opcija “Maintain aspect ratio”, dovoljno je promeniti samo širinu (“Width” ), ili samo visinu (“Height” ), druga veličina će se automatski proporcionalno promeniti.
Sada ostaje još snimanje u željenom formatu i izbor nivoa kompresije (File -> Save As… iz glavnog menija). Pri izboru imena fajla, gledajte da ime bude takvo da Vama (a i Googlu) bude jasno šta se na slici nalazi na osnovu imena – biće svima lakše kasnije.

Slika 10
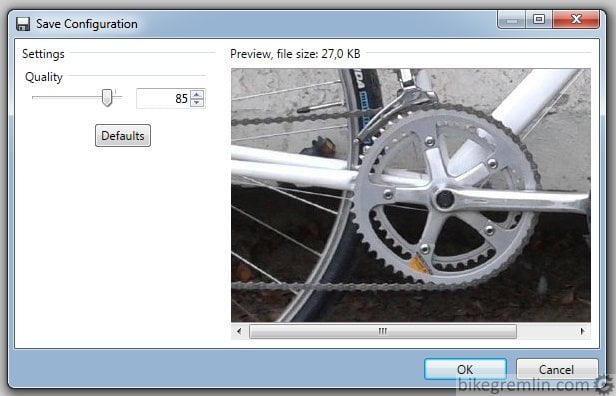
U zavisnosti od izabranog formata, opcije se razlikuju. Za jpg je potrebno izabrati nivo kvaliteta (što je veći kvalitet, to je veći i fajl).

Slika 11
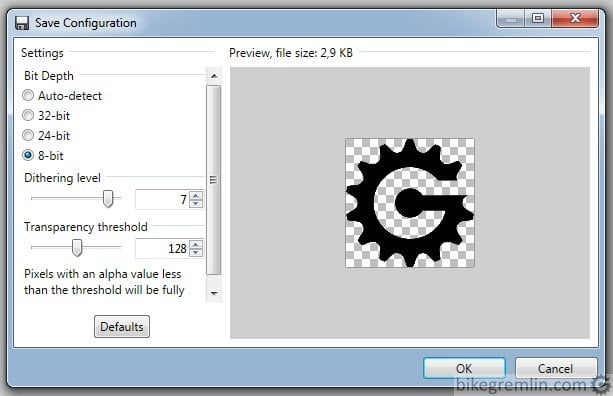
Kod izbora .png formata, ponuđeno je više opcija (slika 12).

Slika 12
- Bit Depth – kolika paleta boja da se koristi. Png ima najviše smisla kod slika sa manje boja, tako da ako je potrebno više od 8 bita, bolje je snimiti sliku u .jpg formatu, generalno.
- Dithering level – ostavite na podrazumevanom 7. Pomeranje slajdera levo-desno prikazuje promene u “preview” ekranu desno, tako da se može izabrati i opcija koja Vama izgleda najlepše.
- Transparency threshold – na kom pragu da se piksel smatra i snimi kao providan. Podrazumevana vrednost 128 je uglavnom OK, ali može se eksperimentisati sa slajderom i videti na ekranu desno kakav rezultat se dobija.
4. Imena slika (fajlova)
O ovome sam pisao u članku o SE Optimizaciji (SEO), ali vidim da puno ljudi greši pri davanju imena slikama, pa sam odlučio to i ovde naglasiti.
- Nemojte koristiti razmake u imenima fajlova slika – koristite znak minus (“-“) umesto razmaka.
“gradski bicikl.jpg” je loše, “gradski-bicikl.jpg” je dobro. - Nemojte koristiti specijalne karaktere. Koristite “ošišanu” latinicu (slova engleskog alfabeta).
“muzička-škola.jpg” je loše, “muzicka-skola.jpg” je dobro. - Koristite samo mala slova.
“BikeGremlin.jpg” je loše, “bikegremlin.jpg” je dobro. - Gledajte da imena fajlova slika ne budu predugačka.
“naslovna-slika-sajta-bike-gremlin-sa-biciklom-na-auto-putu.jpg” je loše, “bicikl-naslovna-bikegremlin.jpg” je dobro.
To je to o optimizaciji slika, verujem da je dovoljno da biste znali šta i kako uraditi. Sva pitanja, dopune i kritike možete ostaviti u komentarima.
Ostali članci iz serije:
- Optimizacija sajta [01] Merenje “performansi”
- Optimizacija sajta [02] DNS i redirekcije
- Optimizacija sajta [03] Keširanje i kompresovanje
- Optimizacija sajta [04] WordPress plaginovi – brzina i stabilnost
- Optimizacija sajta [05] Slike za sajt
- Optimizacija sajta [06] SEO
- Optimizacija sajta [07] Promena permalinkova
- Keširanje WordPress sajta
- Uticaj lokacije hosting servera na brzinu sajta