Već sam pisao o keširanju sajtova generalno. Zato sad neću (ponovo) objašnjavati šta je to, čemu služi, zbog čega je važno i slično. Samo ću ukratko napisati o keširanju WordPress sajtova. Koja rešenja postoje i za koje sam se ja odlučio i zašto.
Sadržaj:
- Dinamički generisan sadržaj
- Šta se sa Cloudflare?
- WordPress plaginovi za keširanje
3.1. Hyper Cache Extended
3.2. W3 Total Cache
3.3. WP Fastest Cache
3.4. WP Super Cache
3.5. LiteSpeed Cache
1. Dinamički generisan sadržaj
Ove teme sam se dotakao u prethodnom članku o keširanju sajtova. Pošto čitate ovaj članak znači da sam seo, odvojio vreme, napisao ga, snimio i “objavio”. Ipak, članak ne postoji u svojoj gotovoj formi na serveru. Kada posetilac zatraži adresu članka (klikne na link), WordPress će učitati iz baze sve podatke (tekst, raspored, formatiranje, slike i sl.) i generisati stranicu onako kako je kreirana. Tako svaki put, za svakog posetioca. Sadržaj se dinamički kreira svaki put, ne postoji u statičkoj .html formi. Objasniću ovo malo detaljnije, pomoću slike, jer mislim da je važno za razumevanje ove teme. Ne brinite, nije komplikovano.
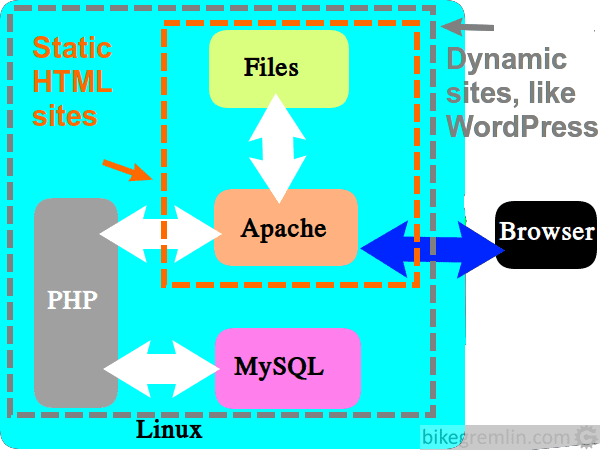
Razlika između statičkih HTML web-sajtova, i dinamičkih sajtova, koji koriste bazu podataka:

Kada korisnik svojim browser-om (Chrome, Firefox i sl.) poseti statički HTML sajt, dešava se sledeće:
- Recimo da traži ovu stranicu i da zamislimo da je ovaj sajt statički i da želite otvoriti baš ovu stranicu:
https://io.bikegremlin.com/8025/wordpress-kesiranje/ - Server (na slici je Apache, ali može biti i nginX, ili Windows) će na svom disku (ili SSD-u) potražiti fajl:
“wordpress-kesiranje.html“, unutar direktorijuma “8025“.
Sliku koju vidite iznad, potražiće u direktorijumu:
wp-content/uploads/2021/02/, pod imenom “dynamic-vs-static-websites.png“.
Zašto baš tu? Zato što sam tako napisao unutar wordpress-kesiranje.html fajla. Naravno, morao sam pre toga upload-ovati tu sliku unutar tog direktorijuma na serveru, pod tačno tim imenom. - U suštini: kod statičkih HTML sajtova: sve što server pruža korisnicima već postoji na serveru – i sve su fajlovi.
Šta se dešava sa dinamičkim sajtovima, kao što su WordPress sajtovi?
- Kada zatražite videti ovu stranicu, Apache server sa slike radi sledeće:
- Pošto WordPress pokreće PHP, Apache će se prvo njemu obratiti:
Hej, PHP, dobio sam zahtev od browser-a posetioca da pokažem
“https://io.bikegremlin.com/8025/wordpress-kesiranje/” - PHP onda pretražuje MySQL bazu – u tabeli “wp_posts” traži ključ (ID) 8025.
- Tu PHP pronalazi podatke o kompletnom sadržaju ovog članka, generiše kompletan .html kod stranice, i šalje ga serveru.
- Tek nakon toga, server se ponaša kao da je sa diska pročitao .html stranicu, tj. kao da služi statički HTML sajt.
Ovakvo, dinamičko generisanje .html koda za svaku stranicu, za svakog posetioca, dosta opterećuje server i usporava rad.
Pošto se članci na sajtu ne menjaju svaki dan, jasno je koliko ovo troši resursa nepotrebno. Korisna stvar dinamičkog sadržaja je laka izmena dizajna i ažuriranje sadržaja, ali mana je veće opterećenje servera. Ovde na scenu stupa keširanje:
U suštini keširanje WordPress sajta se svodi na čuvanje jednom generisane strane i prikazivanje te, jednom generisane i snimljene verzije svim posetiocima – sve dok se stranica ne promeni, ili dok ne prođe neki unapred definisani rok (videti politiku keširanja za detalje). Keširanje se uglavnom izvodi pomoću plaginova za kešrianje.
Uprošteno rečeno: plagini za keširanje u suštini prave fajlove na serveru, za svaku stranicu, kako bi server brzo i lako mogao pročitati već gotov fajl i prikazati ga posetiocu, bez da “davi” PHP, koji opet mora vršiti upit u MySQL bazu.
Tako da sa dobrim keširanjem dobijate i lako ažuriranje sadržaja koje omogućava WordPress, a i brz prikaz stranica i manje opterećenje servera, skoro kao da vam je sajt statički HTML.
2. Šta se sa Cloudflare?
Cloudflare omogućava određen nivo keširanja i kompresije sadržaja. Ipak, nije zamena za dobro keširanje WordPress sajta. Da ne bude zabune: Cloudflare servis, pogotovo osnovnu, besplatnu verziju, svakako preporučujem za praktično svaki sajt.
Ukratko, veoma uprošteno: Cloudflare ima servere širom sveta, na kojima smešta kopije sadržaja vašeg sajta, recimo slika. Kada posetilac želi videti neku stranicu vašeg sajta, dobija kopiju sa Cloudflare servera koji je najbliži (bilo da je to iz SAD, Evrope, ili Azije). Na ovaj način sadržaj do posetioca stiže nešto brže, a i vaš hosting server je manje opterećen.
Za više detalja, videti članak: Cloudflare objašnjen.
Ovde ću još spomenuti da neki plaginovi za keširanje nude opciju za “integraciju sa Cloudflare servisom”. Barem moje iskustvo je takvo da je bolje ostaviti Cloudflare da radi svoj posao – bez da plagin za keširanje “zna” da Cloudflare postoji. Rezultati bez podešene integracije su uvek bili isti, ili malo bolji (brže učitavanje, uz bolje GTmetrix ocene) u odnosu na “integrisane” rezultate.
Kako podesiti Cloudflare za WordPress sajt
3. WordPress plaginovi za keširanje
Na wordpress.org postoji bezbroj najrazličitijih plaginova, najrazličitijeg kvaliteta – ovo važi i za keširanje. Takođe, “Gugl” je pun: “Najbolji plaginovi za keširanje WordPress-a”, “Top 5 plaginova za keširanje”, “Najbolji plaginovi za keširanje u 2019.” i slično. Proveo sam dosta vremena testirajući različita rešenja. Ovde ću opisati ukratko nekoliko plaginova za keširanje za koje sam zaključio da su vredni razmatranja, sa navođenjem prednosti i mana.
Napomena: za LiteSpeed web hosting servere, ubedljivo najbolji plagin je LiteSpeed Caching plagin je ubedljivo najbolji izbor – videti poglavlje 3.5.
3.1. Hyper Cache Extended

Hyper Cache Extended je radio odlično na mom, inače prilično sporom, hostingu – isto ili bolje od svih ostalih plaginova za keširanje. Kada sam prešao na Gutenberg (WordPress 5.0), pretraga u glavnom meniju je prestala raditi – ispostavilo se da je ovaj plagin krivac. Zbog toga sam ga prestao koristiti. Inače je veoma jednostavan za podešavanje i radi sasvim OK.
3.2. W3 Total Cache

W3 Total Cache je moćan plagin za keširanje, ali ima izuzetno puno opcija za podešavanje. Ako znate čemu svaka od njih služi i kako je najbolje da ih podesite za svoj sajt (i hosting), onda Vam ovaj članak nije potreban i mogu Vas samo zamoliti da me uputite na izvore & literaturu. Ozbiljno.
Pronalaženje optimalnog podešavanja menjanjem svake opcije, pa testiranjem sajta, uzima previše vremena. Broj mogućih permutacija je ogroman. Kada se podesi kako treba, dobijaju se rezultati koji su među najboljima, ako ne i najbolji. Samo je pitanje koliko se vreme i trud oko podešavanja i testiranja isplate, pošto drugi plaginovi ovde opisani nisu drastično sporiji.
Ako imate dovoljno vremena, znanja i ne baš najsporiji server, W3 Total Cache bi mogao biti optimalan izbor.
3.3. WP Fastest Cache

WP Fastest Cache je po jednostavnosti podešavanja i odličnim performansama (i) na sporijem hostingu sličan prvom opisanom plaginu za keširanje. Po performansama je najbliže dobro podešenom W3 Total Cache. Nažalost i ovde se javio problem da pretraga na glavnom meniju sajta ne radi.
Ovaj plagin ima integraciju za Cloudflare koju je ipak bolje ne dirati – barem je tako najbolje radilo na mom sajtu.
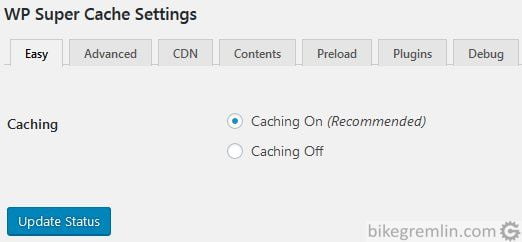
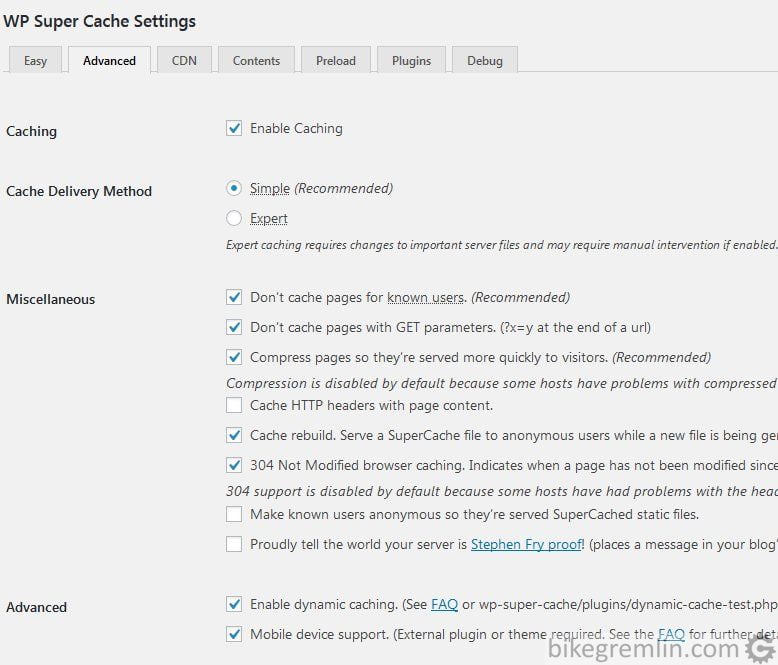
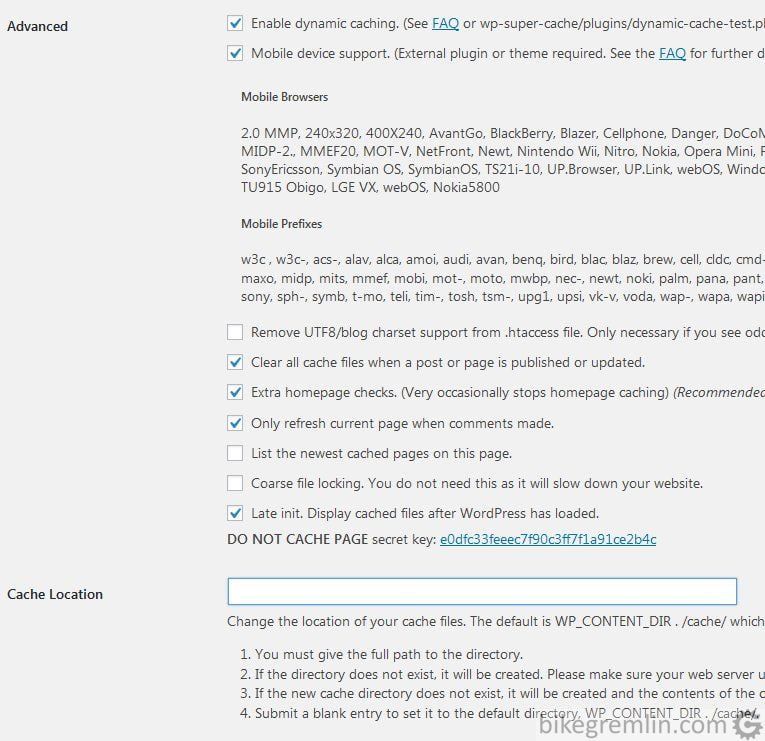
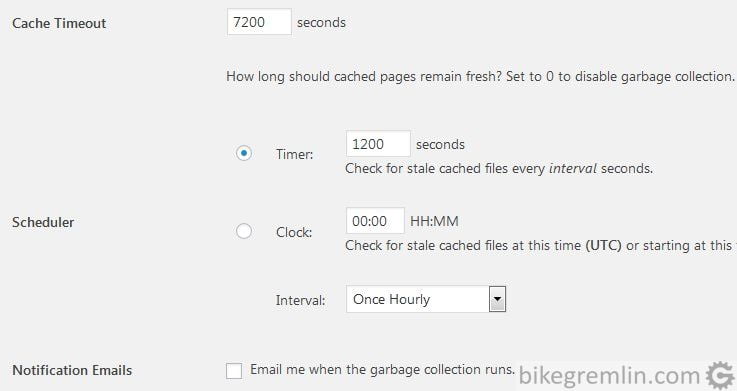
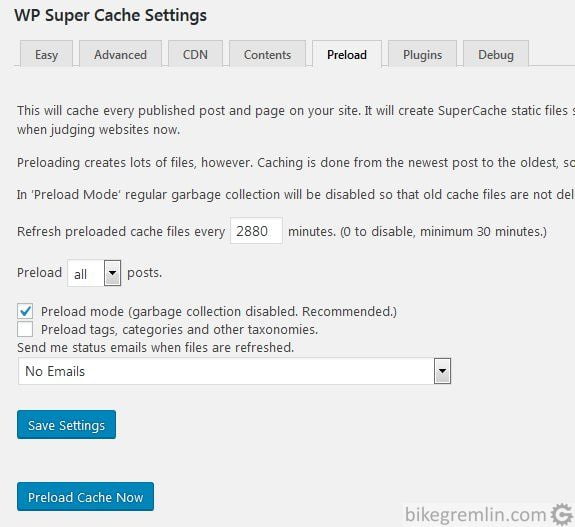
3.4. WP Super Cache

WP Super Cache, plagin koji pravi Automattic, kompanija koja stoji i iza WordPress-a. Ovaj plagin nije brzinski šampion. Lakoća podešavanja je srednja – pokazaću moja podešavanja u ovom članku. Razlog iz kojeg sam se odlučio za ovaj plagin je što sa njim sve radi – 100% funkcionalnosti sajta je ostalo. A ipak nije baš duplo sporiji od ostalih.
Izmena od 14. februara 2019: zbog promene hosting servera, koristim LiteSpeed cache, videti poglavlje 3.5. za detalje.
Sad ću pružiti niz slika koje prikazuju podešavanja. Za sajtove gde se sadržaj često menja, mogu se izabrati upola kraća vremena osvežavanja keša.





To je setup koji koristim. Sve ostale opcije su ostavljene na “fabričkim vrednostima”.
3.5. LiteSpeed Cache

Ako je server na kojem se sajt nalazi LiteSpeed, onda se ubedljivo najbolji rezultati dobijaju korištenjem plagina LiteSpeed Cache. Ovaj besplatni plagin rešava keširanje, minimizaciju koda, kao i optimizaciju baze (čime menja plagin WP Optimize na primer).
Dodatak, ako vam se desi: rešavanje problema sa Google Analytics i LiteSpeed plaginom.
Po performansama, ni jedan drugi plagin za keširanje se ne može meriti sa ovim – naravno, ako i samo ako je server LiteSpeed. Tj. za servere koji nisu LiteSpeed, ovaj plagin nije najbolje rešenje.
Kako podesiti LiteSpeed za WordPress sajt
Slike ispod pokazuju rezultate brzine učitavanja iste stranice, istog sajta, prvo sa WP Super Cache, a kasnije sa LiteSpeed Cache plaginom za keširanje:


Alati korišteni za merenje performansi.
U suštini je to – to. Sva pitanja i sugestije možete ostaviti u polju za komentare ispod.
- Optimizacija sajta [01] Merenje “performansi”
- Optimizacija sajta [02] DNS i redirekcije
- Optimizacija sajta [03] Keširanje i kompresovanje
- Optimizacija sajta [04] WordPress plaginovi – brzina i stabilnost
- Optimizacija sajta [05] Slike za sajt
- Optimizacija sajta [06] SEO
- Optimizacija sajta [07] Promena permalinkova
- Keširanje WordPress sajta
- Uticaj lokacije hosting servera na brzinu sajta