I already wrote about website caching in general. So now I won’t be explaining (again) what caching is, why it is important etc. Here I’ll write briefly about WordPress caching. What solutions there are and which one I chose and why.
Contents:
- Dynamically generated content
- What about Cloudflare?
- WordPress caching plugins
3.1. Hyper Cache Extended
3.2. W3 Total Cache
3.3. WP Fastest Cache
3.4. WP Super Cache
3.5. LiteSpeed Cache
1. Dynamically generated content
I touched on this subject in the previous article on website caching. Since you are riding this post now, it means I sat down, took the time to write it, save it and “publish” it. However, in its current form, the post doesn’t exist normally. When a visitor asks for the article address (clicks on a link), WordPress will read all the text from the database, all the formatting, pictures etc. and generate the post in a way it is presented now. It will do that each time, for each visitor. Content is dynamically created, it doesn’t exist in a static .html form. I’ll explain this in more detail using a picture because it’s important for understanding this topic. Don’t worry it’s not complicated.
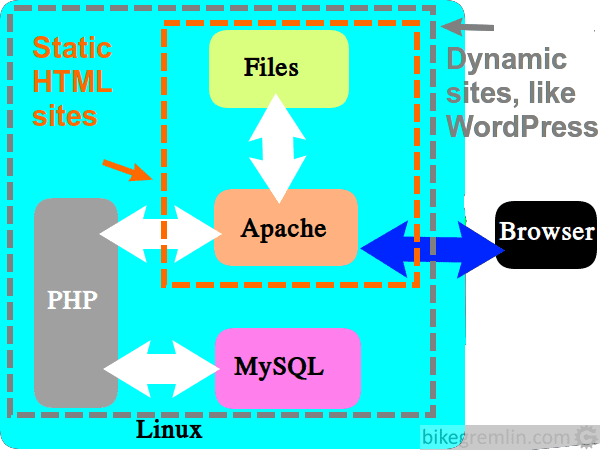
The difference between static HTML websites, and dynamic, database-driven websites:

When a visitor uses their web-browser (like Chrome, Firefox etc.) to view a static HTML website, here’s what happens:
- Let’s imagine this website is a static HTML one, and you requested to see this very page:
https://io.bikegremlin.com/7303/wordpress-caching/ - Server (Apache is in the picture, but it could also be nginX, or Windows) will look in its storage for a file:
“wordpress-caching.html“, inside the directory “7303“.
The picture you see above, server would look for in:
wp-content/uploads/2021/02/ directory, under the file-name “dynamic-vs-static-websites.png“.
Why there? Because that’s what I wrote inside the wordpress-caching.html file. Of course, I also uploaded the picture to that directory on the server, using that exact filename. - Basically, everything shown on static HTML websites already exists on the server in various files.
What happens with dynamic (database-driven) websites, like WordPress websites?
- When you request to see this page, Apache server does the following:
- Since WordPress is powered by PHP, Apache will first address it:
Hey, PHP, I got a visitor’s browser request to show
“https://io.bikegremlin.com/7303/wordpress-caching/” - PHP then queries MySQL database, searching the table “wp_posts” for the key (ID) “7303“.
- There PHP reads all the data related to this post, creates a .html page code, and sends it to the server.
- Only after this, server behaves as if it read the .html page from its storage, i.e. as if it serves a static HTML website.
This dynamic creation of every page, for every visitor, puts a lot of load on the server, and slows it down.
Since posts on a website aren’t changed every day, it is clear what a needless waste of resources this presents. Good thing about dynamic content creation is the ease of content and design change. The bad side is the higher server load. This is where caching steps in and can help:
WordPress website caching boils down to saving a once generated page version and showing it to each visitor – until the page is changed, or a predefined period of time has passed (see caching policy for details). It is usually done using caching plugins.
To oversimplify it: caching plugins basically store files on the server’s storage, for every page. These pre-created pages can then be shown to the visitor, without the server having to “bother” PHP, which in turn then has to query the MySQL database.
So with good caching you get both the ease of content creation and updating that WordPress enables, and faster page serving with lower server load, almost as if your website were a static HTML one.
2. What about Cloudflare?
Cloudflare provides some caching and content compression. Still, it’s no substitute for good WordPress website caching. To avoid any confusion: I certainly recommend Cloudflare, especially the free package, for any website.
Briefly put, oversimplified: Cloudflare has servers all around the world, where it can store copies of your website content, like pictures for example. When a visitor wants to see your website page, it will be served a copy from the Cloudflare server that is closest to their location (whether it’s in the USA, Europe, or Asia). This way, the content gets to the visitor faster, and your hosting server gets less loaded.
For more details, see the post: Cloudflare explained.
Here I’ll just note that some caching plugins offer “integration with Cloudflare service”. My experience has been such that it’s best to let Cloudflare do its thing, without the caching plugin “knowing” Cloudflare exists. Results without the integration set up have always been the same, or slightly better (faster and with better GTmetrix marks) than the “integrated” results.
How to configure Cloudflare for WordPress websites
3. WordPress caching plugins
On wordpress.org you can find a million different plugins of varying quality – same goes for caching plugins. Also, “Google” is full of: “best WordPress caching plugins”, “Top 5 caching plugins”, “Best 2019 plugins for caching” etc. I spent a lot of time testing different solutions. Here I’ll list a few caching plugins that I think are worth considering, with their pros and cons.
Note: for servers with LiteSpeed, LiteSpeed Cache plugin is by far the best option – see chapter 3.5.
3.1. Hyper Cache Extended

Hyper Cache Extended worked best on my, relatively slow and cheap hosting – same, or slightly better than the best other plugin tested. Having switched to Gutenberg (WordPress 5.0), main menu search option had stopped working – turned out this plugin was the culprit. That is why I had stopped using it. Otherwise it is really simple to set up and works fine.
3.2. W3 Total Cache

W3 Total Cache is a powerful plugin, but it has an enormous number of set up options. If you know what each option does and how it is best setup for your website (and hosting setup), then you needn’t read this post and I can only ask you to point me in the right direction for info and literature. Seriously.
Finding optimal setup by changing each option and then testing the site takes too much time. Number of permutations is great. Once it’s set up properly, it gives great results – among the best, if not the best. It’s just the question whether the time and the effort are worth it, since other plugins listed here aren’t drastically slower.
If you have enough knowledge, time and not the slowest hosting server, W3 Total Cache could be an optimal choice.
3.3. WP Fastest Cache

WP Fastest Cache is, with the ease of setup and good performance on a slower hosting, similar to the first caching plugin described here. Performance wise it is very close to well set up W3 Total Cache. Unfortunately, it also had problem with main menu search button of my website not working.
This plugin has Cloudflare integration that is best left untouched – at least for my website it worked better that way.
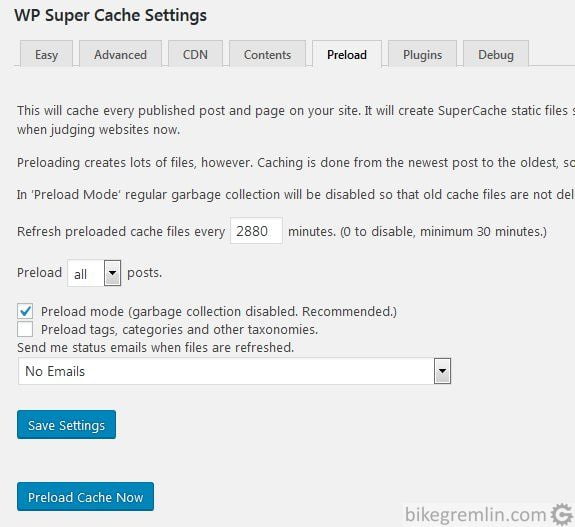
3.4. WP Super Cache

WP Super Cache by Automattic – the same company that is behind WordPress. This plugin is no speed champion. Ease of setup is moderate – I’ll list my setup in this post. The reason I chose this plugin is that everything works with it – 100% website functionality was in tact using this plugin. While it’s not much slower than the other ones.
Edit from 14 February 2019: because of a change of hosting server, I’ve switched to using LiteSpeed Cache plugin, see chapter 3.5. for details.
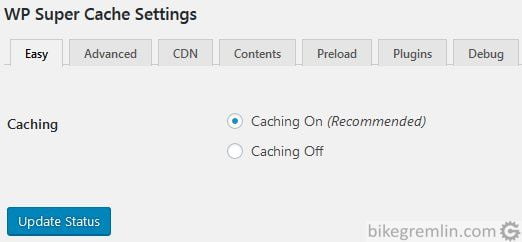
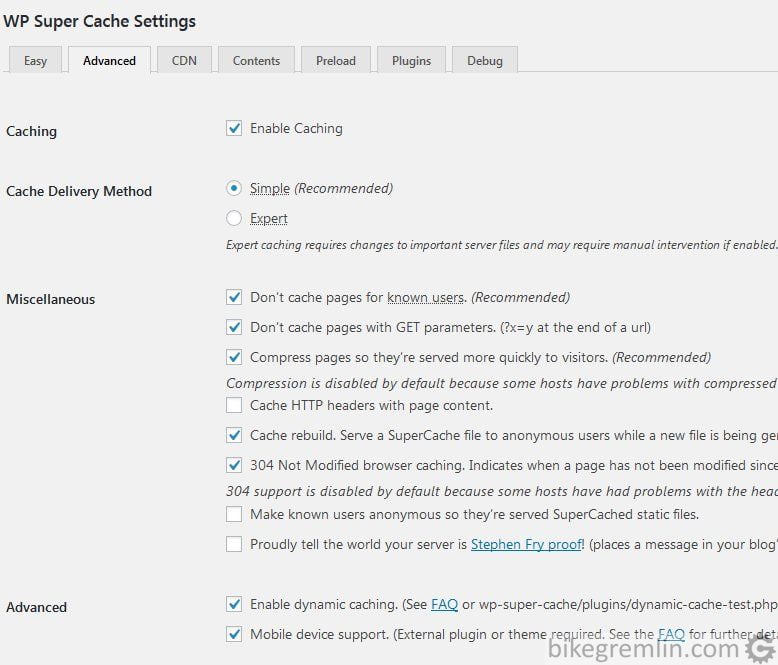
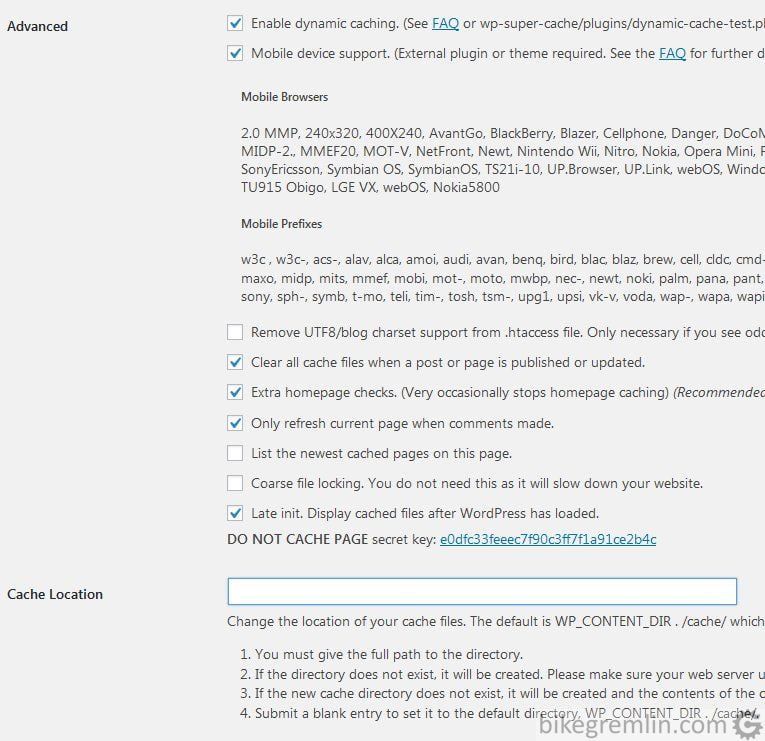
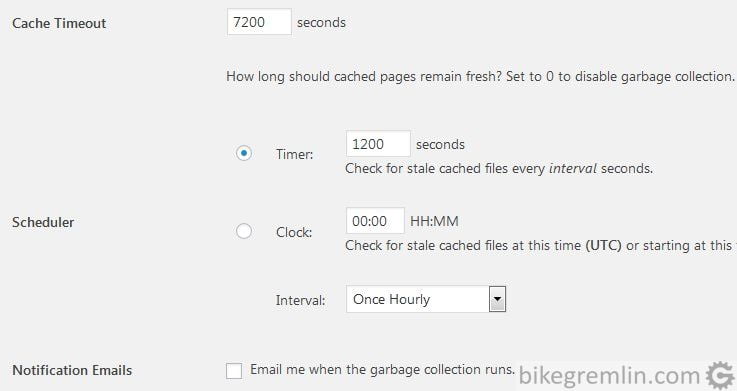
Now I’ll offer a list of pictures that show my setup. For websites where content is refreshed often, cache expiry/refresh times can be set at half time shorter, or even more.





That’s the setup I’ve used. All the options are left at the “factory default”.
3.5. LiteSpeed Cache

If website hosting server is a LiteSpeed one, then by far the best caching option is LiteSpeed Cache plugin. This free plugin does caching, code minimization, as well as database optimization (thus replacing WP Optimize for example).
In case you run into these: solving LiteSpeed plugin problem with Google Analytics.
Performance wise, no other plugin comes near – of course, only if the server is LiteSpeed. That is: for non-LiteSpeed servers, this plugin is not the best option.
How to configure LiteSpeed for WordPress websites
Pictures below show page load times of the same page, on the same website, first using WP Super Cache, then using LiteSpeed Cache:


Tools used for performance measurement.
And that’s it. Leave any questions, or suggestions in the comment section below.
- Website optimization [01] Measuring “performance”
- Website optimization [02] DNS and redirects
- Website optimization [03] Caching and compressing
- Website optimization [04] WordPress plugins – speed and stability
- Website optimization [05] Images – pictures
- Website optimization [06] SEO
- Website optimization [07] Permalink change
- Caching a WordPress website
- Hosting server location impact on website speed