Priča o procesu redizajna BikeGremlin brenda, odnosno sajtova i YouTube kanala, sa unapređenjem vizuelnog utiska i korisničkog interfejsa. U posebnom članku objasnio sam implementaciju novog dizajna, odnosno kako sam napravio svoj WordPress sajt.
Sadržaj:
- Uvod
- BikeGremlin evolucija dizajna
- Dogovor o saradnji
- Plan rada za redizajn
- Redizajn sajta
5.1. Brendiranje
5.2. Primena brenda
5.3. Wireframing i UX
5.4. Grafički dizajn stranica i UI - Konačan rezultat i implementacija
6.1. Implementacija dizajna
6.2. Video priča o redizajnu sajta
1. Uvod
Računarima se bavim decenijama (više o meni). Vezano za sajtove, tehnički mogu napraviti sve što treba (i zaštititi sajt). Međutim, što se tiče estetike… pa… jedini sam lik za kojeg znam da je dobio manje od trojke iz likovnog u novosadskoj elektro školi, kod legendarnog Džoa (Zoran Jovanović). Za prvi rad koji sam predao je čovek zgužvao papir i prodrao se, misleći da ga zezam… posle je vremenom shvatio da sam stvarno operisan od toga i da nije bilo (zlo)namerno. 🙂
Da, toliko sam loš. 🙂
Zbog toga, znao sam da pre ili kasnije moram naći dobrog dizajnera ako želim da mi sajtovi izgledaju lepo.
Početkom 2021. godine počeo sam dobijati ozbiljnije ponude za saradnju i sponzorstva, od strane renomiranih kompanija. OK, znam da je sadržaj (članci) mojih sajtova vrhunski, ali ako ću raditi sa top-brendovima, sajtovi moraju biti i estetski na višem nivou. Kako to da postignem? Onda mi je sinulo – moja drugarica Maša je veoma dobra u tome. Uz to, ona zna za moj “brend” od samog starta, ne moram joj crtati i objašnjavati šta me muči. Tako da sam nazvao Mašu. 🙂
Sajt Mašine agencije je 9design.co.rs, Mašin Linkedin profil, i njen najnoviji projekat u nastajanju – banostorka.com tour guide.
2. BikeGremlin evolucija dizajna
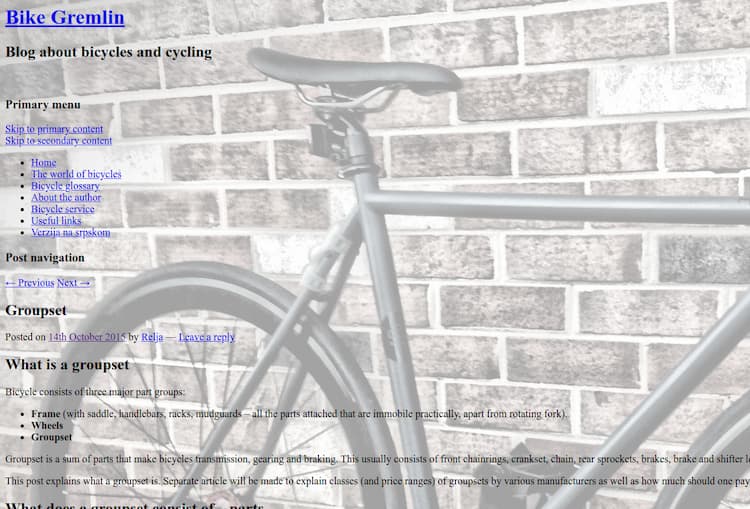
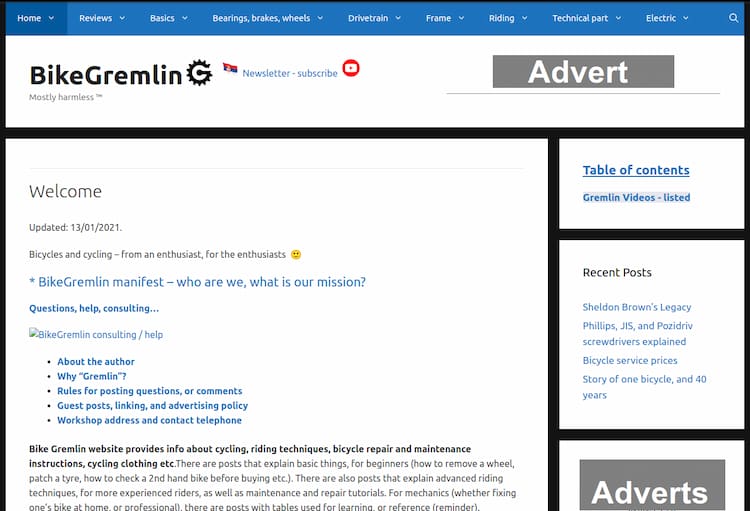
Malo da se nasmejete, evo mojih “dragulja” iz poslednjih 7 godina: 🙂

Slika 1

Slika 2

Slika 3

Slika 4
Konačno, nakon čitanja o komplementarnim bojama, gledanja stotina sajtova i malo eksperimentisanja, ovo je najbolje što sam ja umeo izvesti: 🙂

Slika 5
OK, računam da nije previše gadno, ali mislim da nije ni baš sjajno.
Ali to nije sve. I sličice za YouTube videe bi se mogle popraviti. Ovako izgleda njihova evolucija:

Slika 6
Za malo da zaboravim na maskotu. Ovo je pravac u kojem sam razmišljao i najbolje što sam mogao:

Slika 7
Na kraju, da se našalim malo na svoj (a i tuđ) račun – kako meni to sada izgleda: 🙂

Slika 8
3. Dogovor o saradnji
Dogovor je išao vrlo glatko i jednostavno. Pokazao sam Maši šta sam do sad uradio (sajtovi, YouTube i ostalo) kako bi mogla videti u kom pravcu razmišljam – i pitao može li napraviti sve to da izgleda lepo, a da i dalje bude pregledno i lako za snalaženje.
Pošto znamo da sam “operisan od estetike,” u startu sam rekao da ima odrešene ruke i da nije bitno ni ako se meni nešto ne dopadne – ne uzimam sebe za ozbiljno kada je dizajn u pitanju. 🙂
Rekla je da će napraviti plan rada, sa očekivanim brojem radnih sati i to je bilo to.
4. Plan rada za redizajn
Prva stvar koju je Maša uradila je pravljenje plana rada za redizajn. To izgleda ovako:
Faza 1: Brendiranje
Određivanje celokupnog vizuelnog ideniteta. U to spada redizajn logotipa, izbor fonta (fontova), boje, vizitka, memorandum.
Faza 2: Primena brenda
U ovoj fazi se definiše primena brenda na segmente koji su potrebni u prezentovanju istog, a to su, u ovom slučaju, sajtovi i YouTube kanali.
Faza 3: Wireframing i UX (user experience)
Nakon odobrenja vizuelnog identiteta prelazi se na izradu wireframe-ova i rešavanja UX problematike. Kroz nacrte stranica, biće prikazana funkcionalnost i sadržaj sa akcentom na redefinisanje početne stranice:
- Početna stranica.
- Stranica pregleda kategorija/članaka – overview.
- Jedna stranica bilo koje kategorije – single post, koja će se šablonski primenjivati na ostale.
- Stranica o nama (u ovom slučaju o autoru sajta, tj. meni).
- Osmišljavanje glavnog menija, podmenija, footer-a i ostalih segmentata koji će najbolje uputiti korisnike ka sadržaju koji ih zanima.
Faza 4: Grafički dizajn stranica i UI (user interface)
Nakon utvrđenog jasnog korisničkog iskustva i potvrdjenih wireframe-ova, pristupa se fazi grafičkog dizajna. Pod tim se podrazumeva:
- Definisanje UI elemenata (boje, buttons, ikonice, font, input polja, definisanje paragrafa, header-a, linkova…).
- Dizajn stranica po nacrtima (početna, o autoru, stranica post overview, single post).
5. Redizajn sajta
5.1. Brendiranje
Ova faza je išla veoma brzo i glatko (iz mog ugla barem 🙂 ).
Maša mi je kreirala sve vezano za brend i poslala mi na odobrenje:
- Boje brenda – glavne, sekundarne i komplementartne, za različite kombinacije pozadina i okruženja u kojima se postavljaju. Boje su date i u RGB, HEX i CMYK obliku – da se format zapisa boje može birati spram namene.
- Logo – sa nekoliko varijanti (uži, vertikalan, horizontalan, samo logo bez teksta, pun logo itd.). Sa korištenjem glavnih, i komplementarnih boja (više varijanti).
- Fontovi – za logo i naslove, kao i za tekst u paragrafima.
- Ikone za sve namene – bicikli, računari, kontakt itd.
- Dizajn vizit karte – koristeći glavne i sekundarne boje (dve varijante).
- “Maske” za naslovne sličice YouTube videa.
- Dizajn zaglavlja i podnožja pisama i memoranduma.
- Dizajn majice. 🙂
Svideo mi se izgled novog dizajna. Praktično isto, ali ipak nekako drugačije… bolje, elegantnije.
Računam da je ovo meni bilo brzo i lako jer je dizajner vrhunski. 🙂 Sve je uradila kvalitetno, iz prve. Na primer, pitao sam može li napraviti naslovnu sliku za Q & A YouTube snimke tako da izgleda lepo, ali uz korištenje postojeće naslovne slike (mislio sam da je baš dobra fora ta aparatura što sam napravio 🙂 ).
5.2. Primena brenda
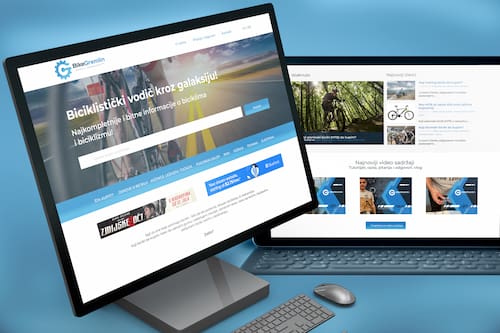
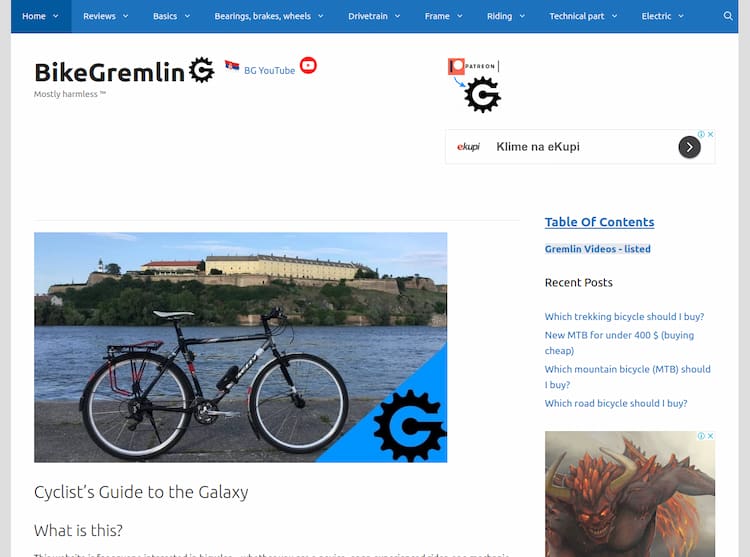
Kvalitet se vidi obmah nakon primene novog dizajna. Moj dizajn:

Slika 9

Slika 10
Dobro, I dalje imam kretensku facu, ali to nije do dizajnera. 🙂
Stari logo:

Slika 11
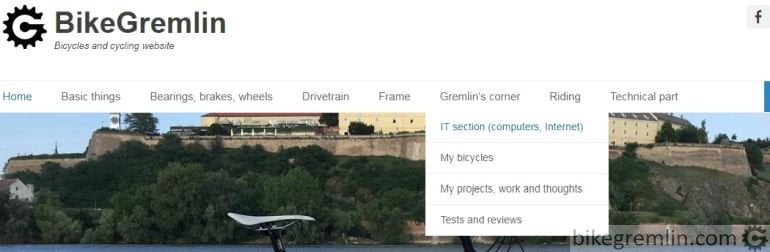
Nov logo – u osnovnoj i “rezervnoj” varijanti:
Slika 12
5.3. Wireframing i UX
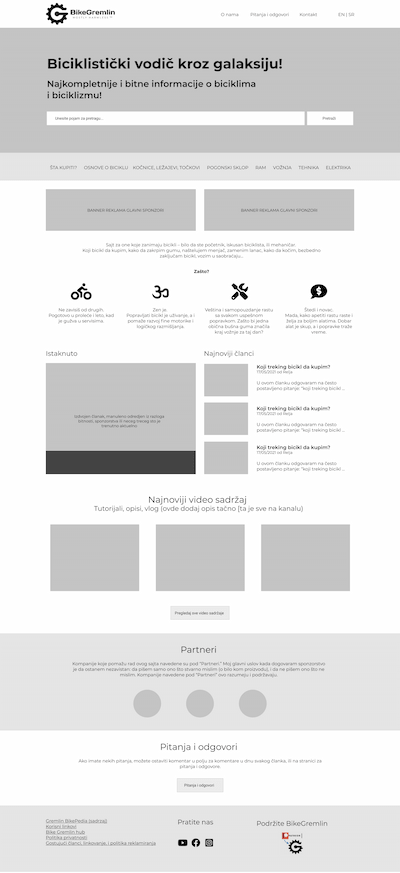
Wireframing i UX faza je u suštini pravljenje kostura izgleda sajta – sa definisanjem rasporeda elemenata na stranicama različitih tipova (početna stranica, spisak članaka, pojedinačni članak itd.). Ovako to izgleda za naslovnu stranicu:

Slika 13
5.4. Grafički dizajn stranica i UI
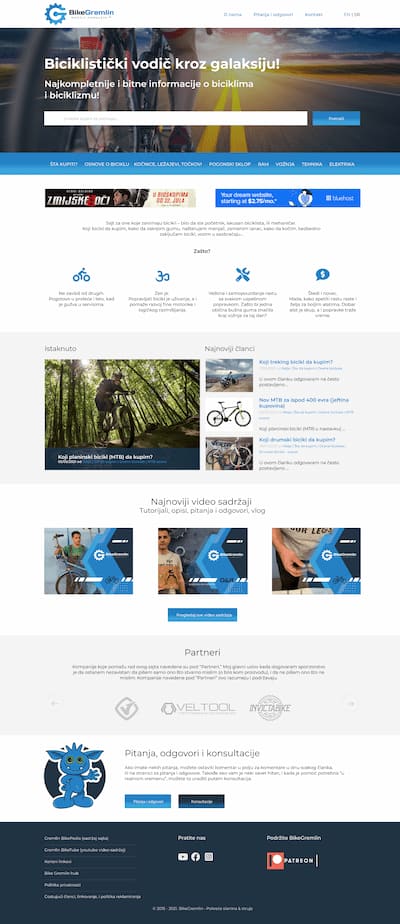
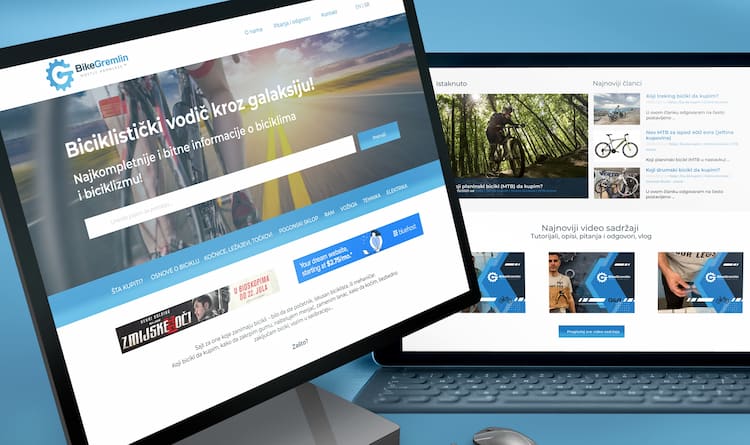
Deo kad to zaista lepo izgleda. 🙂 Sve kockice se sklapaju u celinu i pravi se konačni izgled sajta – sa svim slikama, izabranim bojama, fontovima, sa planiranim rasporedom elemenata. Primer dizajna naslovne strane:

Slika 14
6. Konačan rezultat i implementacija
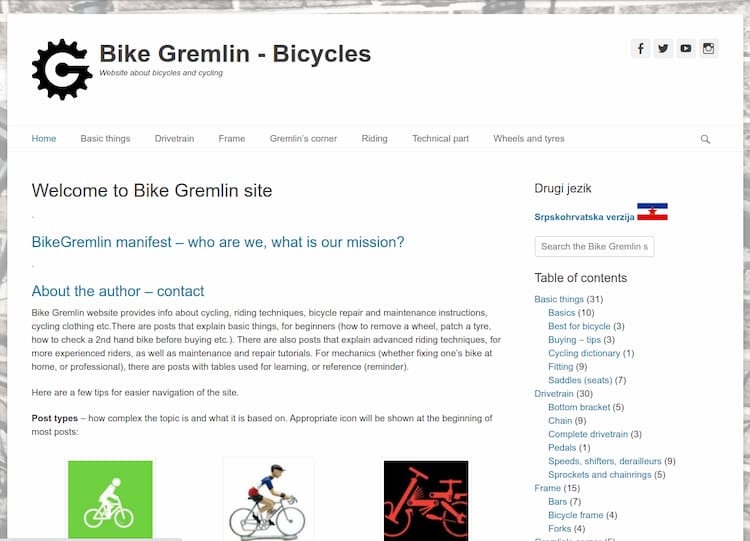
Ovako izgleda Mašin dizajn:

Slika 15
Sjajno izgleda, ali kako da ovo pretočim u (WordPress) sajt?
Maša je preporučila da za pretvaranje dizajna u sajt koristim Kadence Virtue Premium temu (affiliate link).
Pogledao sam Kadence Virtue Premium temu i probao je. Izgleda mi da je dobro napisana i dobro optimizovana. U sebi sadrži i moćan page-builder – kao Elementor (affiliate link), samo bolje optimizovan, koji omogućava dosta slobode pri kreiranju izgleda sajta, a bez potrebe da se neki kod dodaje “ručno.”
To je sve lepo, ali tu sam došao do prve dileme:
Da li da se oslonim na page builder, ili da koristim “standardne” opcije neke WordPress teme, a ostalo da kodiram (počevši sa WordPress child temom), i zamolim prijatelja da mi pomogne kad negde zapnem? Intuitivan osećaj mi je da bi korištenje osnovnih opcija standardnih za većinu WordPress tema (i savremene WordPress strukture sa Gutenberg blokovima) dalo robusnije rešenje na duži rok, za sve buduće apdejte, izmene i slično. Ali to bi tražilo više kodiranja, a možda i neke kompromise po pitanju dizajna.
Odlučio sam okušati sreću sa Blocksy temom (affiliate link). Dosta je laka za rad – opcije i meniji su logično poslagani. Ogroman broj funkcionalnosti je omogućen i sa besplatnom verzijom teme (bolje nego kod i jedne druge teme koju sam probao).
Ono što mi se nije dopalo je puno “!important” u CSS kodu koji tema pravi (za više detalja videti članak “HTML i CSS objašnjeni“). Naravno, dokumentacija nije tako detaljna kao za GeneratePress – ali ni jedna tema se ne može meriti sa njom po tom pitanju. Ipak, uspeo sam naći rešenje za problem sa Blocksy child temom na koji sam bio naišao u startu.
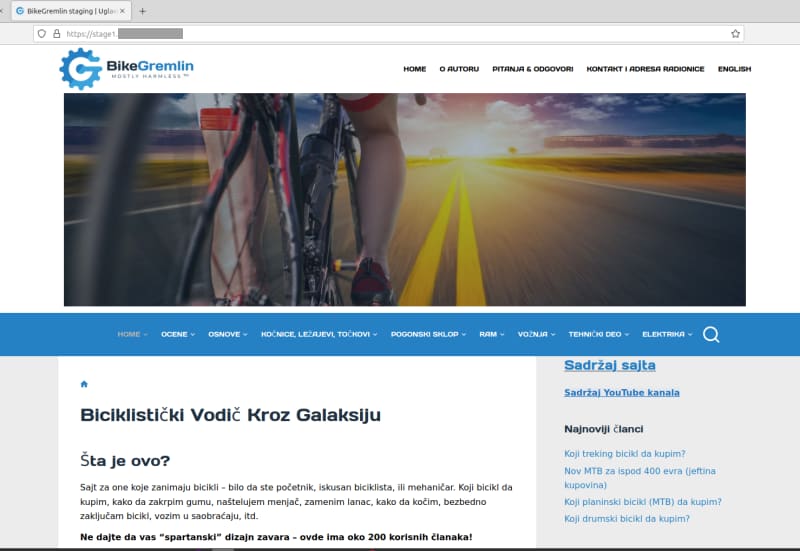
Uglavnom, ovako izgleda moj prvi pokušaj sa Blocksy temom:

Slika 16
Meni deluje dosta lepše od prethodne verzije, ali nije kao što je Maša dizajnirala. Opet, impresivno je do koje mere sam mogao prilagoditi izgled sajta, pregleda članaka, kategorija itd, sve iz jedne besplatne teme. Blocksy tema je trenutno na “lifetime” rasprodaji i ozbiljno sam razmišljao o kupovini. Brine me samo taj, po meni malo čudan, kod i sitniji bagovi pri radu sa menijima unutar teme. Mada sumnjam da ću naći temu koja je tako dobro ispeglana i dokumentovana kao GeneratePress – koja opet ima mane u dosta manjim mogućnostima prilagođavanja izgleda sajta, barem sa besplatnom verzijom – nisam još testirao Pro verziju.
Ostaje mi da se odlučim kojim alatom ću do kraja sprovesti zacrtani dizajn – sve tri gore pomenute teme su još “u igri,” nisam se još odlučio. Tako da ova priča još čeka poslednje poglavlje. 🙂
6.1. Implementacija dizajna
Više volim napraviti nešto dobro – danas,
BikeGremlin
nego napraviti nešto savršeno – za deset godina.
Da počnem “skromno” citirajući samog sebe. 🙂
Isprobavao sam više različitih tema na staging (radnim) kopijama sajtova. Tražio sam temu koja radi lepo, stabilno, a omogućava dobijanje željenog izgleda i funkcionalnosti sa minimumom “ručnog” pisanja koda. Da, sve se može uraditi kodiranjem od nule, ali problem je raspoloživo vreme, pa se negde mora podvući crta. Sretan sam sa Linux Mint-om i ne pada mi na pamet pisati svoj operativni sistem. Isto tako, volim koristiti WordPress i dobru, već gotovu, temu.
Probao sam Kadence Virtue Premium temu (affiliate link) i nisam u njoj mogao dobiti to što želim bez dosta kodiranja i učenja kako ta tema radi. Onda sam probao više besplatnih tema. Blocksy (affiliate link) je bila blizu, ali ne dovoljno, uz relativno čudan kod koji izbacuje.
OK, ne gine mi puno kodiranja, ili izbor premijum (plaćene) teme koja najlakše obavlja posao. Ali koju premijum temu odabrati? Jedina premijum tema sa dobrom dokumentacijom, tako da mi je bilo jasno kako da dobijem željeni dizajn pre nego što je kupim i krenem raditi u njoj je GeneratePress Premium (affiliate link).
GeneratePress mi je omiljena tema i već par godina sam razmišljao o kupovini premijum verzije. Video sam da prodaju “doživotnu” licencu za 250 $, sa limitom licence od 500 sajtova. Nude i vraćanje novca u roku od 30 dana, bez pitanja. Za svaki slučaj, pitao sam podršku da li je OK da kupim, probam, pa tražim novce nazad ako ne odgovara, odnosno da li je njima lakše ako mi daju probnu licencu za jedan sajt, pa da posle toga kupim ako je sve OK (bez da ih banke ošišaju za provizije). Objasnili su da je njima jednostavnije da tražim novce nazad ako nisam zadovoljan i da je to sasvim u redu. Uz to, njihova podrška je bila prvoklasna čak i za besplatnu verziju GeneratePress teme. I imaju ubedljivo najbolju dokumentaciju – napisanu onako kako bih je ja pisao. 🙂 Vidite kuda ovo vodi?
Prodao sam par koza i počeo posao sa GeneratePress premium temom. 🙂

Slika 17
Najveći problem mi je bio pravljenje velike naslovne slike u zaglavlju tako da stoji samo na naslovnoj strani, a da naslov i polje za pretragu budu preko slike.
GeneratePress hero page dokumentacija je tu pomogla – dobar deo rešenja je baš lepo objašnjen.
Pošto su moji sajtovi enciklopedijskog tipa, važno je napraviti kvalitetnu pretragu, sa interfejsom koji se lako vidi i koristi. Rešenje je Google programabilna pretraga. Podesio sam je tako da pretražuje sve moje sajtove i u rezultatima prikazuje stranicu sa bilo kog mojeg sajta. Zašto ovde ne biste mogli pretražiti kako zameniti lanac bicikla? 🙂
Da bi Gugl pretraga radila, morao sam isključiti Cloudflare Rocket Loader, barem dok ne skontam koje sve skripte povlači pretraga, pa da samo njih “premostim” – Cloudflare uputstvo za Rocket Loader ignorisanje pojedinačnih JavaScript-i.
To su bili najveći izazovi, ostalo je uglavnom “šminkanje” pomoću custom CSS-a i PHP-a u child temi.
DA, za malo da zaboravim! Najbolji plagin za keširanje – LiteSpeed, pravi probleme sa vidžetima (rešeno, vidi ispod) u poslednjoj verziji WordPress-a, 5.8. Za lični podsetnik (kao da već ne znam): nikada, nikada ne apdejtuj na “cele” verzije dok ne popeglaju sve bagove sa prvim pečom! Pisao sam o ovom pristupu poslu (i razvoju softvera) na engleskom, u članku Zeitgeist: “Fake it ’till you make it!”
Rešenje LiteSpeed štucanja: plagin “AMP for GeneratePress” je trebalo deinstalirati, pa ponovo instalirati. U protivnom, aktiviranje LiteSpeed opcije “DNS Prefetch Control” je pravilo probleme sa snimanjem izmena vidžeta.
Uglavnom, doterujem novi dizajn pomoću GeneratePress premijum teme. Prema mojim rezultatima merenja brzine sajtova, GeneratePress radi brže od ostalih besplatnih i premijum tema kojima sam probao implementirati novi dizajn. Moram i ovo dodati – GeneratePress cheat sheet. Veoma dobra dokumentacija.
Koga zanima, napisao sam članak sa detaljnim objašnjenjem implementacije novog dizajna na sajt (tema, plaginovi, custom code, podešavanja itd.).